O conteúdo textual e a tipografia também fazem parte da nossa experiência com produtos e interfaces. Portanto, esses elementos também precisam ser bem planejados.
Durante boa parte do nosso dia, nós estamos em contato com alguma interface digital. Seja um aplicativo no celular, um site ou um software de computador.
É bastante fácil perceber que temos essa quantidade de interação, se pararmos para pensar um pouco.
No entanto, o que talvez não esteja tão claro seja outro elemento que está em 100% dos nossos momentos: os textos.
Durante nosso dia, nós lemos notícias, mensagens, artigos, instruções, publicidade e etc. Mas além disso, nós lemos os textos que estão inseridos dentro de cada interface que utilizamos diariamente.
Pense no seu celular ou no seu tablet. Todo aplicativo tem um conteúdo escrito. Todos!
Quer entender mais sobre tipografia e como ela pode contribuir para a experiência do usuário? Continue no artigo!
Dica para sua próxima leitura: UI Design – Um Pequeno Guia Sobre A Profissão
O que é tipografia?

Originalmente, tipografia quer dizer impressão dos tipos. Antigamente, usavam-se moldes de ferro de cada letra para imprimir as palavras no papel. A esse processo é que dava-se o nome de tipografia.
Contudo, com o passar do tempo, o conceito da palavra foi se alterando, uma vez que esse processo acabou em desuso por conta de novas tecnologias.
Dessa forma, atualmente, o termo tipografia abrange o estudo, a criação e a aplicação de caracteres, fontes e de seus diferentes estilos e formatos na composição de palavras, blocos de textos, nomes de produtos e marcas.
Robert Bringhurst, em seu livro The Elements of Typographic Style, conceitua a tipografia como sendo a construção visual da linguagem através da criação de elementos e tipos de letras diferentes.
Nesse sentido, a tipografia é um estudo bastante importante no Design sendo muito utilizada na composição de marca e identidade visual de empresas e de seus produtos.
Por que tipografia é importante em UX/UI?
Em um primeiro momento, podemos pensar que a tipografia apenas é importante a partir de um ponto de vista estético e de construção de marca.
Por exemplo, a tipografia usada para criar a marca da Coca-Cola é única e, definitivamente, foi crucial para criar a identidade do produto.
No entanto, a tipografia vai muito mais além do que estabelecer uma estética interessante para o consumidor. Ela também é responsável por garantir uma melhor experiência para o usuário.
Quando nos deparamos com um site, aplicativo ou qualquer outra interface, é certeza de que vamos encontrar algum tipo de texto. E por mais que não seja algo completamente consciente para o usuário, a maneira com que esse texto está disposto influencia bastante a nossa experiência na interface.
As cores, os tamanhos, as fontes utilizadas são responsáveis por nos entregar uma comunicação completa do produto. Nesse sentido, a tipografia trabalha com todos esses elementos para que as informações em texto sejam as mais amigáveis possíveis para os usuários. Afinal de contas, dependendo da interface, o usuário vai utilizar o produto diversas vezes ao dia — como os aplicativos de celular.
Agora, imagina se os elementos e design de letras de cada aplicativo do seu dispositivo não foram pensados para lhe entregar uma boa experiência de leitura? Talvez você acabe deixando de usá-los por conta disso.
Quais os elementos da tipografia?
Antes de nos aprofundar em como utilizar o design de tipos para melhorar a experiência do seu produto, precisamos entender quais são os elementos da tipografia.

Baseline
A baseline é a linha invisível na qual o texto se apoia. Essa é uma medida importante para dimensionar a distância entre o texto e os demais elementos da interface.

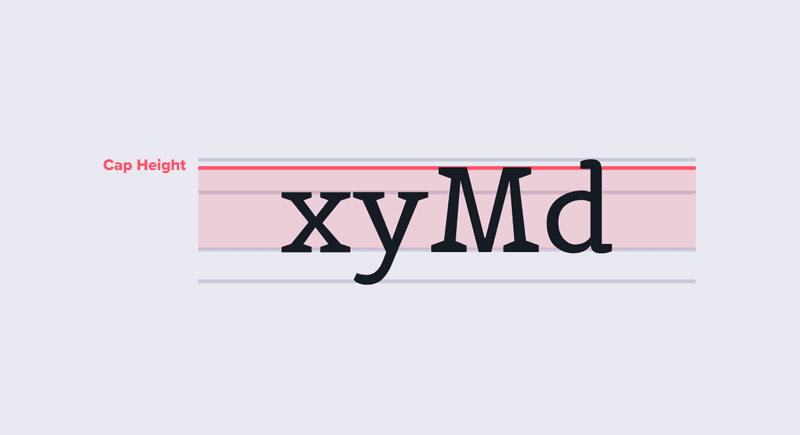
Cap Height
Cap Height é a altura das letras maiúsculas tendo como referência o baseline. Nesse sentido, especificamente, o Cap Height refere-se a altura das letras planas. No caso de letras redondas como o “O” ou pontudas como o “A”, o Cap Height pode ser ultrapassado.

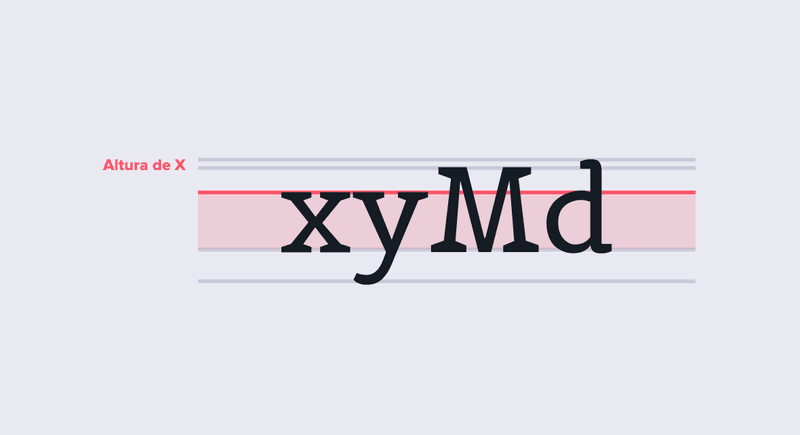
X-Height
O X-Height é a altura entre a baseline e o topo das letras minúsculas. Faz-se valer também o mesmo senso do Cap Height e certos tipos podem ultrapassar o X-Height.
De maneira geral, um X-Height mais alto permite melhor leitura de fontes com tamanhos menores.

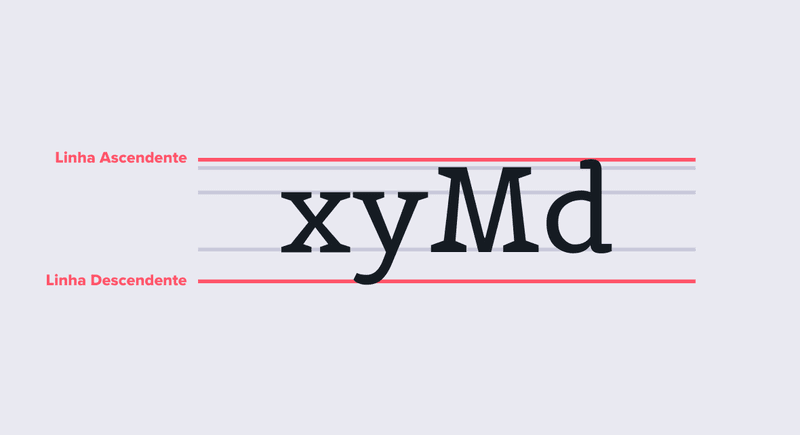
Linhas das ascendentes e das descendentes
As ascendentes são os traços verticais das letras minúsculas que ultrapassam os limites do X-Height e do Cap-Heigth.
Nesse sentido, para delimitar as ascendentes existem as linhas das ascendentes.
Por outro lado, as linhas descendentes são os traços das letras minúsculas que ultrapassam os limites das baselines. Portanto, para delimitar as descendentes, existem as linhas das descendentes.

Weight (Peso)
O Weight refere-se à espessura das letras de uma certa tipografia. As letras podem possuir diversos weights, mas 4 são os mais comuns:
- Light;
- Regular;
- Medium;
- Bold.

Tracking
Tracking é o espaçamento padrão entre as letras de determinada fonte. Apesar de parecer algo simples, o tracking apropriado pode fazer toda a diferença na experiência de leitura do usuário.

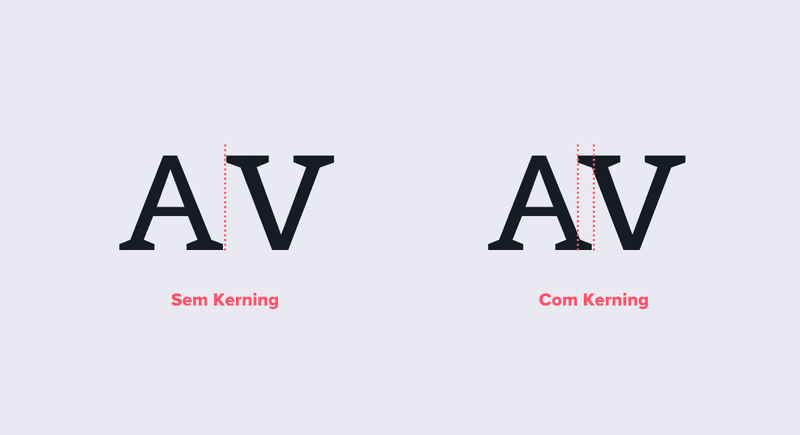
Kerning
Kerning é o processo de efetuar ajustes na distância entre duas letras ou caracteres específicos. Ao contrário do tracking, o kerning modifica apenas casos individuais e não o padrão como um todo.

Leading
Leading é o espaçamento entre duas linhas de texto. Não estamos falando sobre mudanças de parágrafo, mas no espaço entre uma linha e outra do mesmo bloco de texto.
Nesse sentido, o Leading acaba tendo um grande impacto na experiência de leitura dos textos da sua interface.

Espaços negativos
Os espaços negativos condizem às lacunas entre os blocos de texto. Nesse caso são considerados também os parágrafos e as diferentes seções de conteúdo da sua interface.

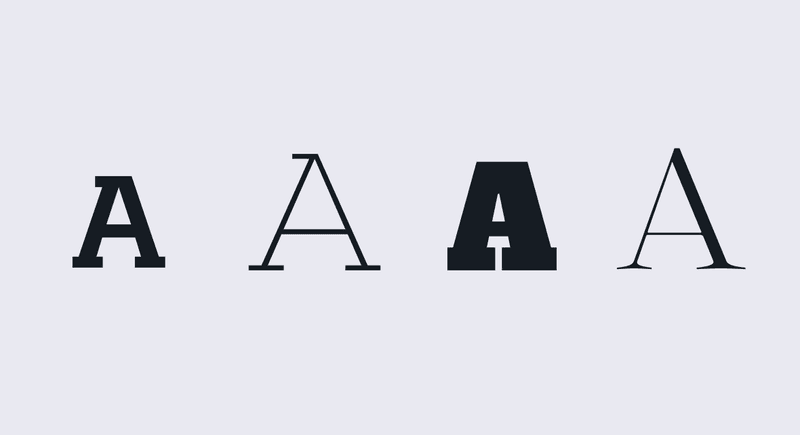
Classificação dos tipos de letra
Como visto, a tipografia é um estudo abrangente que contempla o estudo das fontes e dos tipos de letras. Por sua vez, os tipos de letra possuem algumas classificações importantes de serem citadas, como:
- Com Serifa;
- Sem Serifa;
- Monospace;
- Caligrafia;
- Display.
Com serifa
Serifa são pequenas projeções que aparecem no final ou no começo dos traços das letras. Geralmente essa classificação é utilizada para textos mais longos porque são mais confortáveis para uma leitura duradoura.

Sem serifa
As letras sem serifa, portanto, são aquelas que não possuem as projeções nos finais ou começos de seus traços.

Monospace
Monospace são as fontes cujas letras possuem o mesmo tamanho de largura.

Caligrafia
O tipos de caligrafia são referentes à tipografia que visa atribuir aspectos de “feito à mão” no desenho de suas letras.

Display
Os tipos Display são bastante utilizados em blocos de texto maiores e são, geralmente, mais diversos e irreverentes do que os demais tipos.
No entanto, perceba que, dadas as suas características, o tipo Display não é recomendado para ser usado em blocos de texto menores. Caso contrário, a experiência de leitura do usuário será bastante afetada.

Como utilizar a tipografia para melhorar a experiência do usuário?
A tipografia é uma área de estudo que requer bastante prática e experiência para conseguir dominar todas as variáveis vistas acima.
No entanto, existem algumas dicas e cuidados básicos que devem estar sempre no foco de qualquer projeto de UX Design.
Atenção na hierarquia da tipografia
Um texto não é apenas composto por uma fonte ou um tamanho de letras.
Na verdade, um texto deve conter elementos hierárquicos que separam os blocos e fazem com que a comunicação seja mais fluida.
Nesse sentido, uma hierarquia básica de tipografia contempla os títulos e o corpo do texto.
Os títulos são os elementos de maior peso na hierarquia tipográfica e geralmente possuem maior destaque no tamanho e no weight. No entanto, os títulos nem sempre se limitam ao topo da página ou da interface. Os títulos podem também estar presentes em menus ou em diferentes elementos de UI Design.

Já o corpo do texto é um elemento mais simples, mas ainda assim bastante importante. Em uma interface é comum haver diferentes tamanhos para uma mesma fonte do corpo do texto. Dessa forma, há certa flexibilidade para alocar conteúdo escrito em diversos componentes e regiões diferentes da interface.

Lembre-se, no entanto, de que apesar de haver a hierarquia da tipografia e certa flexibilidade no uso de fontes diferentes entre títulos e corpo do texto, limite-se a usar não mais do que 3 tipos de fontes diferentes.
Mais do que 3 tipos de fontes pode distrair e causar estranheza ao usuário.
A cor do texto também é relevante

As cores que você usará nos textos da sua interface também são muito importantes. As diferentes cores podem estar atreladas a diferentes tipos de emoções, bem como à hierarquia do texto.
Nesse sentido, vale a pena tratar com cores diferentes os títulos, o corpo do textos, os links e botões e mensagens de erros.
Lembre-se também que a cor do texto deve contrastar com a cor de fundo da interface, esse aspecto é bastante importante para uma boa experiência de leitura do usuário.
Portanto, procure modelos de cores que consigam se relacionar bem com os demais elementos e componentes de UI da sua interface.
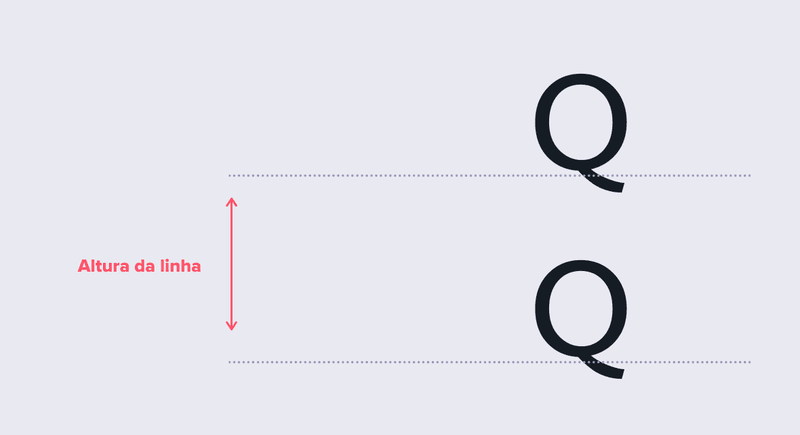
Altura das linhas e outros aspectos da tipografia
A altura das linhas — ou Leading, como explicamos acima — é um dos aspectos mais desafiadores da tipografia dentro da interface.
Nesse sentido, geralmente, a altura das linhas é proporcional ao tamanho das letras.

No entanto, as fontes da web costumam possuir um espaço em branco — no mesmo conceito de espaço negativo — acima e abaixo do desenho das letras. Algumas ferramentas conseguem eliminar esses espaços em branco, deixando a aplicação do texto mais fácil em elementos de UI, como botões, por exemplo.

Dessa forma, vale a pena prestar atenção nesses detalhes porque o comportamento e leitura dos textos em diferentes regiões e componentes da interface pode ser diferente.
Tipografia responsiva
Não poderíamos deixar de fora um aspecto tão importante da tipografia em termos de UI/UX: a adaptação às telas responsivas.
Os diversos tamanhos dos muitos dispositivos à nossa disposição — celulares, smartwatches, tablets, etc. — requerem que a tipografia também se adapte.
Nesse sentido, estabeleça as mudanças na escala nos breakpoints da sua interface. Faça os elementos hierárquicos — títulos e corpo do texto — se adaptarem a esses breakpoints, fazendo com que suas dimensões se encaixem da melhor forma em cada dispositivo diferente.
Vale ressaltar que para um MVP — Minimum Viable Product — a tipografia responsiva talvez não seja essencial. Mas em um produto mais maduro, esse aspecto é de grande valor para a experiência do usuário.
Dica de Leitura: Grids: Como Usar Esse Sistema Para Designs Responsivos?
Atenção com a largura da linha de leitura
A linha de leitura é o espaço onde efetivamente escrevemos o texto em qualquer interface.
Se o limite da largura dessa linha não for definido, ela vai acabar ficando muito larga e pode acabar atrapalhando a leitura e a experiência do usuário.

Geralmente, quanto mais caracteres — e palavras — em uma linha, maior a tendência da largura aumentar indefinidamente.
Nesse sentido, podemos usar uma fórmula simples, baseada no tamanho da fonte, para determinar qual a melhor largura para o seu texto naquela interface.
Basta, então, multiplicar o tamanho da sua fonte por 30. Dessa forma, se o tamanho da fonte for 10px, a largura ideal para a sua linha de leitura é 300px.
Esse cálculo “mágico” foi apresentado por Robert Bringhurts, mas além dele existe outro conceito matemático envolvendo a tipografia: a equação para a golden ratio.
Basicamente, essa equação calcula as proporções ideais da tipografia a ser alocada em determinada interface. Você pode acessar os detalhes dessa equação nesse link: The Math Behind Golden Ratio Typography.
A tipografia e a experiência de leitura
Ao longo deste artigo pudemos observar como a tipografia, as fontes e os detalhes de cada elemento textual em um conteúdo podem contribuir para melhorar a experiência de leitura do usuário.
Mas além desses cuidados com as características estéticas das fontes e letras em si, existem outros conceitos que podem acabar ajudando na Readability dos usuários. São eles:
- Padrão F;
- Padrão Z;
- Evitar os Text Walls ou Grey Pages.
Padrão F
O Padrão F é um conceito que se refere a como os usuários tendem a ler o conteúdo de um blog ou artigo. Basicamente, segundo o conceito, o leitor faz uma varredura de cima para baixo no conteúdo, pelo lado esquerdo. Quando ele encontra uma palavra ou um título que ache interessante, ele lê normalmente aquele trecho — da esquerda para a direita.
Colocando em um mapa de calor, esse comportamento acaba se parecendo com um F, daí o nome do conceito.
Dessa forma, procure alocar o seu conteúdo textual de forma que o usuário encontre melhor as suas palavras ou expressões de interesse quando efetuar a varredura do texto.

Padrão Z
O Padrão Z também diz respeito ao comportamento de leitura do usuário, mas aplicado à interfaces onde não há tantos blocos de texto como em um artigo ou blog post.
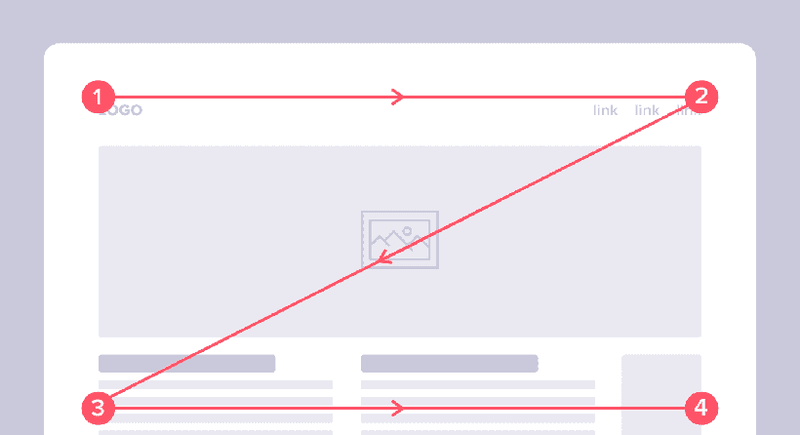
O conceito do Padrão Z determina que o leitor faz sua varredura a partir do topo da página, da esquerda para a direita. Em seguida, ele cruza o conteúdo em uma diagonal, até a parte inferior esquerda da interface. E, por fim, faz a varredura do final da página da esquerda para a direita.
Todo esse movimento de varredura acaba formando a letra Z, daí o nome do conceito.
Entendendo esse padrão de varredura, o UX Designer consegue estruturar melhor o seu conteúdo textual para que a tipografia ajude na varredura e experiência de leitura do usuário.

Evite Text Walls
Por fim, algo que os Designers devem evitar de fazer são as Text Walls ou Grey Pages.
Basicamente, um Text Wall é um bloco de texto único que cobre toda a sua interface do topo ao rodapé, de margem à margem.
É bastante claro que essa abordagem não contribui com a experiência do usuário e acaba prejudicando os objetivos do produto e da interface.

Existem muitos detalhes e muitos conceitos ao redor da tipografia e em como construir as suas fontes e tipos de letra da melhor forma. No entanto, esperamos ter contemplado o suficiente para que você consiga planejar interfaces levando em consideração a experiência de leitura do usuário.