O alinhamento em UI Design é um conceito essencial porque, com ele, é possível organizar os elementos de uma interface de maneira a facilitar a leitura e interação do usuário.
UX e UI Design tem como um de seus objetivos melhorar a usabilidade da interface de seus produtos, a fim de aperfeiçoar a experiência dos seus usuários.
Nesse sentido, é pertinente dizer que, em partes, a estética também contribui positivamente para melhorar a experiência na interação com algum produto.
Por conta disso é que o Alinhamento em UI Design é imprescindível em seus projetos.
Que tal conhecer um pouco mais sobre esse conceito e como aplicá-lo em suas interfaces?
Em tempo: Tudo o que você precisa saber sobre Protótipos para seus projetos de UX/UI
O que é alinhamento em UI Design?
Uma das coisas que garantem ao usuário uma boa experiência enquanto utilizam uma interface é a organização dos elementos dentro dela.
De maneira geral, quando olhamos para elementos organizados conseguimos localizar mais facilmente o que queremos. Pense em uma mesa de trabalho, por exemplo. Ou no seu armário de roupas.

Nesse sentido, o Alinhamento em UI é uma teoria em Design que tem como objetivo organizar os elementos da interface, deixando-a mais legível para o usuário. Além disso, o alinhamento deixa o design mais limpo e estruturado.
Apesar de ser um princípio bastante importante em UI Design, o alinhamento pode, muitas vezes, passar despercebido pelo usuário. Essa capacidade de ser “invisível” é intrínseca ao conceito de alinhamento em UI. É um processo de bastidor, visando manipular os pequenos detalhes de todos os componentes de uma interface.
Contudo, se compararmos lado a lado duas interfaces, uma com alinhamento e outra sem, a diferença é notada imediatamente.
Dessa forma, o objetivo deste fundamento é conseguir transformar todos os elementos visuais da interface em uma unidade única. Facilitando a leitura, a observação e a experiência do usuário.
Por que o alinhamento em UI é importante?
O Alinhamento em UI Design tem um efeito tanto estético quanto de experiência.
O efeito estético ajuda a passar uma boa impressão para os usuários que estão interagindo com o produto pela primeira vez. Nesse sentido, a sensação de organização e de esmero fazem bastante diferença na experiência do usuário.
Claro que a efetividade da experiência e do UX/UI não se deve somente ao alinhamento dos objetos, mas esse conceito contribui para esse feito.
Além disso, os diversos tipos de alinhamento podem ser trabalhados de diferentes formas, a fim de criar designs interessantes e que não atrapalhem a atenção do usuário.
Dica de leitura: 6 Princípios Fundamentais de Design de Interação
Tipos de alinhamento em UI
A teoria do alinhamento é fundamentada na ideia de que diversos elementos de uma interface devem estar alinhados com base em suas bordas ou centros.
Dessa forma, podemos ter tipos diferentes de alinhamento em UI, os quais podem ser usados em diferentes ocasiões, dependendo da situação e do objetivo.
Nesse sentido, podemos enumerar dois tipos de alinhamento em UI:
- Vertical;
- Horizontal.
Alinhamento vertical
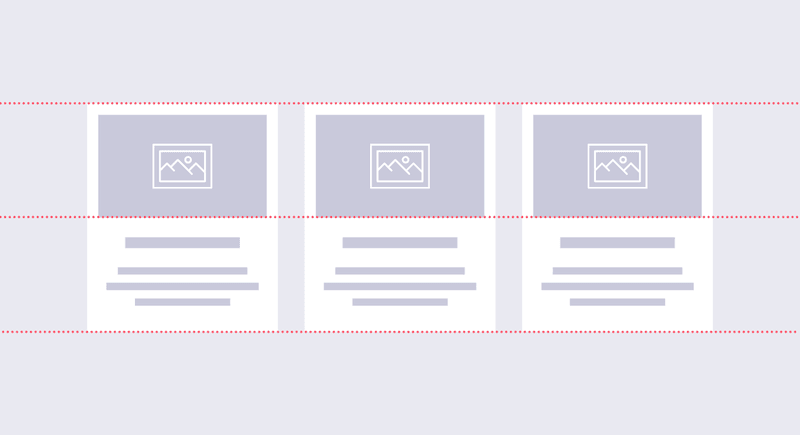
O Alinhamento Vertical acontece quando o topo, o centro e a base dos elementos de UI ficam alinhados entre si.
Perceba que o nome Vertical é por conta da orientação vertical dos espaços em branco entre os elementos que estão sendo alinhados. E não por conta da linha horizontal do topo ou da base dos elementos.

No entanto, para o alinhamento vertical acontecer não é necessário que as três partes — topo, centro e base — estejam TODAS alinhadas. Basta apenas uma delas para podermos considerar o alinhamento vertical.
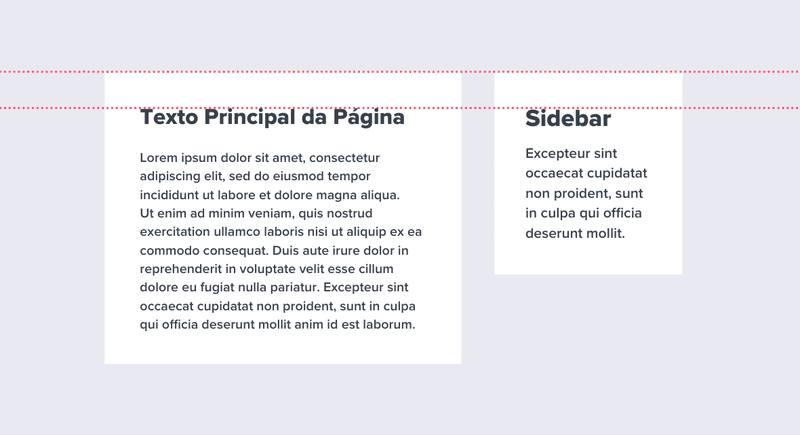
Alinhamento vertical do topo ou base
Pode acontecer a situação de dois elementos de UI terem suas alturas de tamanhos extremamente diferentes. Nessa circunstância, tentar alinhar as três partes dos elementos fica quase impossível.
Portanto, nesses casos, o alinhamento em UI pode ser feito tendo como referência o topo ou a base dos elementos em questão.

Alinhamento vertical ao centro
Por outro lado, pode acontecer de a altura dos elementos não ser tão diferente. Nesses casos, talvez você queira priorizar o alinhamento vertical ao centro de cada elemento.

Alinhamento horizontal
O Alinhamento Horizontal acontece quando as bordas da direita, da esquerda e o centro dos elementos de UI ficam alinhados entre si.
Mas assim como o Alinhamento Vertical, o nome pode acabar confundindo um pouco. No caso, o Alinhamento Horizontal tem este nome por conta da orientação horizontal dos espaços em branco entre os elementos alinhados.

Novamente, como acontece com o Alinhamento Vertical, não há a necessidade de acontecer simultaneamente o alinhamento em UI das três partes dos elementos — bordas da direita, da esquerda e o centro.
Alinhamento horizontal à esquerda ou à direita
Para facilitar os alinhamentos em UI à esquerda ou à direita entre os elementos da sua interface, você pode determinar uma largura máxima logo no começo do projeto.

Dessa forma, ao longo do desenvolvimento, você não terá tantas complicações no momento de organizar os elementos e efetuar os alinhamentos.
No entanto, existem situações onde os elementos não terão a mesma largura. Nesses casos, é importante efetuar o alinhamento em UI de forma a não atrapalhar a experiência do usuário.
Um exemplo bastante simples dessa situação são os alinhamentos de texto e de números.
Alinhamentos de texto
Quando escrevemos caixas de texto em qualquer programa, há a opção de alinhamento de texto. Nesse sentido, podemos decidir por deixar o texto à esquerda, à direita, ao centro ou justificado.
Para a maioria dos idiomas o alinhamento:
- à esquerda traz uma melhor experiência de leitura;
- ao centro pode ser usado para textos com poucas palavras;
- justificado é bastante usado em peças publicitárias e em jornais;
- à direita causa um pouco de estranheza na leitura.

Alinhamento de números
Apesar do alinhamento à direita não ser muito comum em blocos de texto, ele se torna essencial quando o assunto são números.
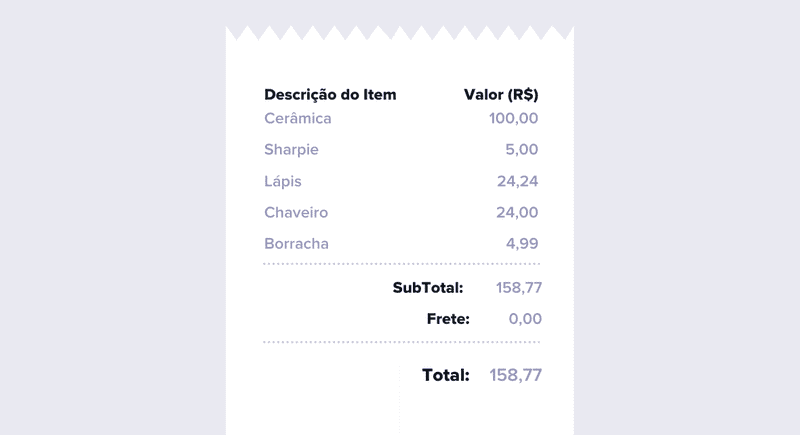
Pode parecer estranho, em um primeiro momento, pensar em um alinhamento à direita, mas provavelmente você já viu uma tabela assim:

E a verdade é que você nunca havia percebido que os números estavam alinhados à direita. Lembra do que dissemos sobre o conceito de alinhamento em UI ser invisível? É sobre isso que estamos falando.
Os números geralmente ficam alinhados à direita porque dessa forma sua leitura fica mais fácil. É mais confortável ler números à direita por conta do alinhamento das unidades — dezenas, centenas, milhares e até mesmo os decimais dos centavos.
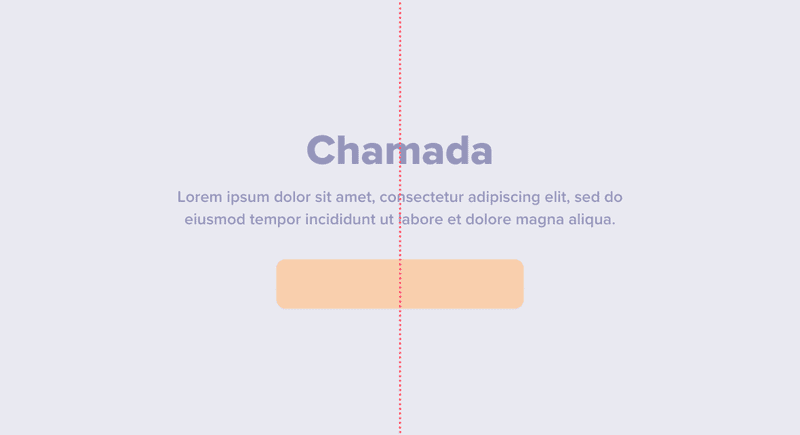
Alinhamento horizontal ao centro
Utilizar o Alinhamento Horizontal ao Centro é bastante útil quando você tem poucos elementos e geralmente quer chamar o usuário para alguma ação — Call To Action.

Mas lembre-se de que os textos são mais legíveis alinhados à esquerda. Ao centralizar blocos de texto muito extensos, você pode prejudicar a leitura do usuário. Use com cautela.
Dica de Leitura: Saiba como acelerar o desenvolvimento de um produto com o Design Sprint
Alinhamento em UI de objetos e outros elementos
Até agora vimos quais são os tipos de alinhamento em UI e como você pode utilizá-los em sua interface.
No entanto, existem algumas pequenas dicas para o alinhamento de certos objetos em UI Design. Nesse sentido, objetos de UI podem ser ícones, imagens, gráficos, etc.
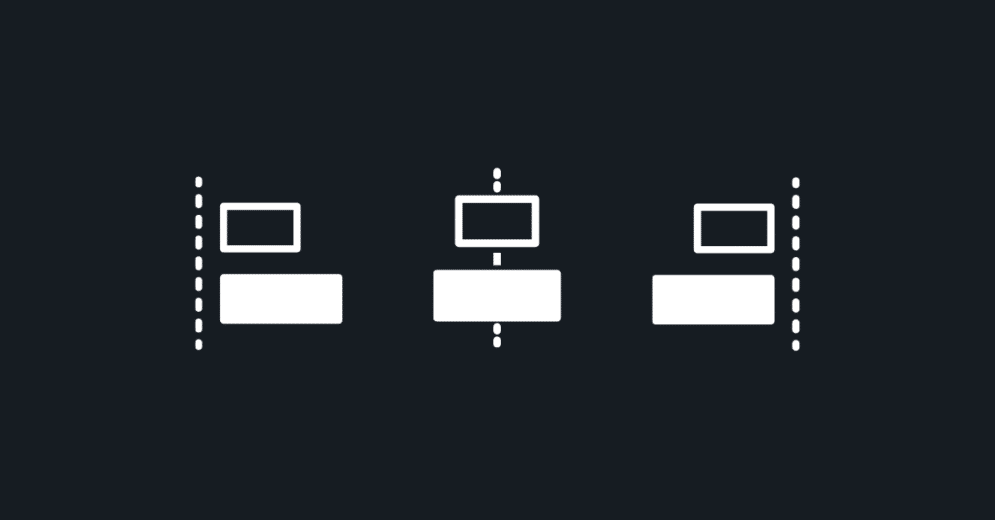
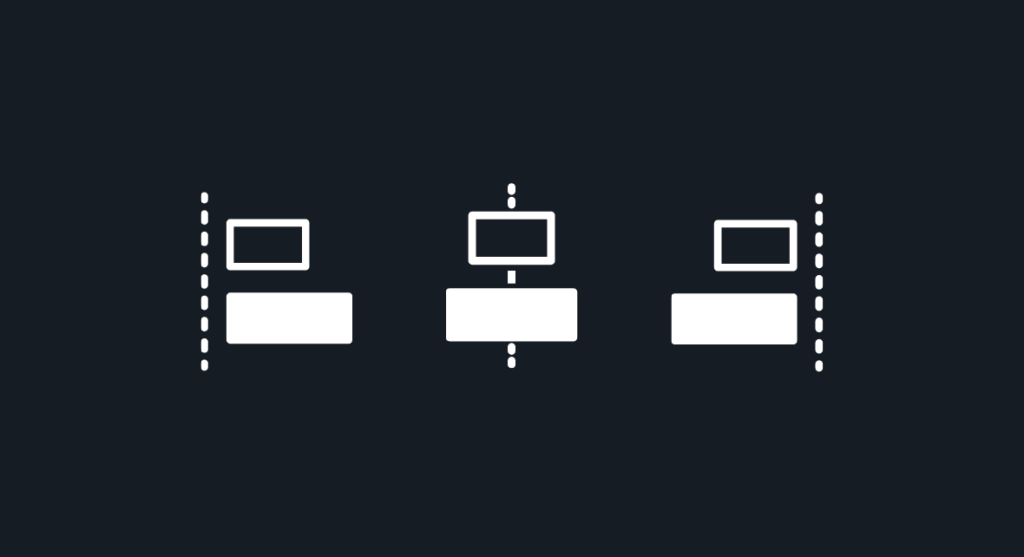
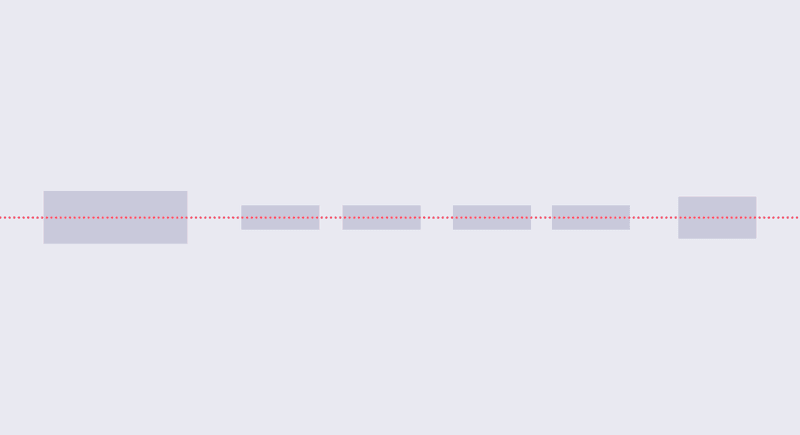
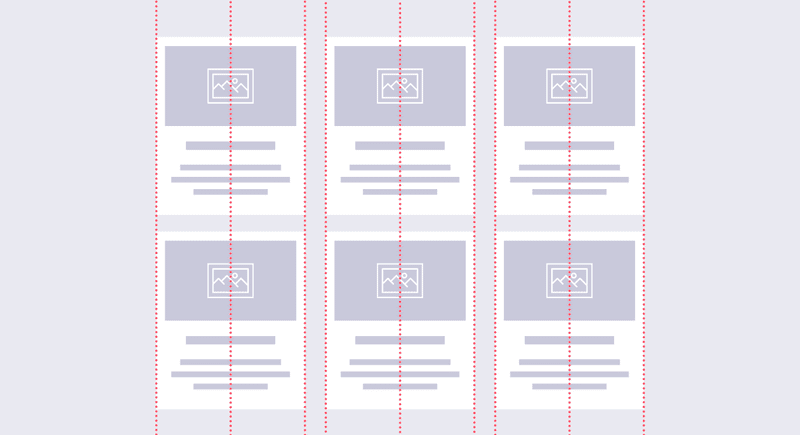
Desse modo, vamos imaginar um pequeno exemplo em que você possui diversos ícones e pretende alinhá-los horizontalmente entre si, adicionando um bloco de texto explicativo para cada um.
Você pode alinhar os ícones levando em consideração o alinhamento das bordas à esquerda. No entanto, ícones geralmente possuem formas e pesos diferentes.
Desse modo, a recomendação é alinhar os ícones ao centro, e os blocos de texto à esquerda. Veja na imagem abaixo:

O alinhamento ao centro de objetos de UI cria um balanço entre eles, além de estabelecer uma sensação de ordem e organização.
Objetos são bastante utilizados em UI Design e muitas vezes possuem dimensões diferentes. Por conta disso, efetuar o alinhamento ao centro ameniza essas diferenças.
Alinhamento em UI e Grids
Ao longo desse artigo conseguimos perceber a importância do alinhamento em UI Design.
Nesse sentido, como que podemos facilitar e controlar os alinhamentos dos objetos e elementos?
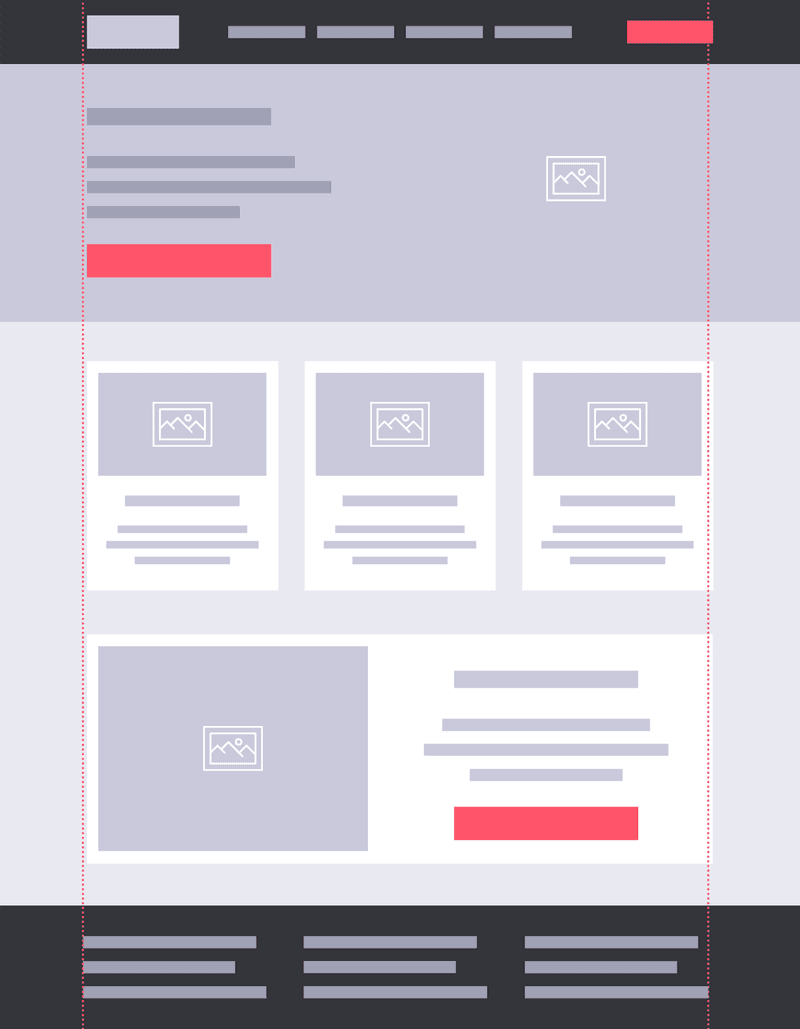
Os Grids são uma ferramenta que podem te ajudar bastante no alinhamento em UI. Eles são formados por colunas, lacunas e margens e ajudam na alocação de conteúdo dentro de uma interface.
Dessa forma, os Grids se tornam um grande aliado no momento de centralizar, alinhar e ajustar a proporção dos elementos da sua interface.

Nós temos um artigo que trata exclusivamente sobre o Sistema de Grids, confira: