O sistema de grids é uma das ferramentas mais importantes em UX Design e que ajuda na construção de interfaces responsivas de uma forma mais simples e fácil.
A questão principal é a preocupação com a adaptação do conteúdo para as diversas telas e dispositivos que temos em nossas mãos.
A tecnologia permitiu a integração de diversos dispositivos do nosso uso diário como computadores, celulares, relógios e tablets.
Dessa forma, não é mais coisa de ficção científica você conseguir trabalhar em um mesmo projeto, ou acessar o mesmo software, de diversos dispositivos de tamanhos diferentes.
Um escritor por exemplo. Pode começar escrevendo um texto no computador da sua casa e continuar seu trabalho a partir de um tablet ou até mesmo do seu celular, quando estiver em uma cafeteria ou em trânsito.
Em tempo: Saiba tudo sobre Protótipos para seus Projetos de UX/UI
O que são Grids?

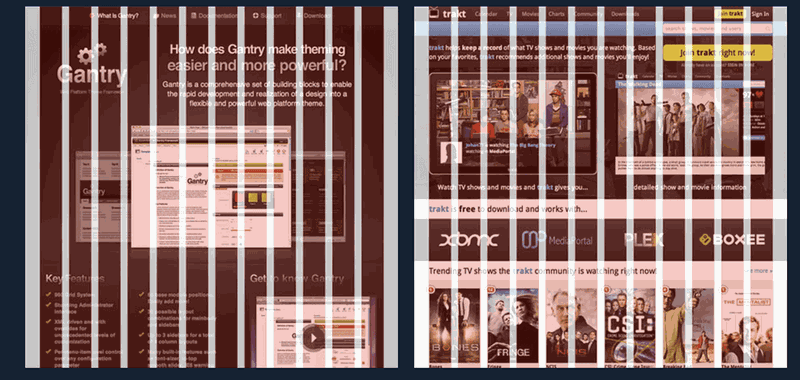
Os Grids são uma estrutura formada por colunas, lacunas e margens que ajudam o Designer a alocar o conteúdo dentro de uma página, funcionando como um Framework.
Nesse sentido, os Grids facilitam no ajuste de proporção dos elementos, seu alinhamento e consistência, sem consumir muito esforço.
Uma vez que o alinhamento e a proporção dos elementos em uma página devem passar despercebidos pelo usuário, para lhes garantir uma boa experiência, os Grids se tornam uma ferramenta essencial para a construção de interfaces.
Para entender como são relevantes, basta imaginar como é difícil redimensionar todas as informações de uma página usando seus olhos e “instinto”. Com certeza, essa maneira traz mais esforço e não necessariamente a mesma precisão ao usar os Grids.
Maior precisão e flexibilidade
Os Grids não facilitam apenas o alinhamento dos elementos dentro de um espaço. Eles também são bastante importantes para garantir a precisão do Design.
Nesse sentido, o esquema de colunas, linhas e lacunas fazem com que os designs de aplicativos e sites, por exemplo, sejam construídos com mais organização e precisão. Dessa forma, os Grids provém, ainda, maior flexibilidade para a responsividade entre plataformas com telas de tamanhos diferentes.
Essa flexibilidade permite melhor planejamento para que a sua interface consiga se adaptar em diferentes aparelhos, deixando o design adequado para cada plataforma.
Portanto, com isso, o uso dos Grids se torna essencial para garantir uma experiência mais consistente conforme o usuário navegue por entre diferentes dispositivos.
Os Grids são mais antigos do que se possa imaginar
É bastante fácil imaginar a utilidade dos Grids em um ambiente totalmente imerso em tecnologia, com aplicativos, sites e diversas plataformas que precisam ser preenchidas com conteúdo.
Mas na verdade essa ferramenta é utilizada há bastante tempo para organizar caligrafias em livros e, também, em artes renascentistas, onde os artistas procuravam a geometria perfeita.

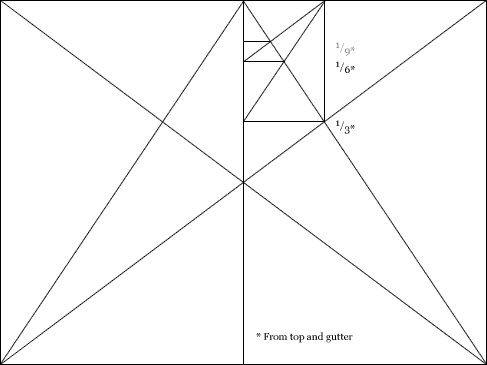
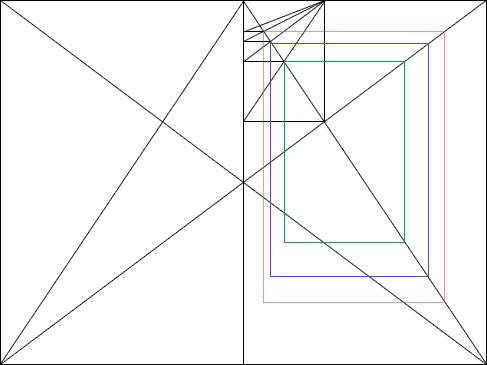
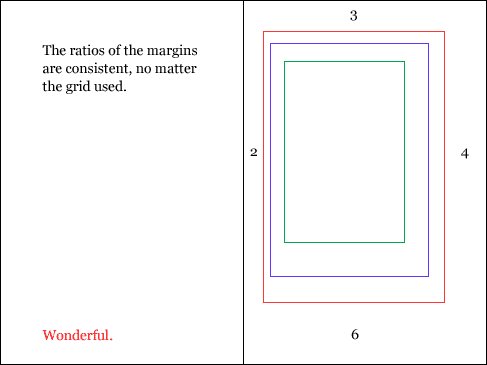
Apesar disso, foi no século 13 que um arquiteto francês desenvolveu uma técnica utilizada até hoje: o diagrama de Villard de Honnecourt.
Essa técnica, batizada com o nome de seu criador, misturava o sistema de grids com o conceito de proporção áurea e tinha o objetivo de criar layouts baseados em margens com proporções fixas.

Mais tarde, durante a Revolução Industrial, os Grids se tornaram ainda mais importantes por conta da produção em massa de jornais, pôsteres, propagandas e todo o tipo de impresso.
Desse modo, os designers tinham que conseguir comunicar as mensagens para diversos grupos de pessoas, permitindo uma boa leitura. Além disso, não poderiam deixar que diferentes mensagens competissem umas com as outras, como no caso de jornais.

Contudo, os Grids como conhecemos hoje vieram da tipografia Suíça. Após a Primeira Guerra Mundial, a Suíça tinha que publicar os seus impressos em três idiomas: Alemão, Francês e Italiano. Por conta disso, surgiu o conceito de grid modular e as lacunas começaram a fazer parte dos layouts fazendo com que o sistema de grids se tornasse mais complexo a partir de então.
Terminologia
Antes de entrarmos nos tipos de Grids e como utilizá-los em seus projetos de Design de Interface, é importante primeiro entender os termos envolvidos nesse conceito. Portanto, explicaremos brevemente a seguinte nomenclatura:
- Colunas;
- Gutter;
- Margem;
- Breakpoints;
- Elementos de Campo.
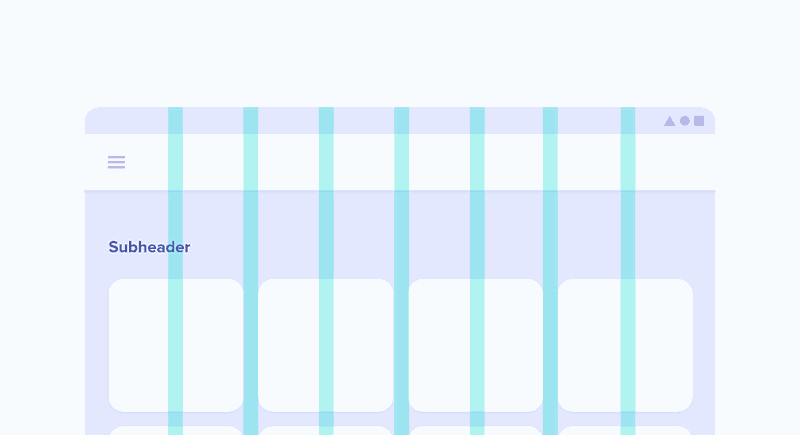
Colunas

Colunas são os blocos verticais dentro do layout do Grid. São elas que determinam a área onde será posicionado o conteúdo.
A largura de cada coluna é medida percentualmente ao invés de em números fixos. Dessa forma, permite a flexibilidade de adaptação para diversos tamanhos de tela.
Além disso, o número de colunas vai depender do tamanho e resolução de cada tela (breakpoint).
Nesse sentido, os layouts mais comuns são os de 4,8 e 12 colunas.
É claro que essa premissa não é uma regra cravada em pedra. Cada designer pode usar o número de colunas que preferir dentro do layout do Grid. No entanto, essas configurações mais comuns são bastante flexíveis, permitindo melhor responsividade entre dispositivos diferentes.
Gutter

Os Gutters não são nada além das lacunas entre as colunas em um layout de Grids. A função deles, basicamente, é ajudar a separar e limitar o conteúdo alocado na página.
A largura dos Gutters é fixa dentro de um mesmo breakpoint, mas em diferentes breakpoints elas podem mudar de tamanho.
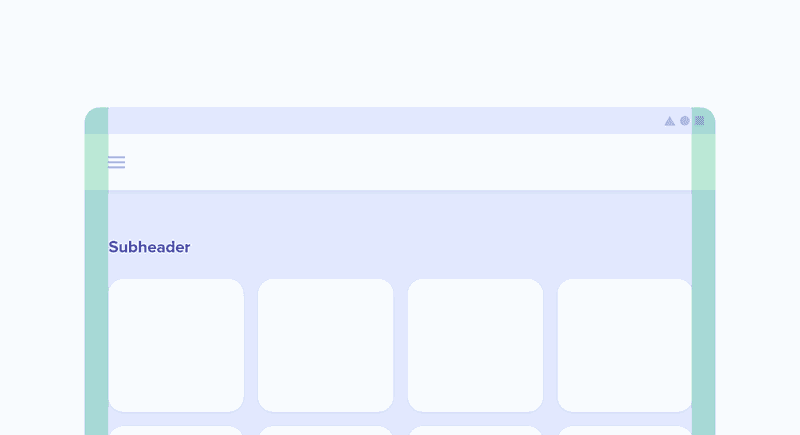
Margem

As margens são os espaços laterais à esquerda e à direita do conteúdo da página.
Assim como os Gutters, sua largura é fixa, mas se adapta conforme os diferentes breakpoints.
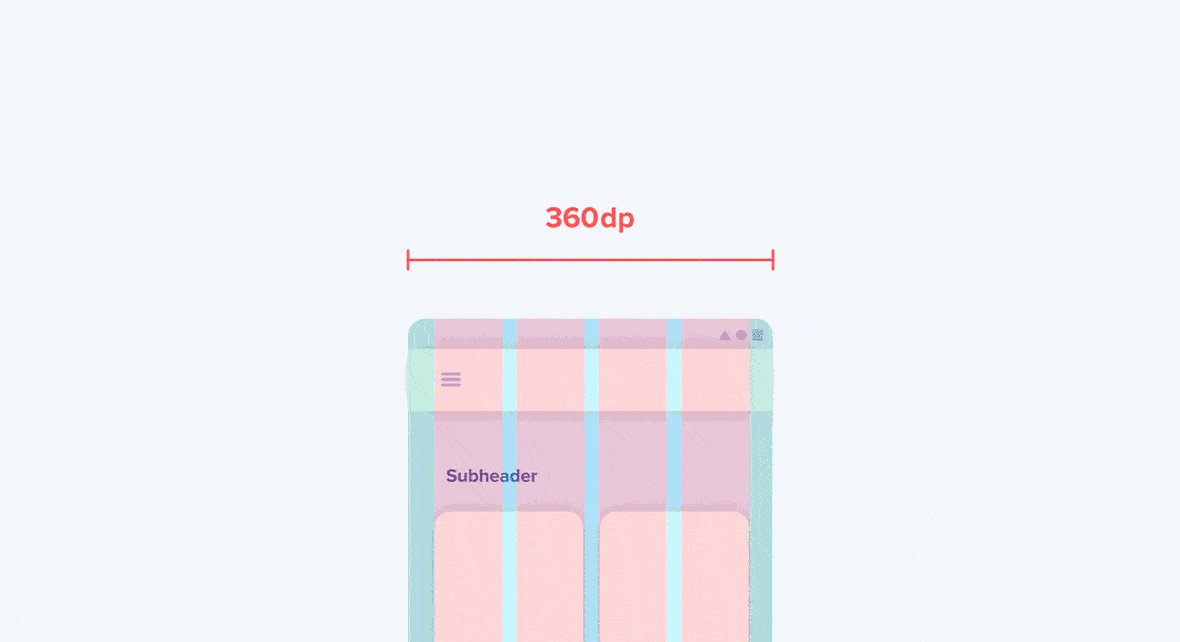
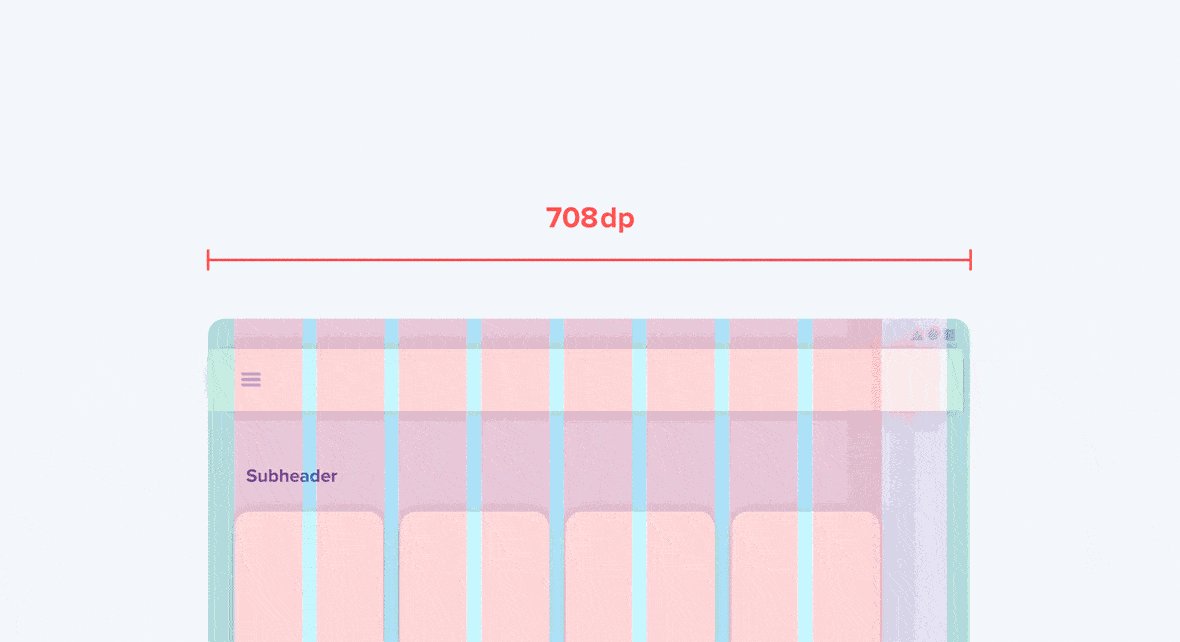
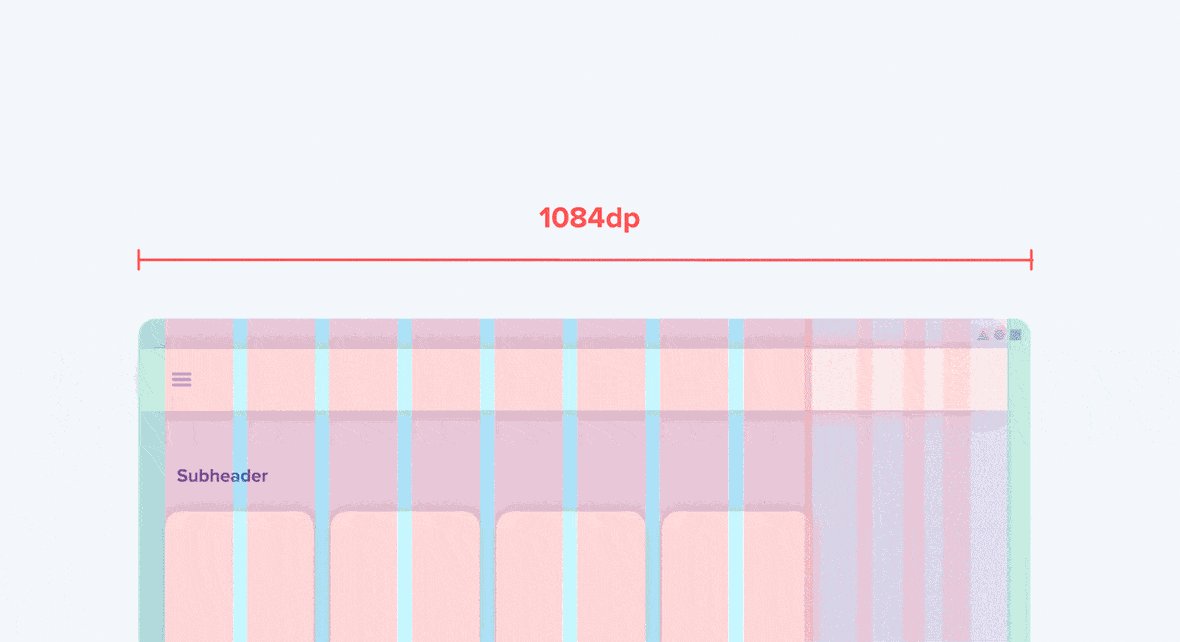
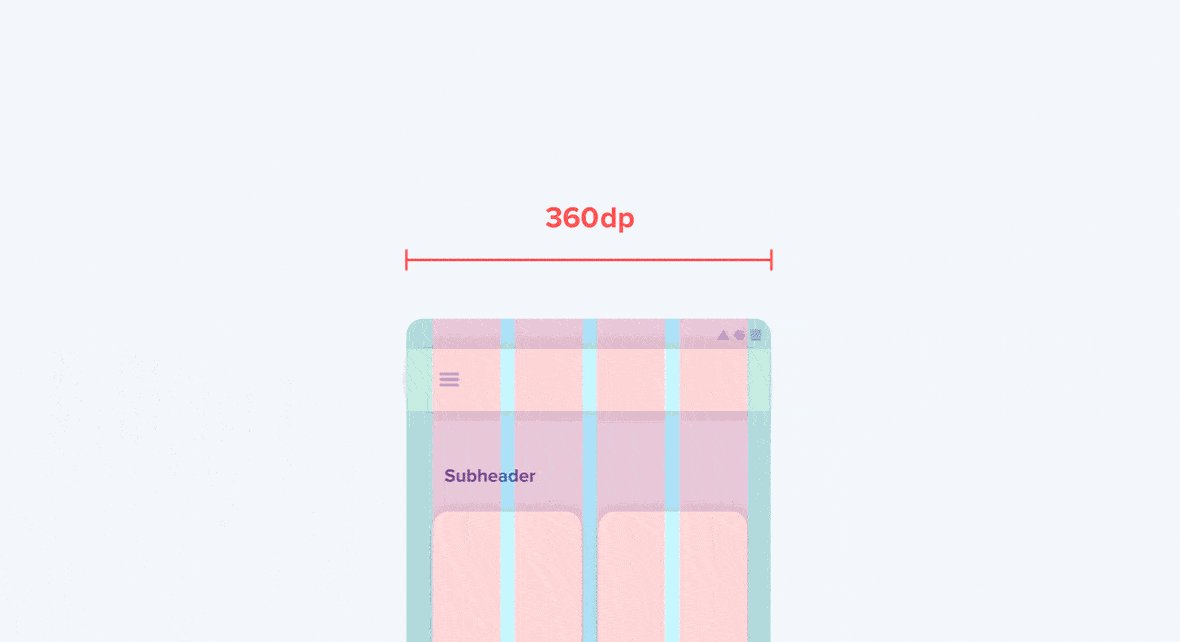
Breakpoints

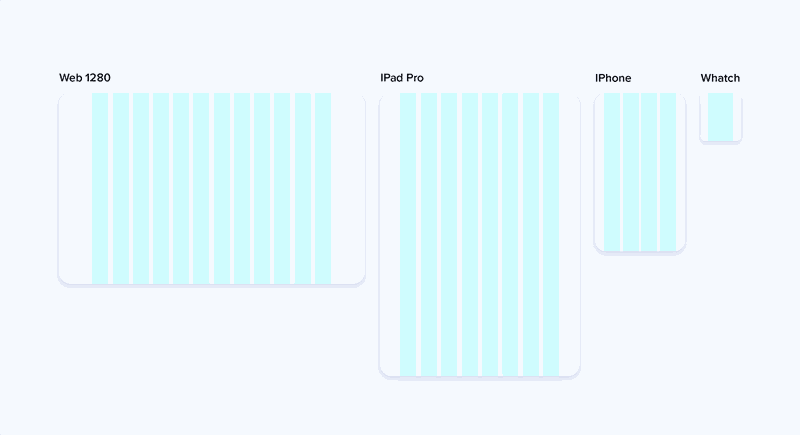
Breakpoints são os intervalos de layouts predeterminados para diferentes tipos de tamanho de telas.
Nesse sentido, existem breakpoints para telas de celular, tablets e desktops.
Portanto, para cada breakpoint há um layout de grid diferente para que o conteúdo seja distribuído e alocado de uma maneira melhor. Dessa forma, o usuário mantém uma boa experiência e jornada através de todos os seus dispositivos.
O conceito de breakpoint é bastante importante para entendermos a responsividade entre telas.
Você pode conferir uma tabela com os intervalos de Breakpoints para cada dispositivo neste link do Material Design:
Elementos de campo

São blocos de design, sejam eles contendo texto, imagem ou uma mistura dos dois.
Os elementos de campo são alocados dentro do grid de forma a ficarem alinhados com as colunas e Gutters.
Os Grids e o design de interface
Se os Grids foram bastante importantes no desenvolvimento de peças impressas no passado, hoje eles são essenciais no mundo digital.
Isso porque a interação passou a abranger diversos dispositivos de tamanhos diferentes. Dessa forma, um usuário pode começar uma atividade em seu computador e finalizar em seu celular. E, ainda, fazer anotações em seu tablet e monitorar o status do projeto em seu relógio.
Nesse sentido, os Grids se tornam uma ferramenta crucial para o desenvolvimento de interfaces, visando a melhor experiência para o usuário em todos os dispositivos.
Portanto, independente do tamanho da tela, os designers devem conseguir organizar o conteúdo da melhor maneira possível em cada uma delas. Por conta disso, é que o uso de um sistema de Grids em UX/UI Design é indispensável.

Como montar e usar os Grids em seus projetos?
Como visto, os Grids são estruturas com colunas, Gutters e margens, cuja finalidade é ajudar a organizar o conteúdo de uma interface.
Legal, mas como começar a usar os Grids em seus projetos?
O primeiro passo importante para começar a usar os Grids é entender como configurá-lo para te atender da melhor maneira possível
Configurando o Grid
Para começar, você pode configurar as larguras dos Gutters e das Margens do seu Grid. Com isso, automaticamente, você terá a largura das colunas como consequência.
Você pode ajustar a largura dos Gutters para haver mais ou menos espaço entre as colunas. De maneira geral, quanto mais estreito os Gutters mais a sensação de que os elementos de campo fazem parte de uma mesmo grupo. Ou seja, que estão relacionados.
Como consequência, quanto mais largo os Gutters, mais a sensação de individualidade entre os elementos de campo.
No entanto, tome cuidado para que a largura dos Gutters não fique igual a largura das colunas, ou até mesmo maiores. Desse modo, não há espaço para o conteúdo e a distância entre os elementos se torna muito grande.



Já as margens, seguem mais ou menos as mesmas regras dos Gutters.
As margens podem ser ajustadas para deixar mais ou menos espaço entre o conteúdo e o limite da sua tela.
Mas, assim como os Gutters, não faça com que as margens tenham uma largura muito grande. Isso fará com que não haja espaço confortável para a alocação do conteúdo na tela.



Grid horizontal
Caso você esteja trabalhando em uma interface Touch, cujo scrolling da tela seja horizontal, você pode trabalhar com o Grid Horizontal.
Basicamente, nesta configuração, as margens e os Gutters ficam na horizontal ao invés de na vertical, como no Grid padrão.
No entanto, lembre-se de usar essa configuração especialmente para scrolling de tela na horizontal em um dispositivo Touch. Seu uso além desses limites não é muito comum.

Grids de 960px e 1440px
Quando falamos em Grid também estamos falando da resolução das telas sobre as quais serão alocados os elementos de campo.
Nesse sentido, vale explicar que o uso dos Grids está diretamente relacionado à quantidade de pixels de uma tela.
Portanto, podemos trabalhar com dois tipos de resolução de Grids — são as mais comuns atualmente, na verdade. São eles:
- 960: cuja largura é de 960 pixels. Na verdade, esta resolução já é um pouco ultrapassada. Os dispositivos mais modernos possuem a resolução de tela maiores. No entanto, o Grid de 960 ainda funciona e pode, claramente, ser utilizado;
- 1440: cuja largura é de 1440 pixels. Diferente do 960, esse Grid é mais recomendado para o tamanho das telas dos dispositivos atuais.
Tanto os Grids de 960 quanto os de 1440 podem ser baixados na internet para serem usados nos softwares de Design.
Eles podem ser encontrados nos respectivos sites:
Qual a diferença entre os dois Grids?
A diferença elementar entre os dois Grids é a sua adaptação para os tamanhos de telas diferentes que temos hoje.
Enquanto no site do 960.gs você encontra laytous de grids de 12 e 16 colunas, no site do 1440.px.com você encontrará grids de 8,9 e 12 colunas.
Ou seja, tudo vai depender de qual é o seu projeto e sobre qual tamanho de tela você vai trabalhar.
Instruções básicas para usar os Grids
Apesar de seu uso parecer intuitivo, vale a pena conferir algumas instruções e regras básicas para utilizar os Grids em seus projetos de UX/UI.
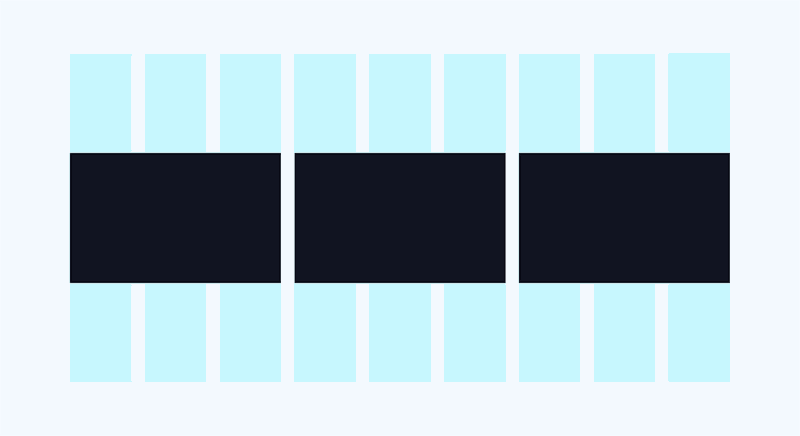
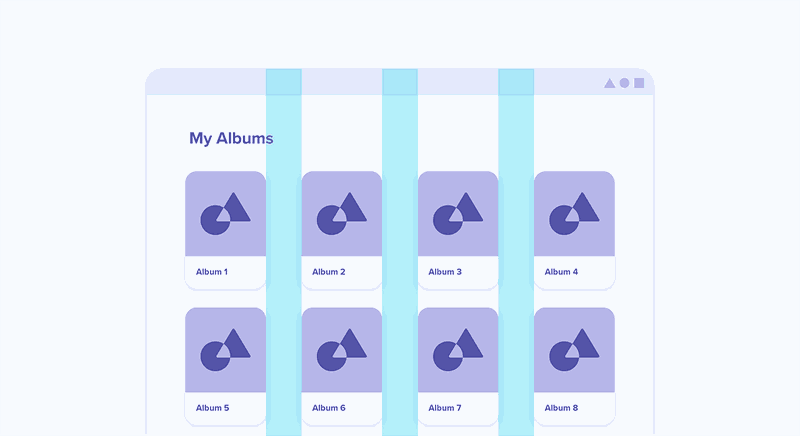
1) Coloque os elementos dentro de conjuntos de colunas
Em um Grid com 12 colunas, você pode alocar os elementos de diversas maneiras. Pode ser em dois conjuntos de 6 colunas, 4 de 3 colunas ou 3 de 4 colunas.

O importante é que você não deve deixar que os elementos em cima dos Gutters. Caso contrário, o Grid perde toda a sua utilidade.

Além disso, você pode usar o Grid para fazer o alinhamento de conteúdos, deixando os mais largos ou mais estreitos na página. Para isso, você pode alocar os elementos a partir do centro das colunas, deixando um espaço até a borda da coluna.

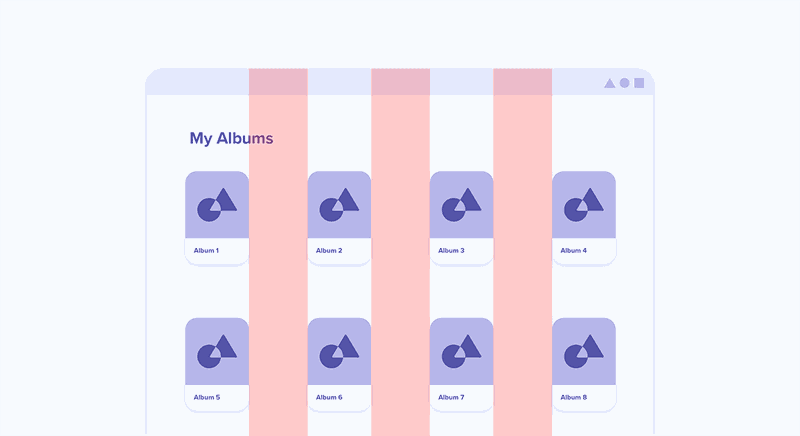
2) Não use colunas como preenchimentos ou continuidade das margens
Ao começar a usar os Grids, você pode achar um pouco estranho essas colunas em cima da sua página e do seu design. Isso pode fazer com que você tenha a tendência de querer deixar as colunas das extremidades como preenchimento do design.
Mas, na verdade, você já terá as margens do Grid fazendo esse papel. Portanto, não se preocupe, use todas as colunas como espaço para colocar conteúdo e elementos de design.


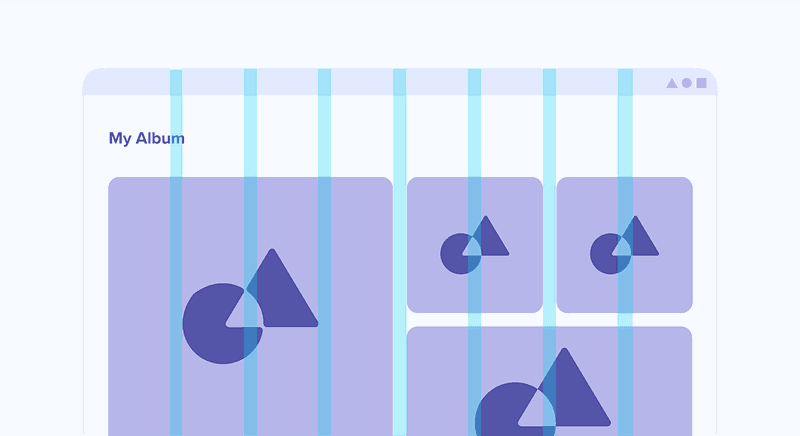
3) Você pode usar elementos que transcendem as colunas até as margens
Não há problema nenhum em usar imagens ou elementos que transcendam o Grid, indo até o final da tela.
Ainda, você pode usar artes cujo background “vaze” por entre várias colunas. Nessa situação, utilize o Grid e as Margens para fazer o alinhamento da arte e, caso queira, faça transcender para fora do grid também.

4) Preste atenção nos alinhamentos horizontais e verticais
Ao colocar diferentes elementos no Grid, atente-se para que os espaços entre eles sejam consistentes.
O alinhamento e os espaços são tanto verticais quanto horizontais. Portanto, fique atento no Design como um todo para que não haja furos e não somente em algum bloco de conteúdo.

5) Teste e inove
Assim com qualquer elemento de UX Design, você deve testar a maneira com que você alocou os elementos na sua interface. Dessa forma, você terá informações e insights sobre a jornada do usuário que podem ser uteis para aperfeiçoar o seu Design.
Além disso, inove no uso do Grid. Use da melhor forma para te ajudar a melhorar o alinhamento, precisão e tamanho do seu conteúdo na interface. Mas também entenda quais outras formas de uso farão com que você consiga dar destaque ao seu conteúdo, melhorando a experiência do usuário.
Grids em regiões de UI (Menu)
As regiões de UI estão presentes em todos os layouts. Essas regiões podem gerar ações, outros conteúdos ou levar o usuário para outra navegação.
Nesse sentido, as regiões de UI devem ser consistentes por entre os dispositivos, sendo adaptadas conforme os breakpoints.
Portanto, as regiões de UI também são influenciadas pelos Grids dependendo de seu tipo.
Região de UI permanente
São as regiões que podem ser exibidas fora do Grid e não podem ser colapsadas.

Região de UI persistente
São as regiões que são ativadas por meio de algum comando de interação, e se mantém ativas até outra interação as ocultem novamente.
Quando essas regiões ficam visíveis, elas não afetam o Grid do layout.

Região de UI temporária
São as regiões que aparecem de forma temporária no layout e não afetam o Grid.
Quando essa região aparece, não é possível haver interação entre os outros elementos de design do layout.

Grids fixos e Grids fluidos
Quando trabalhamos com responsividade, existem dois tipos de Grids que podemos utilizar: Grids Fixos e Grids Fluidos.
Grids fixos
Nos Grids Fixos, ao reduzir a tela de tamanho não há o redimensionamento dos elementos, dos textos ou das imagens. O que acontece é o encolhimento das margens até atingir o próximo breakpoint, onde efetivamente o conteúdo será alocado aos conformes.

Grids fluidos
Ao contrário dos Grids Fixos, os Grids Fluidos redimensionam os textos, imagens e outros conteúdos, conforme a tela for encolhendo ou expandindo.
Mas, mesmo com essa dinâmica, os elementos só vão mudar de layout quando atingirem o próximo breakpoint.

Dica de Leitura: Os Princípios da Gestalt e como usá-los em seus projetos
Benefícios do sistema de Grids
Além de ajudar no alinhamento dos elementos de design da sua interface, a utilização de um sistema de Grids traz outros benefícios:
- Consistência e clareza: o sistema de Grid permite que o design da interface conduza o usuário de uma forma menos cansativa, do lado cognitivo. Ele cria consistência e clareza para a jornada, ajudando o usuário a entender rapidamente o que e como deve ser feito;
- Melhora a compreensão do design: os Grids possibilitam criar de forma visual uma cadeia hierárquica do conteúdo da interface. Nesse sentido, o usuário compreende com mais facilidade o design, deixando sua experiência mais agradável;
- Agiliza o processo de design: com certeza o sistema de Grids aumenta a velocidade dos processos de criação de interface, por conta da sua ajuda com os espaçamentos, margens e precisão. Além disso, os Grids fazem com que modificações do layout sejam mais fáceis de serem feitas;
- Facilita a colaboração entre designers: o sistema de Grids facilita o planejamento do design. Sendo assim, fica fácil para vários designers construírem uma mesma interface, baseando-se na consistência dos seus Grids.