O Style Guide — guia de estilo, em tradução livre — é um documento que contempla as diretrizes de design de uma empresa, ou, em menor escala, de um projeto, marca ou produto específico.
Em um ambiente com muitos designers, produtos e projetos, e sem uma diretriz bem definida, cada profissional cria e toma as decisões de design de forma independente; e isso pode ser muito prejudicial, tanto para a empresa quanto para os próprios designers.
Nesse sentido, o Style Guide é necessário para funcionar como fonte da verdade e para documentar todas as definições de design comuns a todos os projetos e times, como por exemplo:
- Cores;
- Tipografia;
- Grids e Breakpoints.
Continue a leitura para entender mais a fundo sobre Style Guides e como desenvolvê-los.
Quais benefícios o Style Guide te proporciona?
Um dos maiores benefícios do Style Guide é a consistência. Por meio desse documento, podemos garantir que qualquer interface tenha os mesmos elementos, o mesmo padrão de cores, tipografia e etc.
Além de garantir a consistência entre diversas interfaces, o Style Guide é uma mão na roda para os designers, já que todas as definições estão oficializadas em um lugar de fácil consulta.
Explorando um pouco mais, o Style Guide também proporciona:
- melhor comunicação entre os times de design e de desenvolvedores;
- alinhamento e consistência com as definições de marketing e branding;
- fonte de aprendizado para designers recém chegados;
- fácil atualização de novas diretrizes de design, bem como sua comunicação para entre os times;
- alinhamento com outros times, como social media e redatores, adequando os conteúdos às definições de design;
- facilidade para desenvolver novas interfaces e protótipos.
Portanto, o desenvolvimento e uso de um Style Guide é fundamental para melhorar os processos não só da área de design, mas de diversos outros times dentro da empresa.
A falta de um guia pode proporcionar desperdício de tempo e recursos, além de considerável queda na produtividade. E, em termos de negócio, não ser produtivo é deixar dinheiro na mesa.
Dica de Leitura: Padronização Em UI: Design De Interfaces Consistentes
Style Guide e ambientes ágeis
Por ser um documento que facilita o desenvolvimento da parte visual das interfaces, o Style Guide é uma ferramenta fundamental em ambientes que utilizam a filosofia ágil, Design Sprint ou Lean UX.
Esses conceitos e metodologias valorizam e necessitam da eficiência no desenvolvimento do design, fazendo, portanto, do Style Guide uma ferramenta fundamental para esses processos.
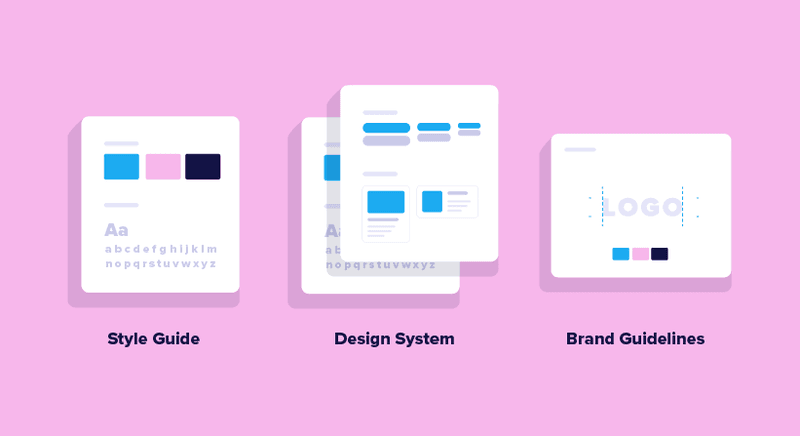
Style Guide, Design System ou Brand Guidelines?

O Style Guide não é o único guia ou tipo de documento que existe no mundo do design ou, ainda, no mundo corporativo.
Você vai ouvir falar muito sobre outros tipos de documentos como o Design System e o Brand Guidelines.
Para evitar confusão, é importante entender que essas documentações são diferentes entre si. Com isso em mente, vamos abordar rapidamente esses conceitos.
Design System
O Design System é uma ferramenta mais completa e complexa do que o Style Guide. Nele são contemplados diversos conceitos de design de uma empresa, como:
- Propósitos e valores;
- Princípios de design;
- Identidade da marca;
- Componentes, padrões e elementos;
- Diretrizes e regras de uso.
Como regra geral, o Style Guide está dentro do Design System, sendo a parte que trata das diretrizes visuais e estéticas do design. Por outro lado, o Design System dita como que os componentes e elementos funcionais se adequam aos visuais.
Brand Guidelines
O Brand Guidelines é o manual de identidade da marca e, assim como o Style Guide, possui uma preocupação maior com as diretrizes e aspectos visuais da marca.
Apesar dessa semelhança, a principal diferença entre os dois é a flexibilidade. Enquanto o Style Guide é um documento “vivo” onde atualizações podem e devem ser feitas constantemente, o Brand Guidelines é algo estático, com regras e padrões definidos e imutáveis, até que a marca seja atualizada como um todo.
Além disso, o Style Guide é mais abrangente do que o Brand Guidelines, contemplando diretrizes de design como Grids, Breakpoints e sua utilização nos conteúdos da interface. O Brand Guidelines é restrito às regras de uso da marca e não contempla diretrizes de design como um todo.
Dica de Leitura: DesignOps e a Gestão das Operações do Design
Como desenvolver um Style Guide?
Os Style Guides vão variar de empresa para empresa. Não existe uma regra cravada na pedra sobre que o deve estar contemplado dentro desses guias de estilo.
No entanto, um bom Style Guide precisa conter, pelo menos, as informações referentes a:
- Cores;
- Tipografia;
- Elementos de UI;
- Layout, Grids e Breakpoints.
Neste passo a passo, mostraremos como desenvolver um Style Guide contemplando essas e outras informações cruciais para o seu design de interface.
A paleta de cores

As cores são essenciais para qualquer produto, seja ele digital ou físico, e estão bastante relacionadas com o posicionamento e a mensagem que a marca quer passar para os usuários.
Por isso, é muito importante documentar a paleta de cores no Style Guide. Preocupe-se em definir quais são as cores primárias, secundárias e terciárias (se houver).
Como regra geral, evite escolher mais de 2 ou 3 cores primárias para a sua paleta. Ao invés disso, pense em trabalhar com tons e sombras em cima de uma cor primária. Essa não é uma regra divina, mas entenda como sendo uma boa prática.
Após estabelecer a paleta de cores, documente a cor para os demais elementos, como:
- Links;
- Botões de chamada (CTA);
- Mensagens de erro;
- Status de interações.
Além disso, coloque também as cores do texto do seu conteúdo — bem como dos título e subtítulos — e a cor do background, que deve contrastar bem com a parte textual.
Documente todas essas definições de forma didática em seu Style Guide, lembre-se de que essa ferramenta será utilizada por muitas pessoas.
Dica de Leitura: Cores Em UI: Um Guia Rápido Para Usar Em Seus Projetos
A Tipografia

A tipografia é fundamental para o design de interface e, portanto, não deve ser subestimada ou esquecida.
Tão importante é, que temos um artigo exclusivamente sobre esse assunto, dá uma conferida:
Em resumo, a tipografia não trata apenas da escolha da fonte dos textos da interface, ela leva em consideração outros aspectos como:
- Espaços;
- Altura das linhas;
- Hierarquia tipográfica;
- Peso e cores também.
Coloque todos esses detalhes sobre tipografia em seu Style Guide. Vale a pena incluir também detalhamentos sobre SEO (Search Engine Optimization), Legibility e Readability. Esses conceitos influenciam na estrutura do conteúdo e, consequentemente, na experiência do usuário.
As especificações de elementos de UI
No Style Guide contemple também as especificações dos elementos de UI, ou seja, os tamanhos, espaços e margens que eles devem possuir.
Existem times de design que criam protótipos de alta fidelidade para mostrar essas especificações, bem como as diretrizes de layout de cada página do site ou aplicativo.
No entanto, não é necessário — e nem sempre é possível — investir tempo e dinheiro montando protótipos para o Style Guide. Imagens simples e didáticas podem funcionar muito bem também.
Além disso, vale a pena incluir as variáveis de tamanho dos elementos. Por exemplo, coloque as especificações de 3 tamanhos do mesmo botão: pequeno, médio e grande.
Essa variedade ajuda na consistência e padronização do desenvolvimento de diversas páginas, interfaces ou aplicativos.
Os Grids e Breakpoints

Os Grids são um framework composto por colunas, lacunas e margens, que ajudam no ajuste de proporção dos elementos, alinhamento e consistência de uma interface.
Em um Style Guide, é importante contemplar qual a estrutura padrão dos Grids, no intuito de manter a consistência e padronização das interfaces.
Outro elemento importante de contemplar no Style Guide, e um grande complemento aos Grids, são os Breakpoints.
Os Breakpoints são intervalos pré-determinados de layout para diferentes tipos de tamanho de tela. Eles são fundamentais para desenvolver interfaces responsivas e, portanto, um conceito importante.
Para entender melhor sobre Grids e Breakpoints, confira nosso artigo sobre o assunto:
O logo, as imagens e os ícones
O logo e outras imagens fazem parte do design visual de qualquer interface. Portanto, é importante que as diretrizes de uso desses elementos estejam contempladas e bem explicadas no Style Guide.
Da mesma forma, contemple as diretrizes e quais são os ícones que devem ser utilizados na interface. Esses elementos são muito importantes para estabelecer uma comunicação visual rápida com os usuários, mas devem ser utilizados com muita cautela.
As mensagens de erro e alertas
Mensagens de erro e alertas fazem parte de qualquer interface; e saber como utilizá-los é essencial para manter uma boa experiência ao usuário. Portanto, contemple as diretrizes de usos desse tipo de mensagem no seu Style Guide.
O UX Writing

Coloque no Style Guide as regras de escrita, termos e palavras que devem ser utilizadas nos diferentes elementos da interface.
Por exemplo, nos botões de confirmação deve estar escrito “Ok” ou “Continue”? Nos formulários, como estarão escritos os rótulos dos campos? Quais as palavras que são melhores para a experiência do usuário?
Essas definições são importantes não somente pela parte visual, mas também pela usabilidade e experiência.
Dica de Leitura: UX Writing – O Impacto das Palavras na Experiência do Usuário
Pense na acessibilidade
Como dito, o Style Guide não é um documento usado apenas pelo time de designers ou pelos desenvolvedores.
A ideia desse guia é que ele possa ser utilizado como fonte da verdade por diversas outras áreas e pessoas. Nesse sentido, preocupe-se em deixar seu guia acessível.
A acessibilidade, nesse caso, não é somente pensar nas pessoas com deficiência, mas também naquelas que não estão familiarizadas com os diversos termos, jargões e princípios de design.
Procure desenvolver o guia de forma didática, simples e objetiva. Para nomes e jargões, crie um glossário para facilitar o entendimento.
Além disso, contemple demais regras e princípios e coloque referências para explicar quais são esses fundamentos, como por exemplo:
Essas fontes de conhecimento ajudam a disseminar os conceitos para as pessoas que não estão familiarizadas com eles, além de, de certa forma, evangelizar o UX e a usabilidade por entre as áreas.
O Style Guide, ao final de tudo, deve ser de fácil usabilidade e proporcionar uma boa experiência para os seus leitores/ usuários.
O Style Guide está vivo
Como último ponto desse artigo, vale a pena lembrar que o Style Guide não é um documento estático — ao contrário do que comentamos sobre o Brand Guidelines.
Isso quer dizer que o Style Guide deve ser constantemente atualizado e sua evolução deve acompanhar as transformações do design resultantes dos processos iterativos.
Além disso, conforme forem surgindo novos produtos e nova interfaces, o Style Guide se torna cada vez mais robusto e importante para os times de design e para a empresa.