Quando o assunto é cores, podemos pensar, em um primeiro momento, que sua escolha e utilização são feitos a partir de gostos pessoais ou até mesmo pelas preferências do usuário.
No entanto, existe muito conceito por trás do que parece ser uma simples escolha de paleta de cores para o seu produto. Há questões psicológicas, de acessibilidade e, claro, de experiência do usuário.
Dessa forma, ao longo deste artigo, mostraremos um pouco de teoria e como você pode utilizar as cores em UI para melhorar os seus projetos e a experiência do seu usuário.
Que tal? Vamos lá?
Importância das cores em UI
As cor tem um grande impacto nas interfaces e nos projetos de UI. É comum dizer que uma boa paleta e esquema de cores pode transformar um design de “bom” para “ótimo”. E, portanto, o contrário também é verdadeiro: uma péssima escolha de cor é responsável por tornar um design ruim.
No entanto, além do fator estético — que é o mais óbvio — existem outras questões que tornam o uso das cores em UI tão importante.
Reflexo da personalidade da marca e do produto

A escolha certa da paleta de cores consegue refletir toda a mensagem e o propósito da marca ou de seu produto.
As cores possuem um apelo psicológico — mais detalhes adiante — e conseguem transmitir para o usuário qual a personalidade da marca.
Dessa forma, o usuário pode tomar a decisão de usar o seu produto ou não, baseado somente no esquema de cores apresentados a ele.
Portanto, a escolha da cor é algo a ser feito logo no começo do projeto para que as decisões de design posteriores estejam coerentes e de acordo com essa identidade.
Dica de Leitura: Como Criar Produtos de Valor Utilizando o Design Emocional
Melhora a experiência do usuário
As cores não se limitam apenas a transmitir a mensagem e os valores da marca. Elas também são grande aliadas do UX Design.
Nesse sentido, um esquema de cor bem definido ajuda na legibilidade de uma interface, realça ações de Call To Action e estimula interações de forma menos incisiva.
Dessa forma, utilizar cores corretamente é tanto um assunto de marketing quanto de Design.
Impacto na decisão de compra do usuário
Alguns estudos mostram que a parte visual de um produto ou interface influencia consideravelmente a decisão de compra dos usuários.
Portanto, escolher com cautela a paleta do seu produto é também pensar em como elas impactam na decisão de compra dos seus clientes.
Conexão com o usuário e com a sua cultura

As cores tem percepções e significados diferentes de acordo com a cultura de um determinado país ou região.
Nesse sentido, saber utilizá-las corretamente pode melhorar a conexão da marca com seus usuários.
No entanto, o contrário também é verdadeiro. Caso você esteja utilizando cores que são mal vistas em determinadas culturas, você pode acabar com a relevância da sua interface em pouco tempo.
Portanto, entender o público e a persona também ajudam a identificar quais as melhores escolhas de cor para o seu produto, marca e interface.
Dica de Leitura: Por que é Essencial Definir a Persona em Seus Projetos de UX Design?
Psicologia das cores
A psicologia é uma disciplina que possui constante presença em diversos conceitos referentes a UX e UI Design.
E quando o assunto é cor, essa regra não é diferente.
O impacto que as cores têm em nossas vidas acaba passando, muitas vezes, despercebido. Mas a verdade é que o fato de gostarmos ou rejeitarmos a cor de um produto vai além de simples gosto pessoal.
Cada cor tem um significado e traz uma mensagem diferente para o usuário. Observe a tabela abaixo:

Dessa forma, a escolha das cores que vão compor a marca e, consequentemente, toda a interface do seu produto deve ser feita com bastante cautela.
É preciso ter em mente a mensagem que se quer passar, atribuindo as cores com os valores e objetivos do produto e da marca.
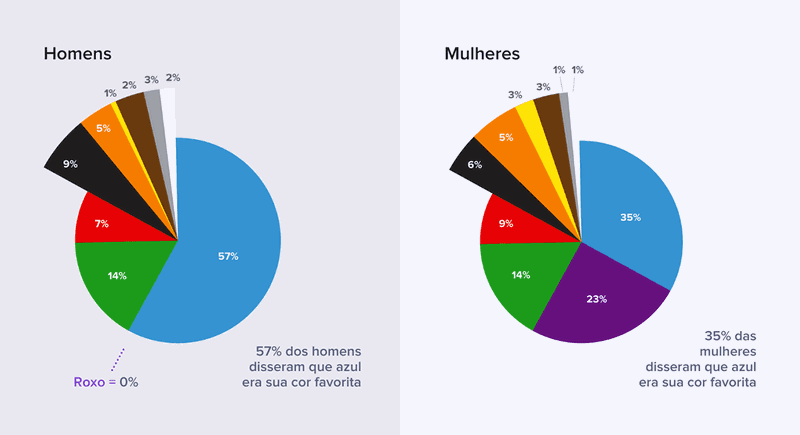
Além disso, a preferência de cor entre mulheres e homens é ligeiramente diferente.

Nos gráficos acima, podemos perceber que a cor azul é a predominante em termos de preferência para ambos os gêneros. Adicionalmente, para as mulheres existe o acréscimo da cor roxa em suas predileções.
Portanto, é importante que os UX Designers entendam qual impacto que cada cor tem na percepção das pessoas e utilizá-las corretamente para proporcionar a melhor experiência para o usuário.
Teoria das cores
Existem diversas opções de cor que podem ser utilizadas nos projetos de UX/ UI Design. Então, como conseguir escolher aquelas que vão compor a sua interface?
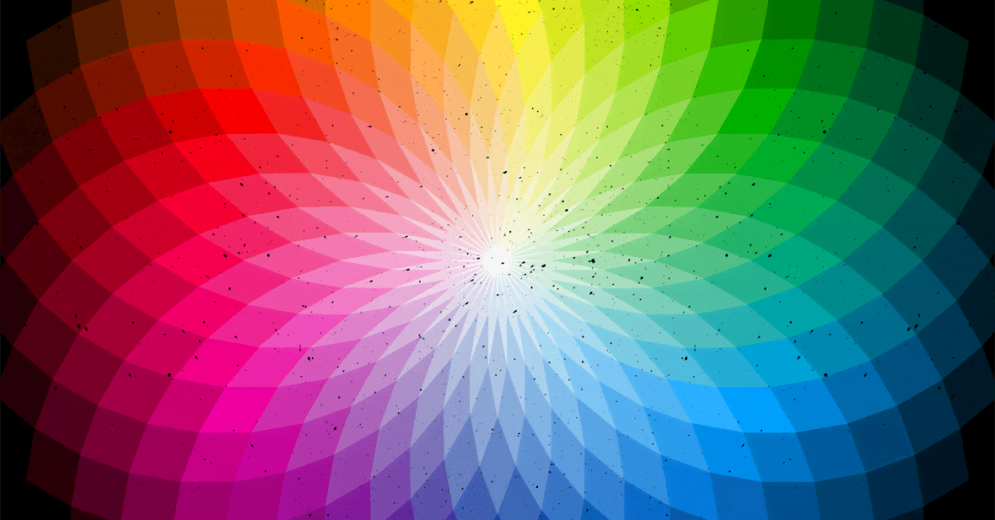
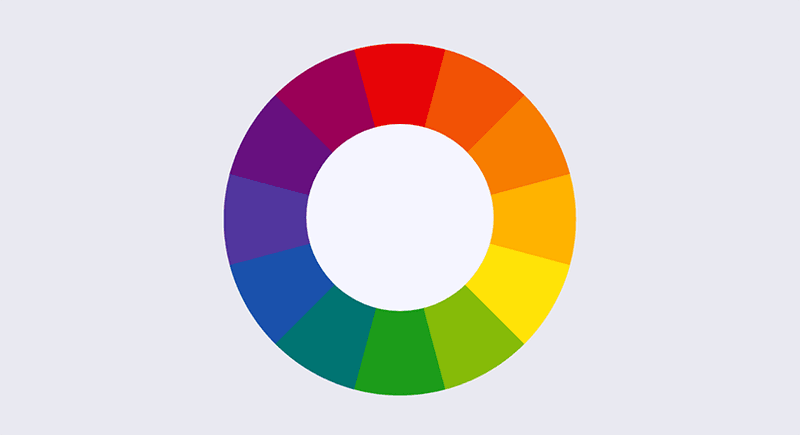
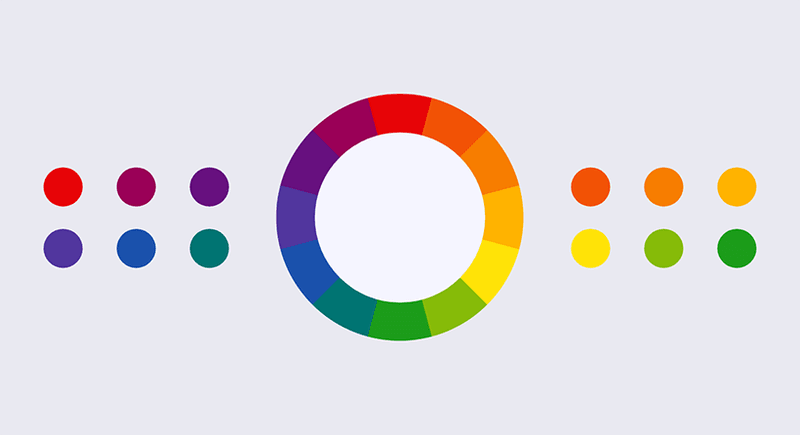
Uma das ferramentas que te auxiliam com essa decisão é o Círculo Cromático (Color Wheel).

O Círculo Cromático é formado por 12 cores sendo:
- 3 primárias: azul, vermelho e amarelo;
- 3 secundárias: laranja, verde e roxo;
- 6 terciárias: vermelho-arroxeado, vermelho-alaranjado, amarelo-alaranjado, amarelo-esverdeado, azul-esverdeado, azul-arroxeado.
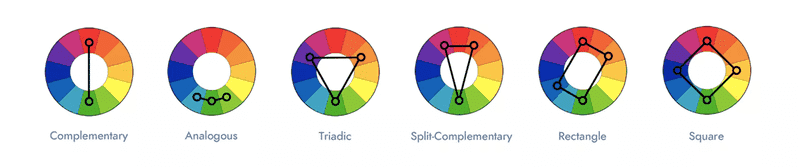
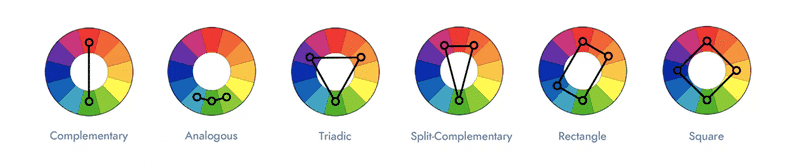
Com isso em mente, o próximo passo é saber como combiná-las da melhor forma possível. Para isso, existem alguns padrões que podem nos ajudar:

Nesse sentido, tais combinações dão origem a esquemas de cores, as quais por sua vez devem levar alguns fatores em consideração:
- Sombras e tons;
- Brilho;
- Contraste.
Sistemas RGB e CMYK
A partir das cores primárias, obtemos 2 principais sistemas de cores: RGB e o CMYK
RBG
O sistema RGB consiste em um modelo baseado nas cores Vermelho, Verde e Azul (Red, Green, Blue) e é usado principalmente onde há fontes de luz, como televisões, monitores e celulares. Ou seja, no mundo digital o sistema de cores utilizado é o RGB.
Dessa forma, as diferentes proporções de luzes RGB que penetram nos nossos olhos fazem com que nosso cérebro interprete as diferentes combinações de cor.
Se notarmos mais afundo, percebemos que as cores utilizadas no sistema RGB são diferentes do conceito de cores primárias da teoria das cores — Vermelho-Azul- Amarelo contra Vermelho-Verde-Azul.
Isso acontece porque as cores primárias do círculo cromático não refletem, cientificamente falando, o verdadeiro range do espectro de cores. No entanto, isso não significa que as cores primárias do círculo cromático deixaram de ser utilizadas. Elas ainda são muito comuns, principalmente em pinturas e vertentes da arte plástica.
CMKY
Ao contrário do sistema RGB, o sistema CMKY utiliza da absorção dos comprimentos de onda de cores e do reflexo de luz dos pigmentos.
Por esse motivo, o sistema CMKY é bastante utilizado para mídia impressa e, de certa forma, reflete de forma mais fiel o mundo real.
As cores que fazem parte desse sistema são Ciano, Magenta, Preto e Amarelo.
Dessa forma, quando há uma pintura em amarelo, significa que esse pigmento absorveu a cor azul e refletiu as cores vermelho e verde, fazendo com que nossos olhos enxerguem a combinação de cores que resulta em amarelo.
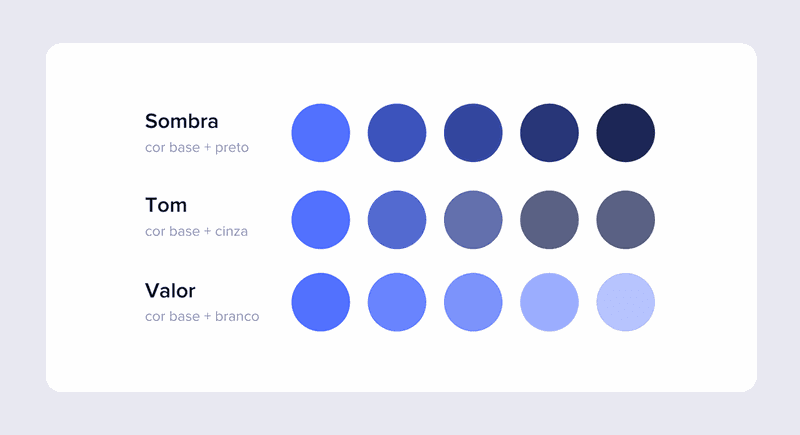
Sombras e tons

As sombras são usadas para enaltecer os elementos de UI da sua interface. Dessa forma, as sombras são detalhes que fazem com que o usuário tenha uma percepção mais apurada sobre o que é o quê dentro da interface.
Adicionalmente às sombras, existem os tons claros e tons escuros que podem ser alcançados adicionando mais branco ou cinza, respectivamente.
Brilho

Menos brilho proporciona mais variantes de cores escuras e mais brilho proporciona mais variantes de cores claras.
Para criar mais ou menos brilho, você pode usar a saturação.
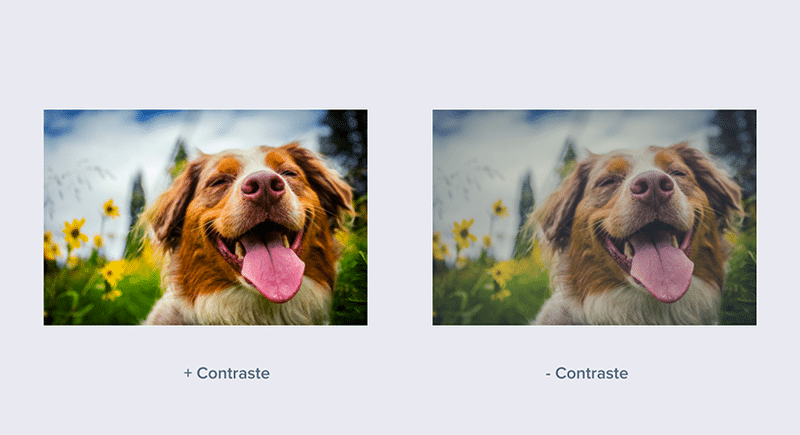
Contraste

O contraste é um método fácil de trazer algumas emoções para o usuário.
Em linhas gerais, um alto contraste acontece quando são utilizadas cores de lados opostos do círculo cromático. Consequentemente, baixo contraste acontece quando são utilizadas cores próximas do círculo cromático.
Nesse sentido, alto contraste traz mais concentração e foco para o usuário. Pense no contraste do branco com o preto, por exemplo.
Já o baixo contraste traz uma sensação mais agradável e confortável para o usuário.
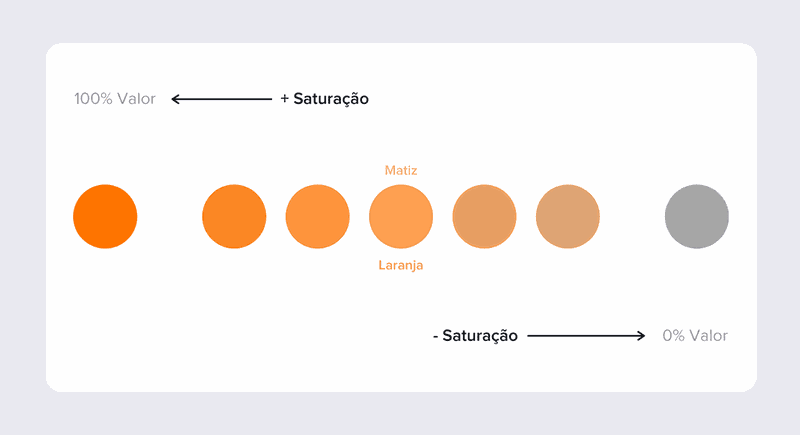
Matiz, valor e saturação
Além do círculo cromático, há 3 outros conceitos básicos que todo Designer precisa entender sobre cores em UI: Matiz, Valor e Saturação.
Matiz

Matiz é a cor em seu estado natural. Por exemplo: verde, amarelo ou azul. Não há variações de tons claros ou escuros.
Nesse sentido, você pode considerar que todas as cores do círculo cromático são matiz, pois não possuem nenhuma variação de tonalidade.
Valor

Valor é a quantidade de luz que as cores possuem.
Dessa forma, adicionar luz ou retirar luz proporciona diversos tons para uma mesma cor. Com isso, é possível proporcionar a sensação de superfície e trazer mais a percepção de naturalidade da interface.
Em UI, utilizar mais ou menos valor permite aumentar ou diminuir o contraste de uma cor.
Saturação

Saturação é a intensidade das cores. Quanto mais saturação, mais vivacidade damos à cor. Em contrapartida, quanto menos saturação mais “tediosa” a cor tende a ficar.
No entanto, é importante utilizar a saturação com responsabilidade.
No mundo real, nós temos uma limitação de saturação, o que não acontece no mundo digital.
Dessa forma, o uso de saturação em materiais impressos é diferente dos materiais digitais e por isso que o sistema de cores usado é diferente — CMYK para impressos e RGB para o digital.
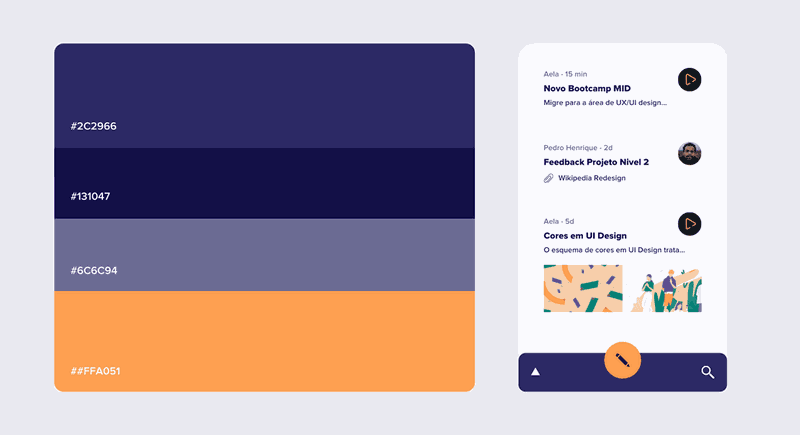
O esquema de cores em UI Design
O esquema de cores em UI Design trata do uso de diferentes cores dentro de uma interface.
Nesse sentido, o UX/UI design utiliza cor para trazer emoção para o usuário, indicar as interações que ele deve fazer e, claro, deixar a interface esteticamente mais agradável para a navegação.
Para tanto, é importante entender alguns conceitos relacionados a hierarquia das cores que existe dentro de uma interface.
Cores primárias e secundárias

São as cores base de uma interface. Geralmente estão conectadas com as cores da marca e são utilizadas com mais frequência na interface.
Como regra, não utilize muitas cores primárias, 3 é o número máximo.
Cores de destaque
São utilizadas para realçar determinados elementos de UI da sua interface. Alguns exemplos são:
- barras de progresso e menu;
- botões;
- links importantes;
- interações necessárias.
Geralmente, as cores de destaque tem mais saturação e brilho, o que as torna mais visíveis para o usuário. Dessa forma, elas indicam interações e encorajam o usuário a efetuar ações desejadas na interface.
Cores neutras
Têm o objetivo de dar suporte à interface. Geralmente são utilizadas para o fundo e texto.
Cores semânticas
São aquelas que possuem um significado intrínseco para o usuário e dão informações sobre cuidado, sucesso e erro.
Frequentemente, as cores para indicar esse tipo de informação são Vermelho, Amarelo e Verde — lembrou dos semáforos?
Nesse sentido, as cores semânticas podem ser usadas em qualquer interface de qualquer produto porque, geralmente, possuem o mesmo significado para o usuário.
Como usar as cores em UI
Como visto, as cores em UI têm um papel relevante para a experiência do usuário.
Portanto, é importante saber usá-las da melhor maneira possível. Com isso em mente, separamos algumas dicas para que você consiga trabalhar melhor com elas em seus projetos de UX/UI.
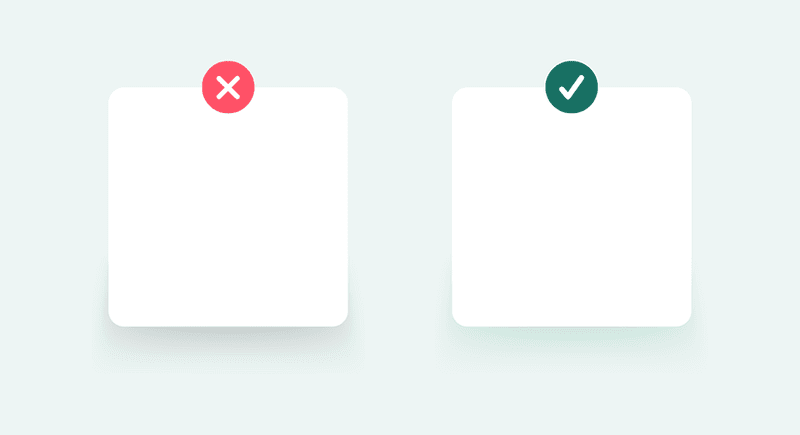
Sombras nunca são pretas e a luz nunca é branca

Um erro bastante comum é achar que as sombras dos elementos são pretas e opacas e as luzes são brancas e opacas.
Contudo, as sombras são da mesma cor do objeto, só que com menos valor e com tons escuros. Por exemplo: a sombra de uma maçã vermelha não é preta, mas vermelho-escuro.
Da mesma forma, a luz de um objeto — quer dizer, o recebimento de luz — nunca será branca, mas sua cor com mais valor e tons claros.
Cor e tipografia
A tipografia também é um elemento essencial dentro de uma interface. Mas além de se pensar nas fontes é importante levar em consideração as suas cores também.
Em um primeiro momento, para textos regulares — que não indiquem um link ou CTA para o usuário — a tendência é usar a cor preta. Afinal de contas, há quem diga que o preto é sempre uma boa opção, além de transmitir seriedade e neutralidade nos textos.
Não há nenhum problema com isso, no entanto, você pode experimentar variar as cores do texto para dar um ar diferenciado em sua interface. Veja o exemplo abaixo:

Apesar da diferença ser bem sutil, utilizar cores mais em linha com a identidade da marca pode ser uma boa forma de deixar a interface mais destacada.
Dica de Leitura: Como a Tipografia Contribui para a Experiência do Usuário?
Use esquemas e combinação de cores
Nem todas as cores combinam entre si. Existem combinações que as mesclam de uma forma agradável, enquanto há outros casos em que elas não ornam.
Nesse sentido, invista tempo no início do projeto para identificar padrões e esquemas que vão trazer melhores resultados de cores para você.
Existem padrões de cor que você pode usar dentro no círculo cromático, sendo as mais comuns:
- Análogas: uso de 3 cores localizadas próximas umas das outras no círculo cromático;
- Monocromático: esquema de cores e tons criados a partir de uma matiz única;
- Complementar: esquema que une cores de lados opostos do círculo cromático.

Lembre-se da acessibilidade das cores em UI
A interface deve proporcionar a melhor experiência para diferentes grupos de pessoas e isso inclui indivíduos que possuem alguma deficiência visual.
Para isso, tenha em mente algumas regras básicas:
- O texto deve ser legível em qualquer background, seja ele mais claro, branco ou colorido;
- Trabalhe bem o contraste entre os elementos da interface;
- O texto é o elemento mais importante na interface, mesmo em comparação com as cores utilizadas em sua volta.
Para ajudar a verificar a questão de acessibilidade da sua interface, você pode utilizar duas ferramentas: Contrastchecker e a Stark.
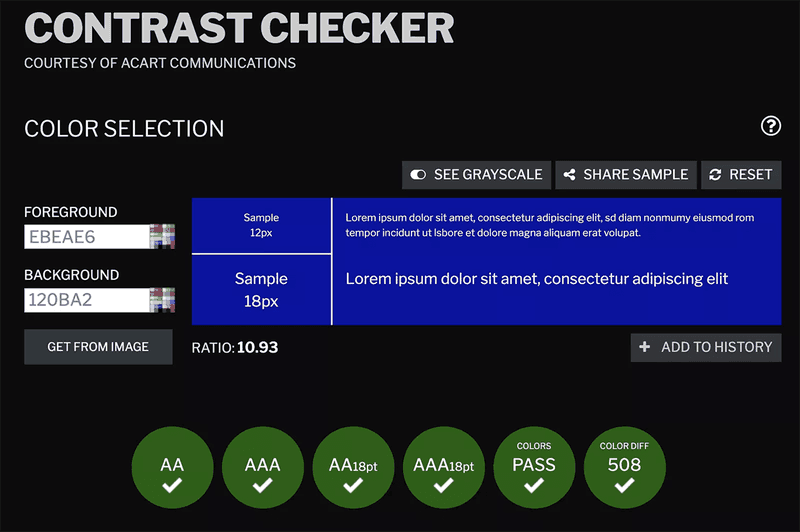
Contrastchecker
O Contrastchecker foi criado para verificar a conformidade e testar o contraste de cores, de acordo com as regras do Web Content Acessibility Guidelines.
Para usar a ferramenta, basta colocar a cor de foreground e a de background que serão utilizadas em sua interface. Em seguida, você receberá o resultado do teste de contraste, dizendo se sua escolha passou ou não.

Além disso, você pode verificar como a sua escolha de cores ficará em escala de cinza, simulando como pessoas daltônicas a enxergariam.
Esta ferramenta é de grande ajuda para sua interface e o melhor é que ela é gratuita.
Stark
O Stark é uma ferramenta que traz mais recursos para verificação de acessibilidade, do que o Contrastchecker.
Além da checagem de contraste, o Stark também dá sugestões para facilitar e agilizar a sua decisão, sem que o teste seja efetuado.
Adicionalmente, o Stark possui também uma verificação para o daltonismo mais detalhada. Você consegue simular diversos tipos de daltonismo e verificar como suas cores ficariam em cada uma dessas situações.
O Stark é uma ferramenta paga, mas que possui um plano básico gratuito.
Trabalhe com um número restrito de cores
Quanto mais cores houver na sua interface, maior será a dificuldade de equilibrar todas elas. Nesse sentido, a recomendação é sempre que você utilize um número restrito em seus projetos.
Para diferentes plataformas, inclusive para aplicativos de celular, você pode trabalhar com esquemas monocromáticos — variações a partir de uma matiz única.
Restringindo o seu leque de opções e trabalhando com menos cores, sua interface terá uma sensação maior de estabilidade.
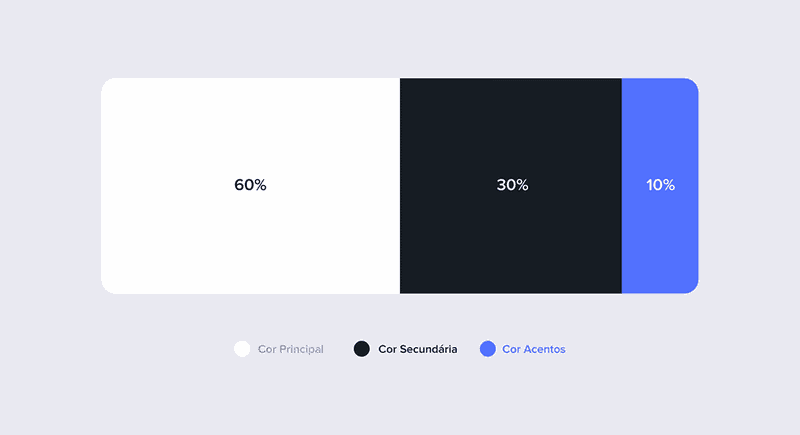
A regra de ouro: 60:30:10

A regra do 60:30:10 determina uma proporção equilibrada para combinar com sucesso as cores da sua interface.
Conceitualmente, 60% do espaço da interface deve conter a sua cor primária, 30% da cor secundária e 10% a cor restante.
Essa regra traz harmonia para o seu esquema e evita que, mesmo com poucas cores, sua interface fique desequilibrada.
O contraste é um dos seus melhores amigos
O contraste é o responsável por trazer individualidade para cada elementos de UI em sua interface. Nesse sentido, caso você queira dar visibilidade para algum componente, utilize do contraste para torná-lo mais perceptível.
Contudo, apesar de ser um fator de bastante ajuda, é preciso utilizar o contraste de forma moderada e cautelosa.
Utilizar altos contrastes pode acabar deixando os elementos ou os textos da interface ilegíveis.
A natureza é sua melhor fonte de inspiração

Toda vez que você se sentir preso ou com falta de inspiração para a utilização de cor em sua interface, observe a natureza. Literalmente.
As cores que existem na natureza são perfeitamente balanceadas e possuem diversos tons, sombras e luzes que podem te estimular e trazer ideias diferentes.