Você criou a interface mais inovadora de todos os tempos. Deixando pra trás conceitos antigos e quebrando diversas barreiras. Mas ao efetuar os testes dessa sua nova interface com os usuários, eles se sentiram perdidos. Ficaram confusos e acabaram não tendo uma boa experiência com a interação.
Ora, se a sua interface era a mais inovadora, por que não foi bem aceita?
Acontece que existem alguns limites que devem ser respeitados. As pessoas possuem alguns comportamentos padrões e ir contra eles pode afetar a sua experiência com a interface do produto.
Esses comportamentos são base para as Leis de UX.
Vamos abordar algumas delas nesse artigo, portanto, continue a leitura!
Este texto foi baseado no site lawsofux.com, onde podem ser encontradas mais informações sobre o tema.
O que são as Leis de UX?
O desenvolvimento de uma interface requer alguns passos importantes. Dentre eles, conhecer o seu usuário e efetuar pesquisas com ele é fundamental.
Contudo, apesar de cada persona ser única, e cada empresa possuir objetivos distintos das outras, existem certos comportamentos comuns a todos os usuários.
E são esses comportamentos básicos que suportam as Leis de UX.
Nesse sentido, as Leis de UX são princípios básicos que devem ser considerados em qualquer desenvolvimento de interface. Tais leis possuem como base estudos e argumentos no âmbito da psicologia.
Portanto, é importante considerá-las durante o desenvolvimento de seus projetos de UX Design. A falta de algumas dessas leis pode prejudicar a sua interface e a experiência do usuário.
1) Efeito da usabilidade estética
O Efeito da Usabilidade Estética é a lei de UX que descreve que o usuário tende a correlacionar usabilidade com a estética da interface. Ou seja, se a estética é agradável, o usuário percebe a interface como melhor, mais fácil de utilizar, etc. Já o contrário também é verdadeiro, a estética sendo desagradável a percepção do usuário quanto a interface é negativa.
Nesse sentido, o usuário se torna mais tolerante a pequenos erros de usabilidade e interface, desde que a estética do produto seja agradável.
Um belo exemplo são os produtos da Apple, que possuem uma estética agradável e moderna, e dessa forma, em termos de usabilidade, podem possuir algumas falhas, mas seus usuário acabam nem percebendo ou se percebem não veem isso como algo negativo.

No entanto, o Designer não pode se deixar enganar por essa lei. Apesar da estética do produto influenciar o usuário, ela não consegue mascarar grandes erros de usabilidade.
Por exemplo, em um e-commerce, se o usuário está com dificuldades de encontrar o produto ou finalizar a compra, nenhum elemento visual irá perdoar este erro.
Portanto, a usabilidade e a estética são complementares e devem andar juntas no desenvolvimento de uma interface. Por um lado, o investimento em Visual Design vale a pena e fará com que a interface pareça em ordem, bem feita e profissional. Por outro lado, a estética não mascara erros grosseiros de usabilidade.
Dica de Leitura: Halo Effect – O Que É e Como Impacta o UX/UI Design
2) Limiar de Doherty
O limiar de Doherty é uma das Leis de UX e diz respeito à velocidade de resposta da interface.
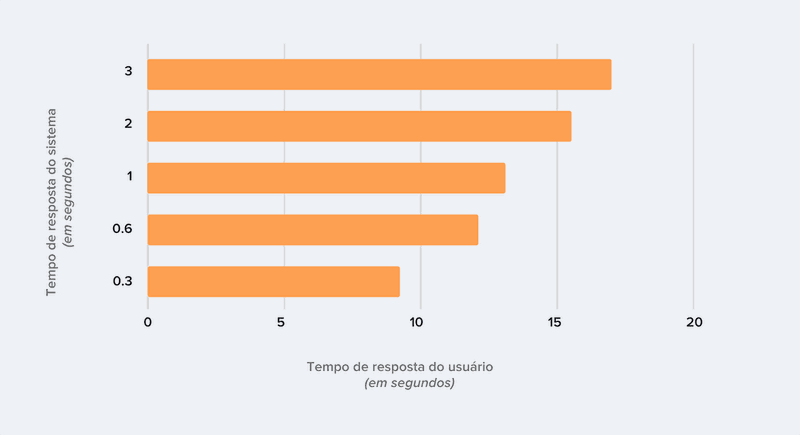
Nos anos 70, o gerente da IBM Walter Doherty percebeu que a produtividade dos usuários aumentava ou diminuía conforme a velocidade da resposta dos computadores.
Parando para analisar a conclusão dessa observação, percebemos o quanto isso faz sentido. Quanto mais rápido a reposta dos nossos computadores, mais rápido tomamos a próxima ação.

Nesse sentido, aplicando essa lei, temos que uma interface não pode ser lenta, porque afeta a usabilidade do usuário.
Um aplicativo lento ou um site que não carrega rapidamente fará com que o usuário tenha uma percepção ruim da sua interface e fará com que ele abandone sua página. Segundo pesquisa do Google, a probabilidade dos usuários deixar uma página aumenta 32% conforme o tempo de carregamento passa de 1 segundo a 3 segundos. Portanto, é recomendável que a resposta da sua interface não leve mais do que 0,4 segundos.
Para tanto, otimize seu site ou aplicativo para que ele não fique pesado e demore para responder às interações do usuário.
3) Lei de Fitt
A lei de Fitt é a lei de UX que diz respeito ao tempo de ação do usuário em relação a uma interface.
Ao contrário da Limiar de Doherty, a qual está relacionada à resposta da interface, a Lei de Fitt está relacionada ao tempo que o usuário leva para entender a interface e agir.
Dessa forma, em um site mal desenvolvido, o tempo de resposta do usuário fica comprometido porque:
- Os botões, ou elementos clicáveis, são pequenos;
- Estes mesmos elementos estão muito distantes uns dos outros;
- De alguma outra forma, o usuário perde tempo procurando cada um dos elementos que deve interagir.
Ou ainda por diversos outros motivos que fazem o usuários ter que pensar demais antes de agir na interface.


Portanto, para melhor utilizar o conceito dessa Lei de UX, leve em consideração:
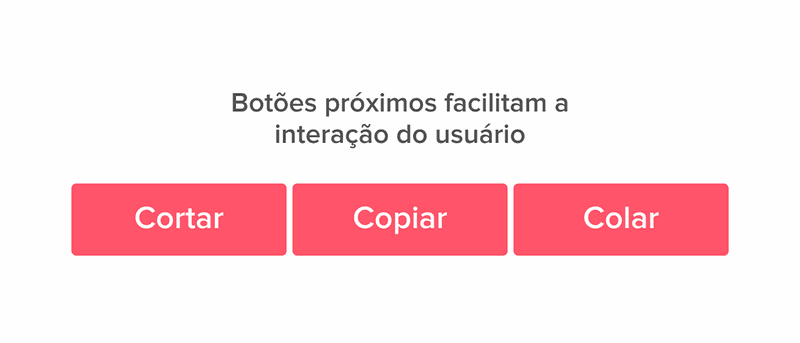
- Os elementos de interação devem estar visíveis, distintos e com tamanho bom para a interação do usuário;
- Entenda os limites físicos da tela da sua interface. Toda a interação deve acontecer ali;
- A distância entre a tarefa / área de atenção de um usuário e o botão relacionado à tarefa deve ser mantida o mais curta possível;
- Pop-up Menus tendem a ser melhores escolhas do que Dropdown Menus.
Adequar a sua interface à Lei de Fitt é importante para não deixar o usuário com a impressão de que o seu produto é complicado de utilizar.
Dica de Leitura: Os 7 Princípios de Gestalt e Como Utilizá-los em Projetos de UI Design
4) Lei de Hick-Hyman
Um dos princípios do Design Centrado no Usuário é a premissa de que a interface deve atender as necessidades do usuário e tornar sua vida mais fácil.
Nesse sentido, a interface do seu produto deve ser de fácil usabilidade para que o usuário não desista de usá-la ou que ache complexa demais para interagir.
Para tanto, a Lei de Hick-Hyman — uma das Leis do UX — descreve que quanto mais escolhas e opções à disposição do usuário, mais ele demorará a tomar alguma decisão.
Portanto, tome cuidado para que a sua interface não tenha momentos de interação complexos demais ou com muitas opções para o usuário. Caso precise, quebre o processo em diversas outras partes menores e menos complexas.
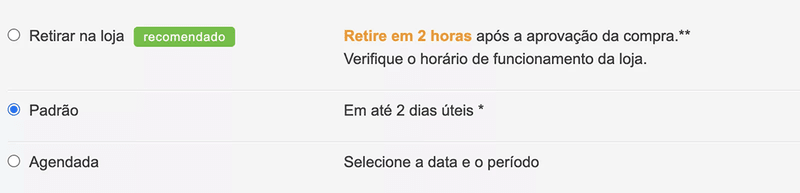
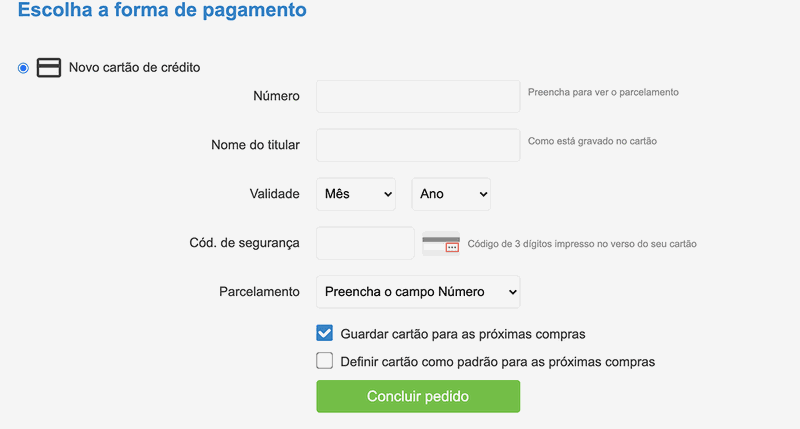
Um bom exemplo são os sites de compras. Para finalizar o pedido, geralmente, são necessárias diversas informações como endereço, forma de pagamento, cadastro, etc.


Se essas informações forem solicitadas todas de uma vez, o usuário poderá se sentir confuso e sobrecarregado e acabará desistindo da compra. Por outro lado, é comum que essa etapa seja quebrada em diversas partes, uma em cada página, para simplificar a interação do usuário.
Dessa forma, é importante analisar todas as interações que o seu usuário possui com a interface. Entenda se há momentos em que ele gaste muito tempo e tente quebrar esse processo em etapas menores para melhorar sua experiência com a interface.
5) Lei de Jakob
A Lei de Jakob é uma das Leis de UX e leva o nome de um dos pais da usabilidade: Jakob Nielsen.
Segundo sua lei, Nielsen declara que:
o usuário passa mais tempo em outros websites do que no seu.
Nesse sentido, Nielsen diz que o usuário possui uma expectativa e está acostumado a interagir com interfaces semelhantes à sua. Portanto, o seu produto deve atingir essa expectativa, caso contrário o usuário terá uma experiência ruim.
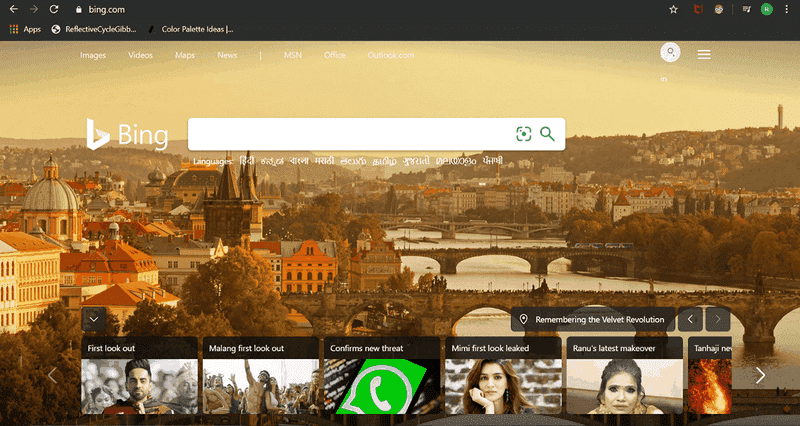
O usuário cria uma expectativa de senso comum que precisa ser atendida. Por exemplo, em um website, é comum o logo da empresa ficar no canto superior esquerdo. Se o seu site tiver o logo no canto inferior direito da página, a expectativa de senso comum do usuário não será atendida. E, dessa forma, ele se sentirá confuso com a sua interface.
Um bom exemplo é a convenção das cores vermelho, amarelo e verde, usadas em semáforos. Temos em nossas cabeças que o vermelho é pare ou algo negativo. E verde é siga ou algo positivo. Se você trocar esses significados pode acabar criando um acidente.

Muitas vezes caímos na tendência de querer fazer algo diferente e inovador para nos diferenciarmos dos nossos concorrentes. Apesar de ser interessante se diferenciar, é importante não ser muito disruptivo a ponto de causar confusão para o usuário.
Portanto, ao desenvolver uma interface, leve em consideração que o seu usuário está acostumado a interagir com diversas interfaces semelhantes. Dessa forma, é importante manter certas interações para não quebrar as expectativas do seu usuário.
Além disso, é possível inovar e criar melhores experiências alavancando os modelos mentais existentes, nas quais o usuário pode se concentrar em sua tarefa, em vez de aprender novos modelos.
Dica de Leitura: Animação em UI Design- Como Criar Movimento na Interface?
6) Lei de Prägnanz
O nossos olhos tendem a interpretar formas complexas da maneira mais simples possível, evitando grandes esforços cognitivos.
Ou seja, quando nos deparamos com uma forma que não conseguimos identificar, temos a predisposição de quebrar essa imagem em formas mais simples.

A Lei de Prägnanz afirma exatamente isso. Nossos olhos preferem encontrar a simplicidade porque nos previnem de uma sobrecarga de informações.
Nesse sentido, é importante utilizar a Lei de UX no momento de diagramar a sua interface.

Dessa forma, procure sempre utilizar formas simples para compor a estrutura da sua interface. Porque será exatamente assim que o usuário a enxergará.
Dica de Leitura: Grids – Como Usar Esse Sistema Para Designs Responsivos?
7) Lei de Miller
Nós temos uma capacidade cognitiva que entra em ação toda vez que nos deparamos com uma nova interface. A partir desse momento, um processo de aprendizagem é iniciado e nosso cérebro começa a entender como devemos utilizar aquela interface.
Adicionalmente, nós possuímos uma memória de trabalho restrita. Ou seja, nossa capacidade de armazenar as novas informações é limitada.
Nesse sentido, trabalhando com as Leis de UX, chegamos na Lei de Miller.
A Lei de Miller descreve que a nossa memória imediata é limitada e sua capacidade total é cerca de 7 “pedaços de informação”.
Por conta disso, é importante que o desenvolvimento da interface contemple formas de não sobrecarregar a capacidade cognitiva e a memória imediata do usuário. Pois, caso contrário, ele se sentirá confuso e isso prejudicará sua experiência.
Portanto, em sua interface, evite:
- Muitas escolhas e opções para o usuário;
- Fazer com que o usuário pense demais;
- Falta de clareza nas interações;
- Muita informação agrupada.
Um exemplo simples é a formatação de números grandes como telefone ou código postal. Com todos os números juntos, a leitura fica confusa. Já se separarmos em blocos, a nossa experiência será melhor.

Dessa forma, você garante que o usuário gastará sua capacidade cognitiva, memória e atenção nos elementos realmente importantes da sua interface.
8) Occam’s Razor
Podemos observar que as Leis de UX existem para que a gente consiga simplificar as nossas interfaces e garantir ao usuário uma boa experiência.
Ainda nesse sentido, podemos descrever a Occam’s Razor — a Navalha de Occam, em tradução livre.
Essa Lei de UX descreve que devemos sempre escolher a solução mais simples para um determinado problema. Ao invés de optar pela mais complexa. Ou seja, cortar com uma navalha aquilo que não é relevante.
Dessa forma, traduzindo para o mundo do UX, significa que devemos cortar os elementos de design em excesso da interface, sem comprometer a sua funcionalidade.


Por conta de haver diversas soluções e ferramentas de design, é comum o Designer implementar diversos elementos os quais atendem a mesma necessidade.
Assim, o que propõe essa Lei de UX é reavaliar o seu design e eliminar tudo o que deixa sua interface mais complexa, simplificando a interação do usuário.
Portanto, o resultado disso será uma interface mais simples, com a mesma eficiência e uma boa experiência para o usuário.
9) Princípio de Pareto

O Princípio de Pareto é bastante comum e muito usado em diversas situações e áreas. Talvez você até já tenha se deparado com esta Lei de UX antes.
O conceito em torno deste princípio descreve que 80% dos seus resultados são consequência de 20% dos seus esforços.
Ou seja, a relação entre causa e efeito nunca é equivalente. É, na verdade, desproporcional.
Dessa forma, entender o conceito do Princípio de Pareto te ajuda a dimensionar os esforços para quando você estiver revisando ou atualizando a sua interface.
Por exemplo: após uma pesquisa com os usuários, você descobre que existem diversos problemas de interação com o seu produto. Mas você não consegue ajustar todas as incorreções, por conta de tempo e orçamento escassos.
Desse modo, você pode analisar os dados da sua pesquisa e identificar quais os 20% dos erros que afetam 80% dos seus usuários. Com isso, você dá foco em um problema que afeta a maior parte dos seus usuários, ao invés de se preocupar com algo que impacta menos gente.
Vale lembrar que os números nem sempre serão 80 e 20. Essa relação tende a mudar um pouco, para mais ou para menos. O importante é que você entender que essa relação existe e pode te ajudar a poupar esforços desnecessários.
Dica de Leitura: Entrevista com Usuários em UX Design – Saiba Como Preparar e Conduzir
10) Lei de Parkinson

Você, como Designer, já deve estar acostumado a trabalhar com projetos e com prazos de entrega. Nesse sentido, talvez você já tenha passado pela seguinte situação:
Se você possui uma tarefa a ser cumprida e o seu prazo para entregá-la é de uma semana, invariavelmente você vai passar os 7 dias trabalhando nessa tarefa.
Por outro lado, se o seu prazo é de apenas um dia, você irá fazer o necessário para realizar a tarefa nesse curto espaço de tempo.
Ou seja, o tempo que você leva para realizar uma tarefa está relacionada com o prazo para entregá-la. Dessa forma, a Lei de Parkinson, sendo uma das Leis de UX, descreve: As tarefas tendem a ocupar todo o tempo disponível para realizá-las.
Nós temos a falsa impressão de quanto mais tempo para realizar um trabalho melhor será o resultado. Contudo, quando temos tempo demais, nosso cérebro relaxa e pode acabar perdendo o foco. Por outro lado, quando sentimos certa pressão no tempo da entrega, ficamos mais focados e a tendência é sermos mais eficientes.
É claro que a proposta não é trabalhar com prazos fora da realidade, mas colocar um pouco de pressão no sistema ajuda a manter o foco e a desprezar o que não é importante.
Ok, e como essa Lei está relacionada com UX?
O usuário também sofrerá a influência do tempo em relação a alguma ação na sua interface. Dessa forma, é interessante fazer com que o usuário não perca o foco da ação que está fazendo. Cuidado ao usar elementos demais e que possam tornar todo esse processo ineficiente, cansando o usuário e, possivelmente, fazendo com que ele desista da interação.
11) Regra do Peak-End

A regra do Peak-End (Pico e fim, em tradução literal) é uma teoria que tem como base a psicologia. Em alguns casos, a regra do Peak-End é interpretada, inclusive, como um viés cognitivo. Desse modo e por conta disso, acabou sendo bastante usada em UX e acabou se tornando uma das Leis de UX.
Esta Lei aborda como estamos suscetíveis a lembrar mais intensamente dos momentos de pico e do momento final de uma experiência.
Se pegarmos o exemplo de uma viagem de férias. Você esta mais suscetível a lembrar dos melhores e piores momentos — como um passeio marcante ou a perda do passaporte, por exemplo. O final da sua viagem estará mais latente também. Desse modo, você se lembra mais dos últimos dias da sua viagem do que dos dias iniciais.
Nesse sentido, ao aplicarmos essa Lei de UX na prática, é importante a preocupação com os picos de emoção atingidos durante a Jornada do Usuário.
Se o usuário tiver alguma dificuldade em algum momento crucial na interação com a interface, esse momento será um pico de emoção e ficará gravado em sua memória. Assim como os momentos e ações finais da sua Jornada.
Dessa forma, entenda quais são os momentos cruciais da interação do usuário e faça com que esse pico emocional seja positivo. Ainda, tenha em mente o final do processo, como você pode deixar o final da Jornada do usuário melhor?
Dica: evite usar pop-ups e mensagens do tipo “por favor, não saia do site”. Esses elementos podem contribuir para uma impressão negativa da sua interface.
Dica de Leitura: Persuasão – 6 Princípios Essenciais para Aplicar em Projetos de UX Design
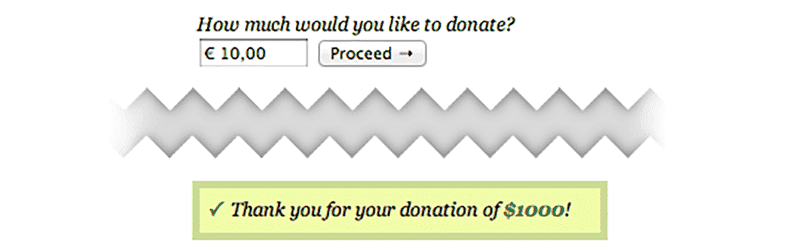
12) Lei de Postel ou Lei da Robustez
As Leis de UX possuem diferentes origens. Elas podem derivar de próprios conceitos de Design, ou até mesmo de teorias da psicologia.
A Lei de Postel — ou Lei da Robustez — é um princípio originalmente descrito como um guia para a transferência de dados entre softwares. Contudo, ela é bastante compatível para UX Design também.
O conceito por trás dessa lei é: “seja conservador no que você envia e liberal no que você recebe”. Traduzindo para UX Design: “aceite, do usuário, qualquer forma de input. Mas seja preciso quando for enviar a ele algum feedback”.

Em termos práticos, podemos citar um exemplo:
Ao preencher um formulário de cadastro, o usuário precisa preencher um campo com o seu número de RG. Sabemos que tal número possui pontos (.), traços (-) e, em alguns casos, letras.
Dessa forma, é papel do UX Design aceitar qualquer formato deste input. Seja com as pontuações ou somente os números. Seja contemplando as letras ou não. O usuário tem que ter a liberdade para inserir os dados da maneira que mais lhe é conveniente.
Adicionalmente, caso haja algum erro no preenchimento do formulário, é importante que o UX diga aonde está o erro.
Ao invés de simplesmente enviar uma mensagem dizendo que há erro no preenchimento, é essencial indicar quais os campos precisam ser alterados e qual a maneira correta.

A aplicação da Lei de Postel está diretamente ligada à boa ou má experiência do usuário com a sua interface.
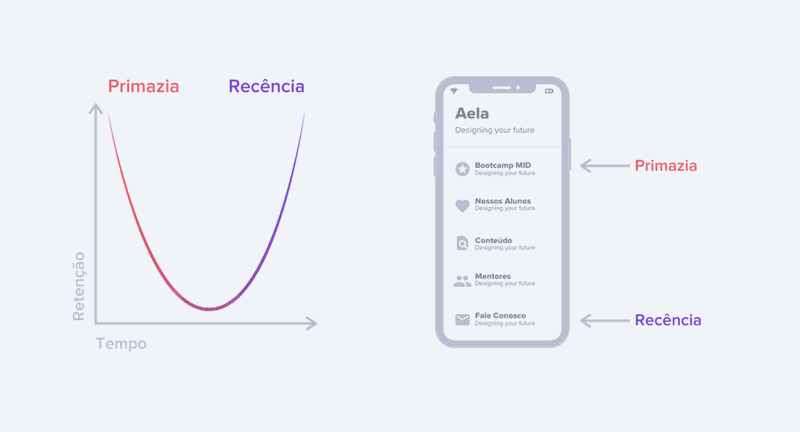
13) Efeito da posição em série
O Efeito da Posição em Série é uma das Leis de UX que trabalha com a posição física dos elementos em uma sequência.
Este princípio descreve, basicamente, que temos a tendência de lembrar do primeiro e do último elemento de uma sequência em série.
A partir dessa descrição, portanto, temos dois outros conceitos:
- Efeito de Primazia;
- Efeito de Recência.
O Efeito de Primazia é a tendência de lembrarmos do primeiro elemento da sequência, por conta de haver pouca informação e esforço para serem processados pelo nosso cérebro.
Em contrapartida, o Efeito de Recência é a tendência de lembrarmos dos elementos finais da sequência, por conta da nossa memória recente.
Nesse sentido, como o Designer pode utilizar essa Lei de UX a seu favor?

Quando em uma sequência de elementos, coloque os mais importantes no começo e no final da sequência. Deixe no meio os elementos que são menos importantes e que exigem menos interação do usuário.
Dica de Leitura: Design de Ícones – Passo a passo para Desenhar os Ícones de uma Interface
14) Lei de Tesler
A Lei de Tesler também é conhecida como A Lei da Conservação de Complexidade.
Este princípio é uma das Leis de UX que pode causar algum dilema nas tomadas de decisão sobre deixar ou não deixar a interface mais complexa para o usuário.
Em um primeiro momento, a resposta parece simples: Ora, é claro que devemos simplificar o máximo possível a interface para o usuário.

Contudo, o que a Lei de Tesler propõe é que a complexidade de um sistema nunca deixa de existir. Ela somente muda de lugar e impacta outros agentes.
Nesse sentido, quando a decisão é simplificar um recurso de uma interface, a complexidade migra do usuário para os desenvolvedores. E, dessa forma, acaba-se por criar um dilema:
Vale a pena gastar mais tempo e dinheiro no desenvolvimento, a fim de retirar a complexidade do usuário e tornar sua jornada melhor e mais simples?
Depende.
Retirar a complexidade do usuário significa também diminuir o controle que ele tem sobre a interface. E alguns usuários, mais experientes, precisam desse controle para ter uma melhor experiência.
Por outro lado, existem sempre a questão de simplificar a vida do usuário, fazendo com que ele pense menos e tenha menos esforço com a interface.
É uma decisão difícil e que precisa ser avaliada de projeto para projeto. Portanto, é importante analisar bem a sua persona e a disponibilidade dos seus recursos. Para, então, determinar se vale a pena ou não, retirar a complexidade da mão do seu usuário.
15) Efeito Zeigarnik
Você já parou para pensar por que é tão difícil tirar da cabeça aquela série que você ainda não terminou, na Netflix?
Uma das explicações está baseada em uma das Leis de UX: o Efeito Zeigarnik.
O conceito por trás dessa Lei é simples: nós temos a tendência de lembrar melhor sobre tarefas incompletas ou interrompidas, do que as concluídas.
Nesse sentido, observando o exemplo no começo deste tópico, podemos afirmar que é difícil esquecer de uma série porque ainda não assistimos a trama por completo. Cada episódio nos mostra apenas um pedaço do todo, e ficamos tensos em saber qual o desfecho final do enredo.

Mas como que este efeito se aplica em UX Design?
O Designer pode usar essa Lei de UX para prender a atenção do usuário e fazê-lo lembrar de ações e tarefas que ainda estão incompletas. Dessa forma, o usuário cria engajamento com a interface.
Um bom exemplo são as barras de evolução. Diversas interfaces usam este elemento para demonstrar o status da ação, do andamento de um curso ou do preenchimento de um perfil. O LinkedIn usa o Efeito Zeigarnik para mostrar a evolução do perfil do usuário na plataforma.

Desse modo, o usuário se sente engajado com uma atividade e não deixará de pensar nisso até que complete a tarefa toda.
As Leis de UX são regras que podem te ajudar a desenvolver uma interface melhor para o seu usuário. Ainda que você não precise necessariamente aplicar todas as Leis de uma vez, a falta de todas elas irá com certeza impactar na jornada do usuário.
Portanto, avalie bem as Leis e utilize aquelas que mais se adequam ou atendem às suas necessidades!