O termo Gestalt foi usado para definir o estudo da psicologia cognitiva que explora as leis da percepção a partir dos dados que os indivíduos obtêm do mundo. Esses atalhos são conhecidos como princípios de percepção visual e mostram como o nosso cérebro cria um padrão.
Por exemplo: o que você observa na imagem da capa desse artigo? A maioria das pessoas consegue enxergar um cubo 3D, mas a verdade é que são apenas círculos cortados em três partes. Nós conseguimos identificar a forma toda porque o cérebro recebe informações visuais e as organiza de maneira que as bordas sejam preenchidas.
Mas por que a compreensão de Gestalt é importante para o UX/UI Design? Porque são princípios que influenciam na percepção e no comportamento que os usuários terão diante de uma interface visual.
Neste artigo, iremos nos aprofundar melhor em 7 princípios da Gestalt para você criar interfaces melhores. Estão prontos? Vamos começar!
A importância dos princípios de Gestalt em UI Design
Ter um sólido entendimento de como esses princípios funcionam lhe ajudará de três maneiras:
- Determinar quais elementos de Design são mais eficazes em alguma situação. Por exemplo, através da utilização de sombreamento de fundo, hierarquia visual, agrupamento de itens semelhantes e distinção de itens diferentes;
- Esses princípios psicológicos influenciam nossa percepção visual permitindo que Designers direcionem a atenção dos usuários para pontos específicos de foco que vão levar a executar ações e criar mudanças comportamentais;
- Em um nível mais elevado, os princípios de Gestalt ajudam a projetar produtos que resolvem problemas e atendem as necessidades do usuário de maneira agradável e objetiva.
Dessa forma, é preciso explorar as maneiras como as pessoas percebem as informações e utilizá-las para criar uma boa navegação.
Também é importante lembrar que UI Design faz parte de UX Design e sua prioridade é fazer com que o usuário esteja no centro das atenções durante todo o processo. Portanto, a missão desse profissional é proporcionar a melhor, mais simples e objetiva experiência que o cliente final procura.
Assim, vamos ver como cada um dos princípios de Gestalt podem afetar de maneira positiva a interface do usuário.
Os 7 princípios de Gestalt
Aqui estão os princípios de Gestalt:
- Proximidade;
- Similaridade;
- Continuidade;
- Fechamento;
- Figura-fundo;
- Região comum;
- Ponto focal.
1) Princípio da proximidade
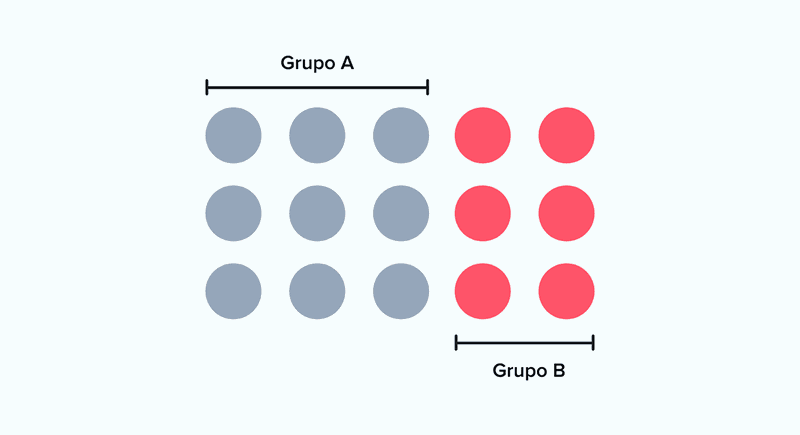
O princípio da proximidade afirma que coisas que estão próximas parecem ser mais relacionadas entre si do que se estivessem distantes. De uma maneira visual, essas situações estão presente no dia a dia.
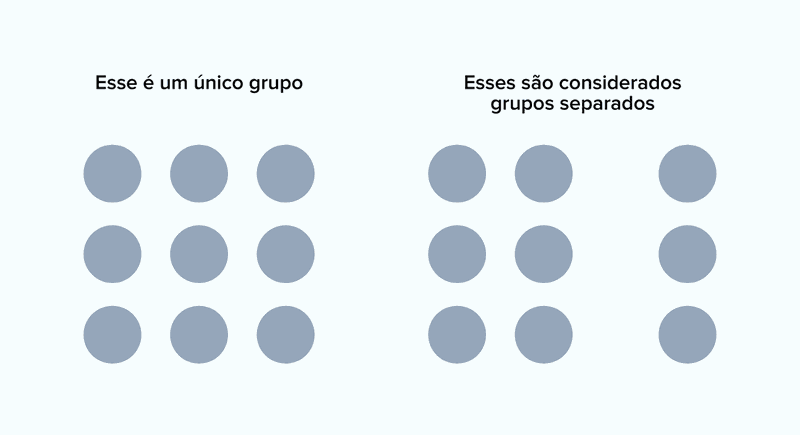
No exemplo abaixo, ambas as imagens possuem os mesmos elementos, mas a mudança na proximidade faz com que os grupos e relações sejam percebidos de forma diferente.

Aplicação no UI Design
Assim, algumas das diversas aplicações desse princípio dentro de User Interface Design se encontram na forma com que elementos diferentes são posicionados de forma próxima para formar um grupo.
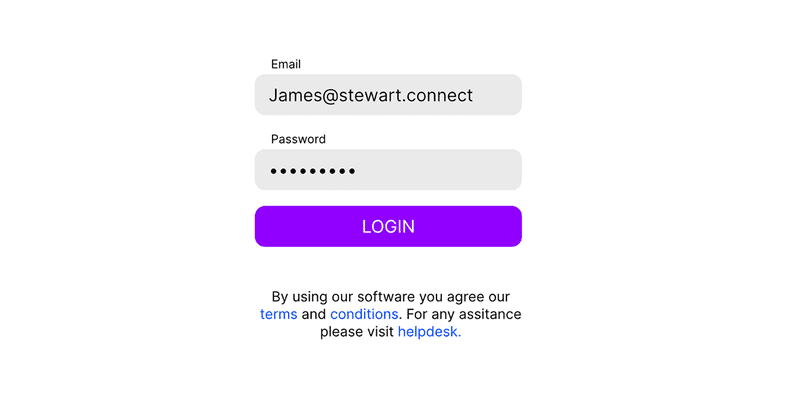
No exemplo abaixo, as labels estão próximas aos campos para que sejam percebidos como uma coisa só:

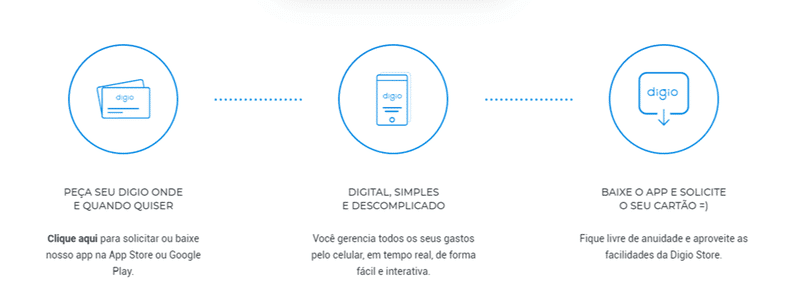
Já no exemplo a seguir, além de percebermos três grupos contendo ícone + título + texto, a proximidade destes grupos faz com que eles criem a percepção de um outro grupo maior, contendo os três subgrupos.

2) Princípio da similaridade
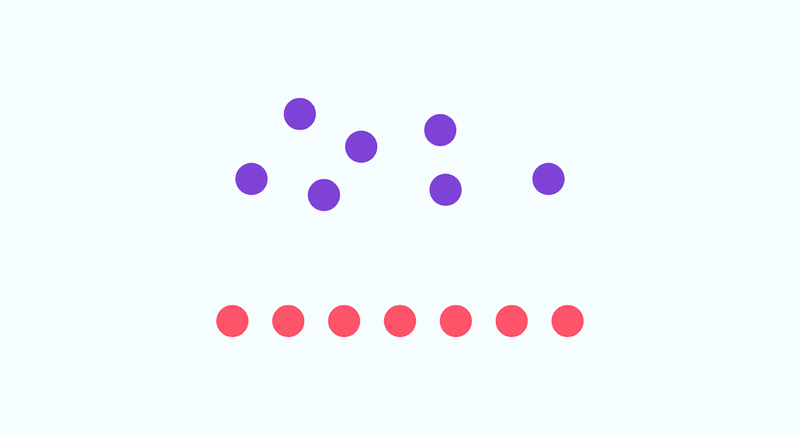
O princípio de Gestalt da similaridade explora o fato de que elementos parecidos são percebidos como parte do mesmo grupo e tendo a mesma função.
Na imagem abaixo, temos um grupo de elementos, mas a variação nas cores faz com que sejam percebidos como um grupo diferente.

Aplicação no UI Design
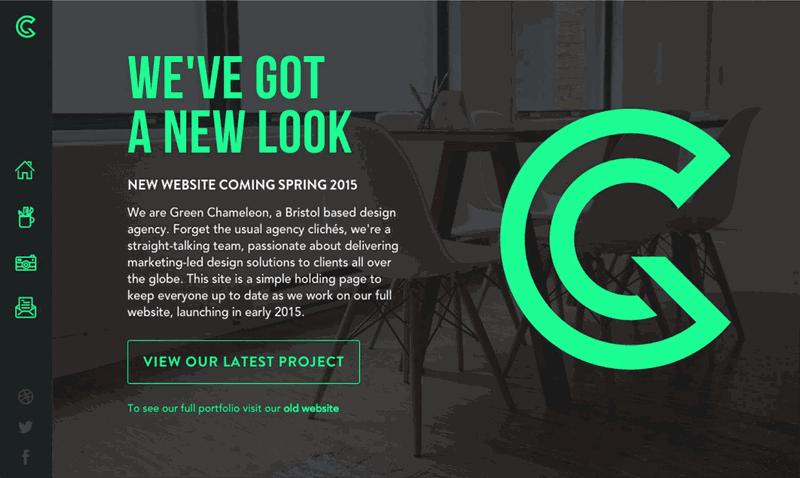
Observe a imagem abaixo. Quantos grupos você consegue identificar, utilizando os dois princípios que aprendeu até aqui?
Alguns destaques:
- Os itens do menu têm o mesmo estilo, além de estarem posicionados próximos uns aos outros. Então, fica claro que a função deles é a mesma (são links), e que se diferem dos textos em cinza espalhados pelo site. Além do mais, o grupo é quebrado levemente quando um botão é introduzido (falaremos mais sobre isto no Princípio do Ponto Focal);
- Logotipos são percebidos como um grupo, pois possuem o mesmo tratamento visual.

No próximo exemplo, percebemos que os campos têm a mesma função, mas que o botão, apesar de ter forma semelhante, possui outra funcionalidade, já que seu tratamento é diferente:

3) Princípio da continuidade
O princípio da continuidade afirma que elementos posicionados em uma linha ou curva são percebidos como mais relacionados do que se não estivessem dispostos desta forma.

Aplicação no UI Design
O site de hospedagem Booking utiliza a continuidade no menu, pois estão dispostos de forma alinhada. Nesse sentido somos influenciados a preencher o formulário em sequência por conta da linearidade em que os elementos são colocados.

Dica bônus: ilusão de continuidade
Dentro do estudo de Design de Interação, os princípios de Gestalt são aplicados de forma estratégica a fim de enfatizar as affordances e signifiers.
Então, uma forma de utilizar a continuidade é criar a ilusão de que ela existe para que os usuários compreendam que a funcionalidade está presente.
No exemplo a seguir, o fato do componente de carrossel está cortado nos limites da tela cria essa ilusão e enfatiza a função de se arrastar para ver mais itens.

Dica de Leitura: Os 6 Princípios Fundamentais do Design de Interação
4) Princípio do fechamento
Você já se deparou alguma vez com uma imagem que não estava totalmente preenchida, porém o seu consciente já havia contornado a parte que faltava?
Então, fechamento é isso. Ele faz automaticamente com que nosso cérebro produza contornos que não existem. Esse princípio de Gestalt afirma que você utiliza de sua memória para converter objetos complexos em formas simples e/ou já conhecidas.
Você provavelmente consegue enxergar o cachorro abaixo, mas a imagem não passa de um apanhado de pontos.

Aplicação no UI Design
No exemplo abaixo, a forma com que os elementos são agrupados (utilizando todos os princípios já citados até aqui) cria grupos fechados em si mesmos, mesmo sem que precisemos contornar ou demarcar as seções.

Aqui, novamente, sem a necessidade de se demarcar o fechamento, fica claro no exemplo abaixo quando uma seção se fecha e outra inicia.

Dica bônus: ilusão de fechamento
Trabalhando de forma oposta à Ilusão de Continuidade, citada no exemplo anterior, a ilusão de fechamento cria a impressão de que o conteúdo acabou.
Dessa forma, no exemplo abaixo, temos a impressão de que não há mais nada na página, de que não existe nada abaixo da área de rolagem. Então, se isto for intencional, ótimo, porém, é preciso ter cuidado para não criarmos esta ilusão acidentalmente.

Dessa forma, para se evitar a ilusão de fechamento e garantir que usuários entendam que existe mais a ser explorado ou algo com o que se interagir, aplicamos a Ilusão de Continuidade, conforme os exemplos citados acima.
Veja mais alguns exemplos problemas relacionados à ilusão de fechamento:

5) Princípio da figura-fundo
Este princípio de Gestalt afirma que nossa percepção instintivamente percebe objetos como estando ou à frente ou ao fundo. Pois, como seres humanos, não somos capazes de focar na frente e no fundo simultaneamente, e precisamos escolher apenas um.

Aplicação no UI Design
Assim, em interfaces, esse princípio é amplamente aplicado em navegações, modais e caixas de diálogo. Observe nos exemplos abaixo que o fundo torna-se secundário quando uma ação que necessita de mais foco é trazida à frente:


Dica de Leitura: Cores em UI – Um Guia Rápido Para Usar em Seus Projetos
6) Princípio da região comum
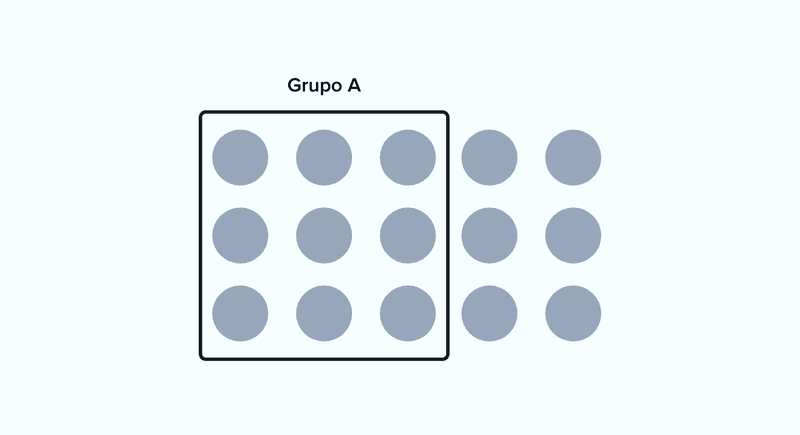
O princípio da região comum têm relação com princípio da proximidade, podendo ser até mesmo considerado um sub-princípio deste primeiro. Dessa forma, esse principio afirma que quando objetos são posicionados dentro da mesma região fechada estes são percebidos como parte do mesmo grupo.

Aplicação no UI Design
Repetindo um exemplo anterior, veja que os elementos são agrupados por estarem limitados em suas regiões comuns.

Este princípio é encontrado amplamente através da utilização de cards, pois criam regiões isoladas de informação, mesmo quando existem diversos cards próximos uns aos outros.

7) Princípio do ponto focal
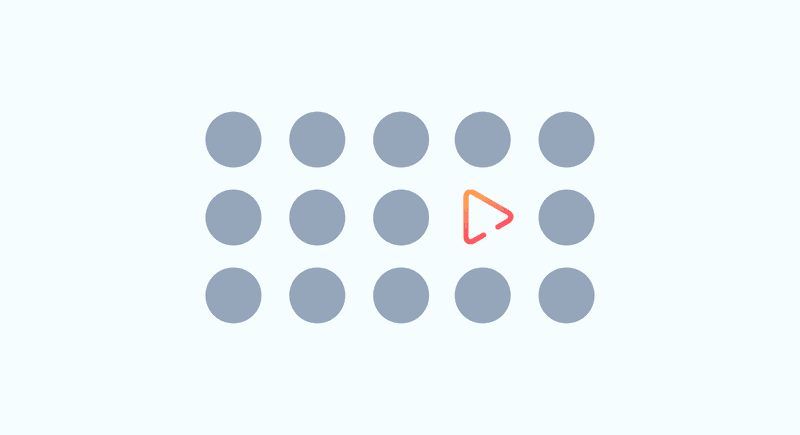
Por último em nossa lista, o princípio do ponto focal afirma que qualquer elemento que se destacar visualmente vai capturar e prender a atenção de quem está vendo.

Aplicação no UI Design
Dessa forma, em interfaces, utilizamos este princípio ativamente quando tratamos de hierarquia visual ou quando precisamos enfatizar as ações principais que um usuário precisa tomar.
Nos exemplos abaixo, criações de Jon Vieira, podemos ver isto aplicado de diversas formas.
A tipografia enfatiza a palavra “free“, que se destaca e facilita na memorização. Além disso, os componentes em vermelho contrastam com o mapa cinza auxiliando o processo de localização destes pontos de venda.

Na imagem abaixo, vemos que quando é selecionada a parte do corpo, esta se torna em ponto focal. E ao mesmo tempo, o botão verde deixa claro qual é a próxima ação a ser executada.

O termo Gestalt tem origem alemã, todavia não é traduzido para o Português pelo fato de não existir significado concreto, sendo o mais próximo a palavra forma. Ele faz parte da Psicologia e consiste em entender a forma, a figura e também a estrutura das composições.
É o estudo da percepção do todo e não apenas de pontos isolados, e por isso conseguimos distinguir determinados pontos de uma totalidade, porque exploramos nossas capacidades visuais, de habilidade e raciocínio.
Podemos aplicá-lo aos projetos de Design Centrado no Usuário para assegurar que nossas interfaces estejam atingindo seu objetivo proposto.