O design de ícones é uma maneira simples e rápida de estabelecer uma comunicação entre a interface e o usuário.
No entanto, o design de ícones não é algo simples de ser feito e não se deve menosprezar nenhuma parte do seu processo.
Continue a leitura para entender como desenvolver ícones com mais consistência e de forma mais organizada e planejada.
Por que design de ícones?
Os ícones fazem parte do nosso dia a dia mesmo antes da criação de smartphones, aplicativos e demais produtos digitais.
As placas de trânsito são um belo exemplo de como os ícones são importantes formas de comunicação.

Nesse sentido, os ícones são pequenos símbolos que conseguem comunicar diversas informações, seja na direção de um carro ou para a interação de um aplicativo.
Nas interfaces digitais, o espaço para o conteúdo pode ser bastante limitado. Dessa forma, o uso de ícones se torna uma maneira importante para descrever recursos, informar o usuário e até mesmo para reforçar a identidade da marca.
Tal importância justifica o cuidado que se deve ter ao desenvolver sistemas de ícones inteiros ou somente alguns ícones isolados. Para tanto, é importante entender alguns atributos e princípios para que, quando finalizados, os ícones cumpram com excelência a sua função.
Atributos fundamentais do design de ícones
Para o sucesso do design de ícones de uma interface, é importante ter em mente alguns atributos fundamentais: Forma, Unidade Estética e Reconhecimento.
Forma
A forma é a estrutura base dos ícones. Nesse sentido, um design de ícones eficaz é criado a partir de formas geométricas elementares. Veremos mais detalhes ao longo deste artigo.
Desse modo, observando além dos detalhes, quais formas geométricas conseguimos identificar nos ícones ao nosso redor? Quadrados, retângulos, triângulos ou elipses?
Entender como estruturar os desenhos com base nessas formas geométricas é o primeiro passo para o um design de ícones eficiente.
Unidade estética
Unidade estética é como se chama o padrão utilizado entre vários ícones de um mesmo conjunto.
Os ícones devem mostrar consistência e possuir padrões estéticos para indicar que fazem parte de um mesmo grupo.
Nesse sentido, é importante prestar atenção no peso das linhas, cantos, ângulos, estilo, cores, etc, para que sejam criados padrões estéticos que uniformizem os ícones desenvolvidos.
Reconhecimento
O Reconhecimento é o atributo base para a eficiência do design de ícones.
Este atributo determina que os ícones precisam ser compreendidos pelo usuário, comunicando com clareza a mensagem que se deseja passar. Seja uma ação, uma ideia ou apenas um detalhe estético que compõe a identidade de seus ícones.
Nesse sentido, o atributo do reconhecimento e o da unidade estética podem se sobrepor, e isso geralmente acontece.
Se o usuário não for capaz de reconhecer o ícone presente em uma interface, sem compreender o que ele quer dizer, o objetivo base do design de ícones não foi alcançado.
8 princípios do design de ícones
Para a criação de ícones de forma eficiente, existem alguns princípios importantes que devem ser levados em consideração.
1) Clareza
O princípio da clareza, no design de ícones, é essencial para criar o atributo de reconhecimento.
Temos de lembrar que o objetivo principal do ícone é comunicar uma mensagem para o usuário. Dessa forma, se há dificuldade para entender um ícone, é necessário dar um passo para trás e avaliar uma nova forma de desenhá-lo.
A clareza, ainda, pode variar conforme o público que lê o ícone. As notas musicais em uma partitura, por exemplo, são claras para músicos, mas não para quem não tenha estudado esse tipo de teoria.

Dessa forma, a clareza de um ícone está tanto em seu design quanto na experiência da sua audiência.
2) Leve em consideração seu público e persona
Em linha com o princípio da clareza, outra premissa importante a considerar é o seu público e a persona da sua interface.
Nesse sentido, é importante levar em conta aspectos culturais, sociais e particulares dos usuários da interface e produto. O que pode ser gentil para um grupo de pessoas, pode ser ofensivo para outro.
Dessa forma, faça uma pesquisa antes de começar a desenvolver o design de ícones para sua interface. E, assim como muitos aspectos em UX Design, teste os ícones com os usuários para entender sua efetividade.
Dica de Leitura: A Importância da Persona em Seus Projetos de UX Design
3) Legibilidade
A legibilidade de um ícone é diferente de sua clareza.
Enquanto a clareza trabalha com conceitos interpretativos e culturais, a legibilidade atua mais na questão estética propriamente dita.
Nesse sentido, os desenhos dos ícones precisam ser legíveis, seus detalhes devem estar claros e a qualidade da imagem deve ser alta para melhor entendimento do usuário.
Trabalhe com espaços e larguras de linhas adequadas para o tamanho desejado do ícone.

Além disso, desenvolva os ícones no tamanho exato para o qual será utilizado. Isso significa que você deve evitar a tentação de redimensionar o ícone para utilizá-lo em diversos tamanhos.
4) Alinhamento
O princípio do alinhamento é importante em UI Design como um todo e não deveria ser diferente quando falamos sobre design de ícones.
Nesse aspecto, alinhamento significa que os ícones possuem equilíbrio em seu design e entre outros ícones do mesmo grupo.
É importante sempre verificar o alinhamento dos ícones porque, além de tornar o design mais consistente, o aspecto estético e visual não ficam desbalanceados.
Para garantir o alinhamento do design de ícones, utilize as ferramentas necessárias, mas também use os seus olhos. Nem sempre o alinhamento perfeito fica visualmente agradável aos olhos.


Dica de Leitura: Alinhamento é o Conceito Invisível da Interface
5) Brevidade
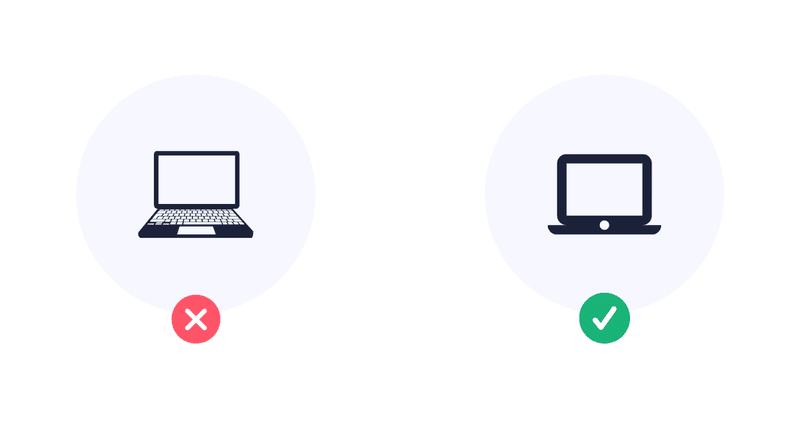
Brevidade significa não desenhar detalhes demais nos ícones, a ponto de deixá-los confusos e poluídos quando aplicados na interface.

Lembre-se de que os ícones são geralmente utilizados em pequenos tamanhos, dessa forma, muitos detalhes podem acabar borrando a imagem.
Nesse sentido, procure manter a simplicidade dos itens e trabalhe com cores e contrastes caso precise deixar clara a identidade de uma marca ou produto em seus ícones.
6) Consistência
A consistência é outro princípio importante em UI Design como um todo e, sem dúvidas, acaba sendo essencial para o design de ícones também.
Desse modo, o princípio da consistência determina que os seus ícones devem possuir padrões que os torne reconhecíveis dentro de um grupo ou sistema.
Isso quer dizer que quando dispostos um ao lado do outro, os ícones devem demonstrar uma identidade única, sem que alguns se destoem do grupo com diferentes traços ou cores.

Além disso, é importante manter a consistência dos ícones com o restante da sua interface, seus elementos e demais conteúdos. Tudo isso garante a identidade da sua interface e faz com que o usuário tenha uma experiência mais agradável sem que haja dissonâncias cognitivas.
Para garantir a consistência dos ícones, pense em alguns fatores como:
- Preenchimento;
- Largura das linhas;
- Cores, sombras e luz;
- Perspectiva;
- Tamanhos e forma.
7) Personalidade e identidade
O que torna seus ícones únicos ou o como fazê-los transmitir a identidade da marca ou do produto?
A personalidade dos ícones traz a sensação de exclusividade.
Por mais que uma lupa seja o ícone universal da Busca, você pode dar aspectos da identidade da sua marca para dar personalidade para este ícone.
8) Fácil de usar
O desenvolvimento de um ícone não termina quando seu desenho está pronto. É preciso, ainda, documentar e criar um manual de uso.
Dessa forma, criar novos ícones fica mais fácil uma vez que existem diretrizes pré-determinadas para seu desenvolvimento.
Além disso, efetue testes com seus ícones para entender sua eficiência na interação dos usuários. Os ícones precisam ser fáceis de serem usados tanto pelos designers e desenvolvedores quanto pelos usuários da plataforma.
Dica de Leitura: Entenda como o Viés Cognitivo Pode Afetar Seus Projetos
Passo a passo para o design de ícones
Até o momento, listamos atributos e princípios importantes e que vão te auxiliar no design de ícones da sua interface.
No entanto, apesar da teoria ser essencial, a prática também tem grande valor.
Portanto, nessa seção, vamos descrever um pequeno passo a passo prático para que você consiga desenvolver ícones utilizando os atributos e princípios descritos.
1) Antes de botar a mão na massa
Antes de começar a desenhar e criar, é importante pensar e planejar alguns aspectos que vão fazer a diferença para o design de ícones:
- Entenda e tenha clareza de qual é o conjunto de ícones que você deve desenvolver. Dessa forma, entenda onde eles serão utilizados, quais ícones são representações reais e quais são metáforas;
- Pense em metáforas apropriadas para os ícones. Use dicionários, encontre sinônimos e familiarize-se com as definições e conceitos. As metáforas devem ser apropriadas para passar com clareza a mensagem do símbolo ao usuário;
- Pesquise referências. Busque por ícones que se assemelham àqueles que você irá desenvolver e utilize os ícones universais, como a lupa para busca e o coração para curtir.
Com essas informações e direcionamento, o desenvolvimento do design de ícones será melhor estruturado e embasado.
2) Estabeleça o tamanho do seu Grid
Os Grids são ferramentas essenciais para o design digital. Eles permitem facilidade para ajustar as proporções, alinhamento e consistência do seu design de ícones.
Dessa forma, é importante estabelecer qual será o tamanho do seu Grid.
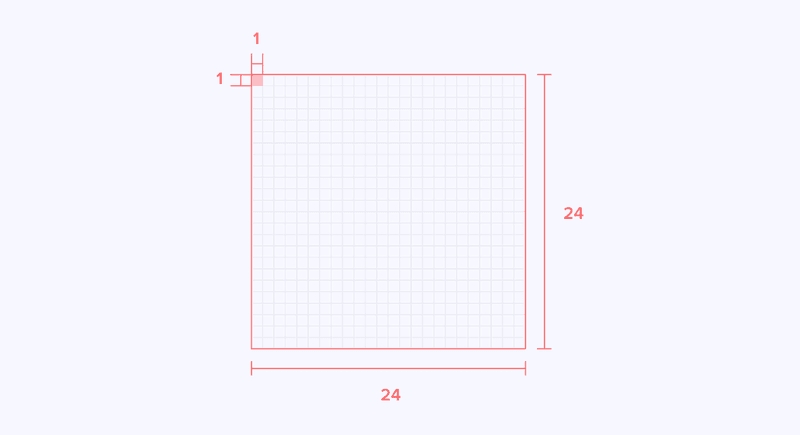
Usualmente, os ícones são exibidos a 24 x 24dp. Dessa forma, utilize essas dimensões como base para o tamanho do seu Grid.

No entanto você pode utilizar outros tamanhos de ícones, variando para mais (28, 30, 32dp) ou para menos (22, 20dp).
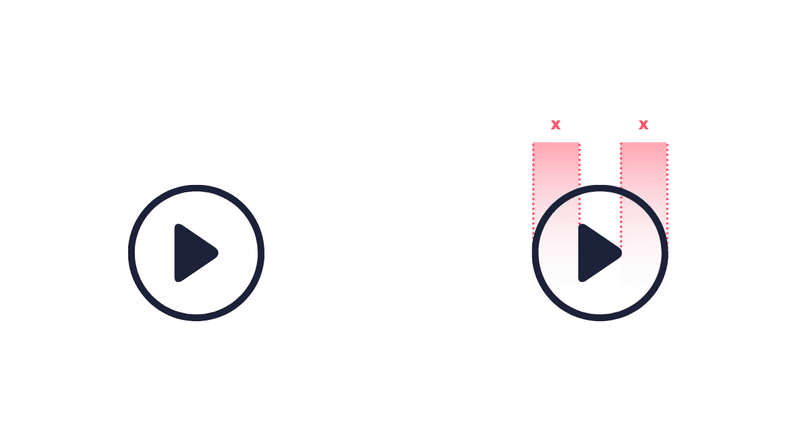
Lembre-se de que essas dimensões são totais e o desenho do ícone não deve preencher todo esse espaço, caso contrário não há uma zona de respiro entre os limites do seu ícone.
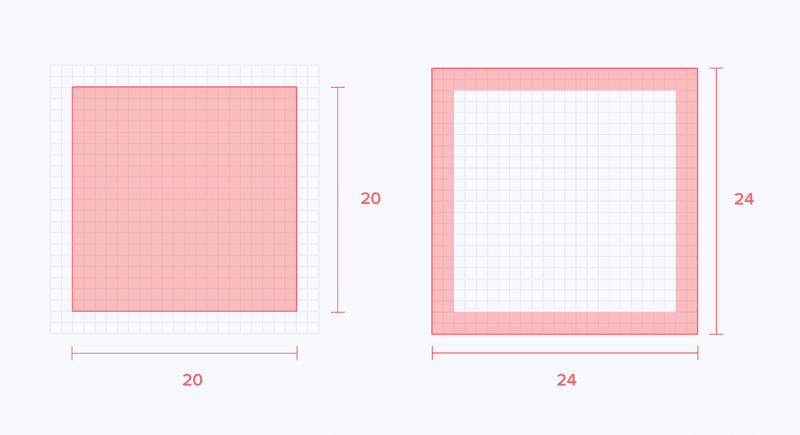
Nesse sentido, estabeleça dentro do Grid uma área viva e um espaço negativo — uma área em branco. No caso de um grid de 24 x 24dp, o padrão é considerar como área viva as dimensões de 20 x 20dp.

É claro que, se necessário, o desenho do ícone pode ultrapassar a área viva e preencher uma parte do espaço negativo. Mas o intuito desse espaço é criar uma área de respiro ao redor do ícone, portanto, utilize esse espaço apenas se extremamente necessário.
Alinhamento dos ícones no Grid
Geralmente, os ícones ficam alinhados ao centro do Grid, sejam eles ícones quadrados, circulares, retangulares ou triangulares.

Como padrão, ícones circulares se estendem até os limites da área viva. No caso de outras formas, evite essa extensão total.
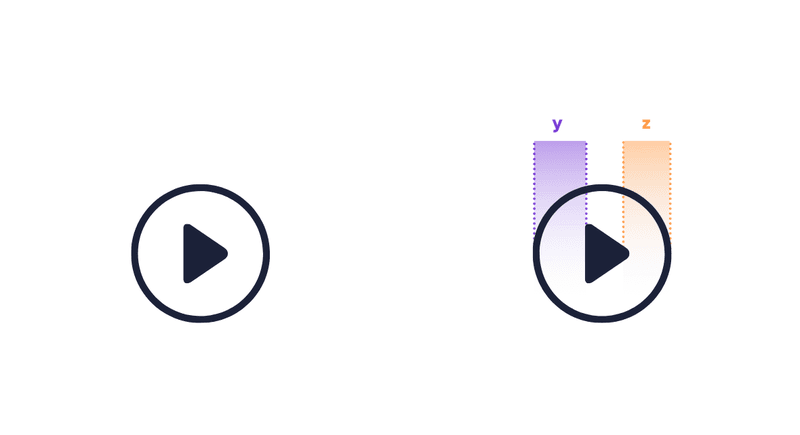
Além disso, perceba que dentro do grid de 24dp formam-se dois retângulos: um vertical (20 x 16dp) e um horizontal (16 x 20dp).

Utilize esses dois retângulos para ícones com orientação vertical e horizontal.
3) Utilize formas geométricas simples
Identifique como você consegue desenhar os ícones utilizando apenas formas geométricas simples como quadrados, retângulos, círculos e triângulos

Mesmo que o seu ícone possua uma forma final mais orgânica, comece desenhando com essa abordagem.
Quando o assunto é design de ícones, tentar criar esses pequenos desenhos à mão pode fazer com que o resultado final fique um pouco confuso e bagunçado.
Portanto, comece com as formas geométricas e, em seguida, ajuste para criar formas mais orgânicas para o seu ícone.
4) Seja preciso com os ângulos, cantos e curvas
Não desenhe à mão os detalhes dos ícones como ângulos, cantos e curvas. Utilize o Grid e a precisão para deixar o design de ícones mais consistente.
Nesse sentido, apenas tome cuidado para que a precisão matemática desses desenhos não deixem o ícone com um aspecto mecânico demais.
Ângulos
Na maioria dos casos, utilize ângulos de 45º, ou seus múltiplos, para ter resultados mais nítidos em seu design de ícones.

Este padrão é reconhecido pelos nossos olhos e é bastante agradável de se ver.
Cantos
Os cantos arredondados, como padrão, utilizam um raio de 2dp.

No entanto, utilize cantos arredondados nas áreas externas dos ícones e nunca no interior do desenho
Curvas
Não confie em sua habilidade motora para desenhar curvas e círculos à mão livre.

Utilize as ferramentas de formas que existem nos softwares de design para obter mais precisão nos desenhos de curva.
Dica de Leitura: Como A Tipografia Contribui Para a Experiência Do Usuário?
5) Mantenha a consistência do traço
Para os traços dos ícones, geralmente é utilizado o tamanho de 2dp.

No entanto, é possível estabelecer uma hierarquia nos tamanhos dos traços, dando mais flexibilidade para o design de ícones.
Para tanto, estabeleça uma hierarquia a cada 2dp e não tenha mais do que 3 níveis hierárquicos.
Dessa forma, você consegue manter a consistência do traço e trabalhar de forma mais maleável para a customização de diferentes tipos de ícones.
6) Dê clareza ao ícone – Pixel Perfection
Posicione o seu ícone perfeitamente em cima dos pixels, caso contrário o desenho ficará com aspecto borrado/ embaçado.

Para tanto, transforme a coordenadas X e Y em números inteiros, evitando decimais.
O conceito de Pixel Perfection é especialmente relevante em desenhos menores como os ícones.
6) Use detalhes e elementos decorativos com cautela
Na tentação de criar ícones únicos e criativos, podemos acabar exagerando na inclusão de detalhes e elementos decorativos nos desenhos.
O excesso, no entanto, desses componentes pode criar complexidade no reconhecimento e na leitura do ícone. Lembre-se de que esses desenhos são pequenos e qualquer detalhe pode acabar se tornando um borrão.
Nesse sentido, tome cuidado com a adição de detalhes nos seus ícones. Não é uma prática proibida, mas é algo que deve ser feito com bastante cuidado.
7) Cores
Usualmente, a melhor prática para o design de ícones é deixá-los com uma cor única.
No entanto, utilizar mais cores pode ser interessante para criar hierarquias entre os ícones e tornar visíveis aqueles que são mais relevantes para o usuário.
Além disso, não se esqueça de verificar o contraste entre os ícones e o background de onde eles ficarão posicionados.
Dica de Leitura: Um Guia Rápido Para a Utilização de Cores Em Seus Projetos
8) Não restrinja a sua criatividade
A ideia desse passo a passo e das dicas ao longo desse artigo é poder fornecer um guia básico para que seu design de ícones seja funcional e eficiente.
No entanto, essas informações não devem ser vistas como restrições para a sua criatividade.
É possível seguir boas práticas e regras e, mesmo assim, criar ícones únicos e diferenciados.
Dessa forma, inspire-se e deixe a sua criatividade fluir para desenvolver ícones únicos e exclusivos.