Neste artigo falaremos sobre como os protótipos são essenciais para os seus projetos de UX/UI Design. Para começar, imagine a seguinte situação:
Você passou os últimos meses mergulhado num grande projeto. O primeiro desde que conseguiu migrar para UX Design.
Foram muitas horas de pesquisa, reunião e desenvolvimento até chegar na versão final do produto. Você está empolgado!
Mas antes do lançamento, o diretor de Marketing pediu para dar uma olhada no produto. Até então, ninguém nunca de fato havia interagido com ele.
Você, então, mostra a versão final do produto a ele. E para a sua surpresa, quando o diretor começa a interagir com a interface, ele encontra diversos elementos que atrapalham a sua experiência com o produto. A Jornada do usuário está falha, botões não respondem exatamente como deveriam, o conteúdo está ilegível.
E agora você terá que refazer tudo praticamente desde o começo. Perdendo todo o tempo e o dinheiro investido até agora.
Mas será que isso poderia ter sido evitado? Será que existia alguma maneira ou ferramenta de testar esses elementos e a interação do usuário, antes que fosse tarde demais?
O que são protótipos?
Protótipos são ferramentas funcionais usadas para testar a sua interface com os usuários finais. Ou seja, são simulações de um produto e têm a finalidade de testar as funcionalidades, pontos fortes e pontos fracos da interação.
Dessa forma, os protótipos podem ser considerados uma prova de conceito para entender se as interações do usuário, por meio da sua jornada, estão de acordo com o esperado ou não.
Os protótipos possuem diversos níveis de complexidade e fidelidade, podendo ser criados desde em uma folha de papel até em softwares especializados. Desse modo, podemos dizer que os protótipos possuem 4 atributos principais:
- Representação: qual a forma do protótipo e como ele foi construído;
- Precisão: está relacionado com fidelidade do protótipo em representar as funcionalidades do produto ou interface;
- Interatividade: quais interações estarão disponíveis para o usuário final testar;
- Evolução: um protótipo pode ir evoluindo conforme o projeto também for evoluindo e, dessa forma, vai considerando os insights de cada teste com o usuário.
Além disso, é importante lembrar que um protótipo não é uma ferramenta para ser usada apenas uma vez durante o projeto. Na verdade, eles tem que ser usados ao longo do projeto para verificar novas interações a partir de novos insights.
Assim, quanto mais cedo e mais frequente você usar protótipos em seu projeto, melhor será o resultado do desenvolvimento da sua interface.
Dica de Leitura: Jornada do Usuário – Entendendo e Melhorando as Interações
Quais os benefícios dos protótipos e por que eles são importantes?

O UX Design tem como base os conceitos de Design Centrado no Usuário. Por conta disso, preza pela experiência do usuário acima de tudo.
Ora, se um dos pilares que sustentam o UX Design é a experiência do usuário, é bastante importante, dessa forma, entender se o desenvolvimento do projeto está atendendo essas expectativas.
É por isso que os protótipos são tão importantes para os projetos de UX Design. Eles dão visibilidade para os Designers sobre como a experiência do usuário está acontecendo.
E isso é bastante importante. Já que obter informações e dados antes de começar o desenvolvimento e programação de uma interface economiza dinheiro e tempo.
Então, a partir disso, podemos enumerar alguns benefícios que os protótipos proporcionam:
1. Avaliar a viabilidade técnica do produto
Os protótipos possibilitam visualizar as ideias da concepção de uma forma concreta. Desse modo, é possível que se tenha uma análise mais profunda sobre suas características técnicas, físicas e, até mesmo, financeiras.
2. Reduzir os riscos e o desperdício de tempo
O protótipo é a oportunidade de testar as funcionalidades e a interação do seu produto de uma forma antecipada, antes da programação.
Portanto, os protótipos garantem a possibilidade de corrigir erros ou melhorar características antes da codificação. Dessa forma, há economia de tempo e dinheiro, uma vez que fazer alterações posteriores exige mais trabalho dos desenvolvedores e investimentos financeiros.
3. São uma referência para os desenvolvedores
Por ser uma ferramenta visual e funcional, os protótipos acabam se tornando uma referência para os desenvolvedores, no momento da programação.
Um protótipo pode facilmente passar a ideia de um botão, controle ou outro tipo de interação. Dessa forma, os protótipos ajudam os desenvolvedores a captar o conceito da interface mais rapidamente.
4. São uma referência para os stakeholders
Assim como são uma referência para os desenvolvedores, os protótipos também são uma referência para os stakeholders da organização.
Ter um protótipo é alinhar as expectativas e deixar todos com uma visão única sobre o produto final.
Dessa forma, um protótipo também se faz importante para uma comunicação eficaz e para vender/ divulgar o projeto internamente na empresa.
5. São rápidos e fáceis de criar
Existem vários tipos de protótipos — e iremos abordar esse tópico mais à frente —, mas você não precisa de complexidade para desenvolver um bom protótipo.
Na verdade, você consegue desenvolver um protótipo eficiente com papel e caneta, apenas.
Por conta dessa facilidade e por trazer diversos outros benefícios é que fica quase inaceitável negligenciar essa fase do desenvolvimento do produto durante o seu projeto de UX Design.
Dica de Leitura: Design Emocional – Como Agregar Valor Aos Seus Projetos?
Tipos de protótipos
Já vimos que os protótipos são importantes para qualquer projeto em UX Design. Então, agora vem a melhor parte: quais são os tipos de protótipos que existem?
Há duas categorias de protótipos: os de baixa fidelidade e os de alta fidelidade. E dentro de cada uma dessas categorias há diversos tipos de protótipos.
A diferença entre os de baixa fidelidade e os de alta fidelidade será abordada mais adiante. No momento, vamos citar os tipos de protótipos e quais são os benefícios de cada um.
Para seguir uma lógica, começaremos com os menos complexos e mais baratos e vamos evoluindo até os mais complexos.
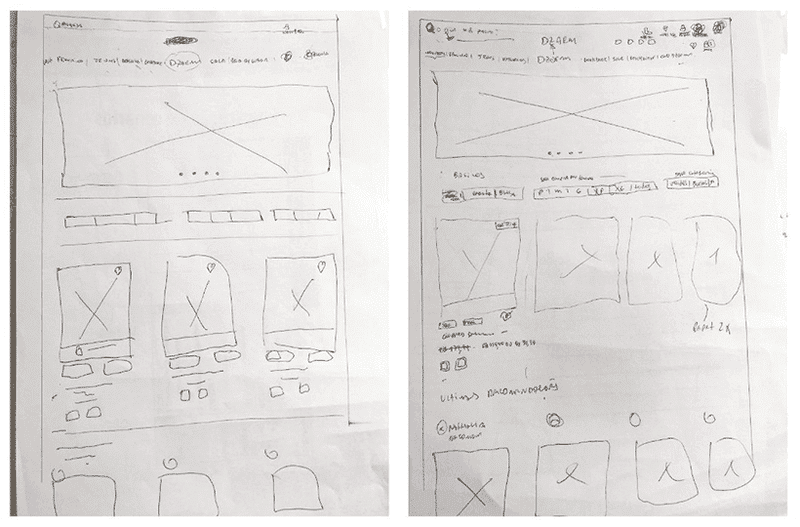
Sketch

Sketches são os protótipos mais rudimentares, simples e de baixo custo que existem. Pois construi-los é preciso, literalmente, de um papel e uma caneta.
Esse tipo de protótipo geralmente representa a ideia inicial da interface e são bastante usados em grupos e reuniões para criar ideias em torno do produto.
Quando usar o Sketch?
Geralmente, o Sketch é utilizado nos primeiros estágios do projeto. Já que a ideia é usar este protótipo para criar ideias e começar discussões sobre o produto e sua usabilidade.
Por conta disso, pode ser criado de forma colaborativa, envolvendo outras pessoas do projeto e demais stakeholders.
Os benefícios do Sketch
O maior benefício do Sketch é que ele é simples de se fazer, rápido e barato.
Além disso, caso seja feito em colaboração, é uma boa maneira de envolver os stakeholders no projeto.
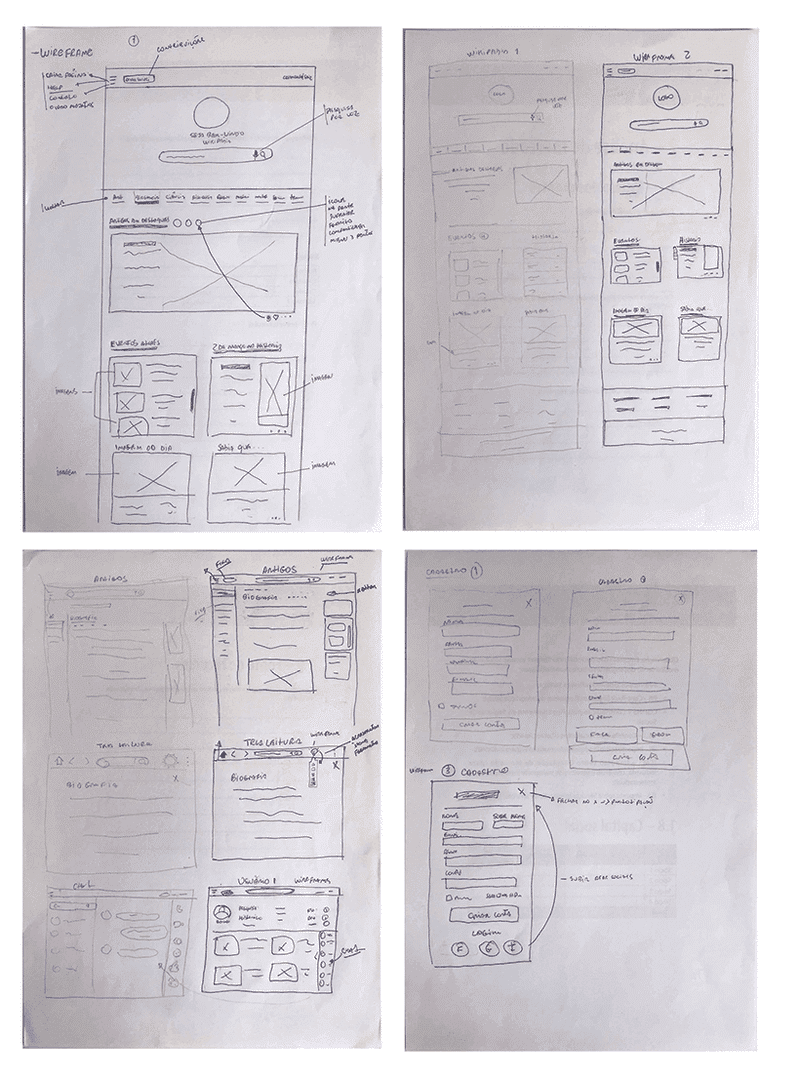
Protótipo de papel
Apesar do nome, os protótipos de papel não são como os sketches.
Os protótipos de papel são mais elaborados e, geralmente, são desenhados de forma mais detalhada e substancial. Enquanto os sketches são desenhados à mão livre.
O objetivo dos protótipos de papel é representar as telas da interface, de modo a simular a jornada do usuário. Portanto, esta ferramenta é bastante utilizada para efetuar testes com o usuário final e entender quais são as oportunidades de melhoria do produto e da interface.
Quando usar os protótipos de papel?
Assim como os sketches, os protótipos de papel são geralmente criados nas etapas iniciais do projeto.
Contudo, eles também podem ser usados ao longo de todo o desenvolvimento do produto.
Como dito, eles podem ser utilizados para efetuar testes com o usuário final, dessa forma, este tipo de protótipo pode ser usado em diversos momentos.
Os benefícios dos protótipos de papel
Os protótipos de papel são uma das ferramentas mais baratas e rápidas que você pode criar. Porém, ao contrário do sketch, dão mais detalhes sobre a interface e ajudam a coletar as informações sobre a jornada do usuário.
Além disso, são flexíveis e versáteis e podem ser atualizadas facilmente e utilizadas ao longo de todo o projeto de UX Design.
Conheça os 9 erros comuns em usabilidade e saiba como evitá-los!
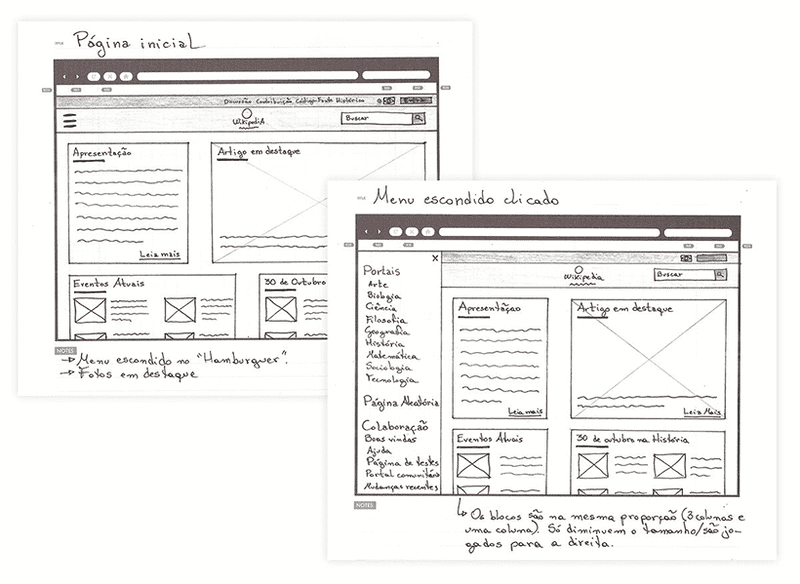
Protótipos clicáveis (click-through)

Os protótipos clicáveis, ou click-through, são simulações um pouco mais avançadas do que os sketches e os protótipos de papel.
Os click-through são mais interativos, feitos com softwares específicos. Eles representam a tela da interface e demonstram as interações por meio de diversos pontos de acesso clicáveis.
Quando usar os protótipos clicáveis?
Os click-through são adequados para os primeiros testes de interação com a interface, ainda no começo do projeto. Apesar disso, são um passo à frente dos sketches e dos protótipos de papel.
Os benefícios dos protótipos clicáveis
Por serem mais próximos da interação do usuário, os click-through exigem menos esforço e imaginação do usuário final para serem testados.
É claro que eles consomem mais tempo do que os sketches e o protótipo de papel, mas ainda assim são uma boa alternativa barata e relativamente rápida.
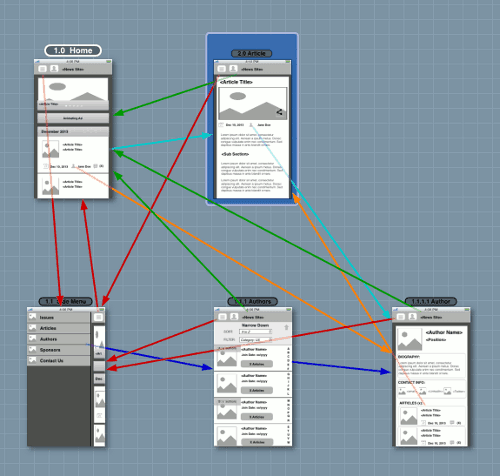
Protótipo interativo ou digital
São uma evolução dos click-through. Possuem uma interação maior, já apresentam algumas animações e o seu visual e design são mais detalhados e bonitos.
Por isso, são construídos com a ajuda de softwares especializados e mostram com mais precisão os elementos de interface com o usuário.
Quando usar o protótipo interativo ou digital?
Por ser mais detalhado e por levar mais tempo para ser criado, esse protótipo geralmente é usado quando a ideia do produto já está mais definida.
Dessa forma, o protótipo interativo é recomendado para realizar testes com usuários e analisar a sua jornada e o seu feedback.
Benefícios do protótipo interativo
O protótipo interativo é mais realista do que os seus antecessores listados aqui. Assim, garantem uma boa ideia de como será a versão final do produto.
Esse nível de protótipo interativo não é tão complicado de construir, apesar de consumir mais tempo, dada sua maior complexidade. Desse modo, a sugestão é que ele seja usado nas etapas mais avançadas do projeto, quando o produto e já foi testado de outras formas e seu desenvolvimento foi aprovado.
Por conta disso, esse tipo de protótipo nunca deve ser a primeira técnica a ser utilizada em um projeto de UX Design.
O protótipo digital é bastante fiel ao que seria a versão final do produto. Apesar de ser esteticamente detalhado, as interações não se comportam exatamente como a versão real da interface.
Contudo, é excelente para ter uma visão quase que final da interface do projeto.
Dica de Leitura: Design System – Como Funciona e Por que Usá-lo?
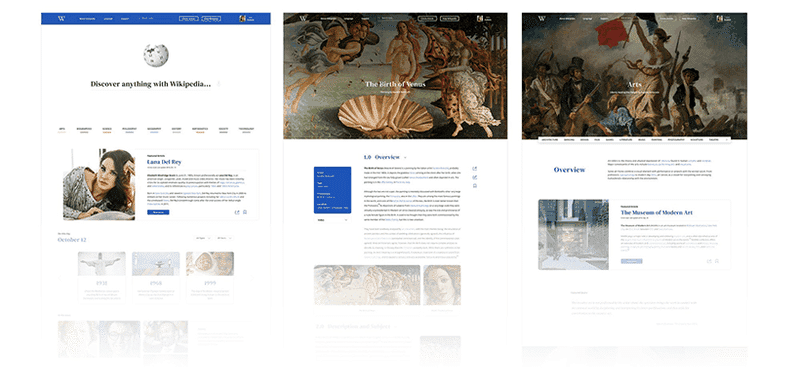
Protótipo em código

Esse tipo de protótipo é o que mais se aproxima da versão final da interface e do produto.
É necessário um desenvolvedor para criá-lo, ou um designer que tenha conhecimentos (ao menos básicos) de programação. Em termos gerais, é uma forma de se criar um projeto que simula as funcionalidades, mas sem se preocupar com detalhes no código – o importante é criar a ilusão para quem for interagir com o protótipo.
Portanto, é uma ótima ferramenta para realizar testes finais com os usuários, devido a sua fidelidade com o produto final.
Quando usar o protótipo em código?
Por ser a técnica que requer conhecimentos mais específicos (ou envolver um desenvolvedor), utilizar este método depende da disponibilidade de outros membros da equipe.
Benefícios do protótipo em código
Eles são extremamente realistas, possuem a estética e o comportamento bastante fiel ao que seria o produto final.
Por isso, podem ser visualizados e utilizados em diversos ambientes e responsivos. Ou seja, há a possibilidade dos testes serem feitos direto do celular, caso seja um app.
Protótipos de alta fidelidade e protótipos de baixa fidelidade
Existem duas categorias de protótipos: Alta fidelidade e Baixa fidelidade.
A diferença entre essas duas categorias se dá pela proximidade que elas tem com a versão final do produto. Ou seja, o quanto elas são fiéis a ele.
Dessa forma, podemos categorizar a fidelidade de cada protótipo analisando 3 características:
- Interatividade;
- Visual;
- Conteúdo e comandos.
Assim, levando esses três pontos em consideração, podemos categorizar cada um dos tipos de protótipos listados acima.
Protótipos de baixa fidelidade:
- Sketches;
- De papel;
- Click-through.
Protótipos de alta fidelidade:
- Interativos ou Digitais;
- Em código.
Benefícios dos protótipos de baixa fidelidade

- Menos tempo para criar;
- Alterações são fáceis de fazer durante o processo;
- Protótipos de baixa fidelidade põem menos pressão no usuário final durante os testes de usabilidade;
- Os Designers sentem-se menos apegados ao protótipo;
- Stakeholders têm consciência de que o projeto ainda não está finalizado.
Benefícios dos protótipos de alta fidelidade

- Possuem uma interação e resposta mais rápida nos testes do que os protótipos de baixa fidelidade;
- Com interações de alta fidelidade é possível testar fluxos, elementos específicos de UI e elementos gráficos;
- Usuários-teste tendem a se comportar mais naturalmente com protótipos de alta fidelidade;
- Há mais foco na observação do teste com o usuário do que com a preocupação se o protótipo vai funcionar ou não;
- Protótipos de alta fidelidade estão menos sujeitos a erros humanos quando em testes com o usuário final.
Dica de Leitura: Dashboard – Como Criar o Design de Dados e Informações?
Protótipos vs Wireframes

Quando o assunto é representação da interface, costuma-se confundir alguns conceitos, principalmente os de protótipos com os de wireframe.
Para contextualizar, wireframe é uma representação da interface de um site ou de um aplicativo. O foco do wireframe é demonstrar os elementos estruturais da interface, sem focar em demonstrar as interações em testes.
Protótipos, como vimos até agora, são ferramentas mais flexíveis. Elas podem conter conteúdo e imagens, ou não. Podem ser estáticas ou dinâmicas. Mas possuem um foco bastante grande na interação e nos elementos responsáveis pela experiência do usuário na interface.
Dessa forma, podemos dizer que todo wireframe é um protótipo, mas nem todo protótipo é um wireframe.
Portanto, é importante ter em mente que essas duas ferramentas tem objetivos diferentes.
Enquanto uma — wireframe — se preocupa com os elementos estruturais da interface, a outra — protótipo — se preocupa com as interações do usuário e com os elementos de design que existem nela.
Dica de Leitura: Wireframe – O Que é e Como Criar Um Para Seus Projetos de UX Design?
Como escolher ferramentas para prototipagem
Antes de mais nada, é preciso deixar claro que não existe “a melhor” ferramenta para criar protótipos.
Dessa forma, existem algumas questões a serem respondidas, antes de você fazer a escolha pela ferramenta mais adequada para o seu protótipo.
São elas:
- A curva de aprendizado: ou seja, quanto tempo você vai levar para aprender e a dominar a ferramenta;
- O tipo de interface que você está prototipando: dependendo da interface, uma ferramenta pode ser mais adequada do que outras;
- Qual a o nível de fidelidade que se quer atingir: baixa fidelidade ou alta fidelidade, com vimos acima;
- É um protótipo colaborativo: se o protótipo será feito a muitas mãos, existem ferramentas que facilitam o seu compartilhamento;
- Quais as habilidades necessárias: é preciso saber programação ou apenas conceitos de Visual?
- Qual é o seu orçamento: quanto que a empresa está disposta a investir em ferramentas.
Respondendo as perguntas acima, fica mais fácil entender qual a ferramenta mais adequada para o seu projeto e para o seu protótipo.
Ferramentas para prototipagem
- Sketch App: apesar de ser exclusiva para MacOS, é ainda a ferramenta mais adotada no mercado. Hoje, possui ferramentas para criação de protótipos do estilo click-through;
- Adobe XD: um dos concorrentes do Sketch, é excelente para criar protótipos de alta fidelidade;
- Figma: também anda na mesma linha do Sketch e Adobe XD, e tem ganho mais adeptos a cada dia devido às diversas ferramentas colaborativas e de prototipagem;
- InVision: permite protótipos colaborativos e interativos (do tipo click-through) e pode ser integrada com outras ferramentas, como o Sketch e Adobe XD;
- Axure RP: ferramenta bem completa e permite a utilização de lógicas complexas para simulação de sistemas de forma bem próxima à realidade;
- ProtoPie: ferramenta para MacOS, que vem ganhando cada vez mais poder por se focar na criação de animações e pequenas lógicas de forma simples, sem envolver código;
- UXPin: ferramenta rápida e para vários níveis de fidelidade;
- Framer: ferramenta poderosa que visa criar a ponte entre design e código. Tem uma curva de aprendizado mais alta, mas permite criar interações e animações bem detalhadas;
- Origami Studio: criada pela equipe do Facebook, é uma ferramenta mais focada em animações e mobile apps;
- Principle: exclusiva para Mac, também é uma boa opção para animações;
- Marvel App: com funcionalidades similares ao InVision, é excelente para qualquer Designer — júnior ou senior — e permite criar protótipos de alta e baixa fidelidade.