A Hierarquia Visual nos ajuda a entender quais os recursos que podem ser usados para criar destaque nas informações mais relevantes dentro da interface do produto.
Nós recebemos bastante conteúdo visual todos os dias, a todo o momento. O que temos sobre a nossa mesa de trabalho, dentro dos nossos armários, quais produtos comprar no supermercado, etc.
São tantas informações que, subconscientemente, nós observamos primeiro aquilo que se destaca dentro dessa multidão de elementos.
Nesse sentido, quando posicionamos e distribuímos o conteúdo pela interface do nosso produto, é importante dar destaque àquilo que precisa ser destacado; àquilo que consideramos ser mais importante para o usuário ver primeiro.
O que é hierarquia visual em UI Design?
Hierarquia Visual é um método utilizado para organizar o conteúdo da sua interface para conseguir comunicar o usuário, prender sua atenção e, eventualmente, direciona-lo para alguma interação desejada.
Chamamos este conceito de Hierarquia porque ela determina qual a ordem de visualização que o usuário terá frente ao conteúdo da sua interface. Ou seja, o que ele enxergará primeiro, em segundo e em terceiro lugar.
Nesse sentido, o Designer, com algumas ferramentas e fatores em mãos, consegue determinar a maneira com que o usuário consome o conteúdo da interface, aprimorando, dessa forma, a sua experiência.
Por que a hierarquia visual é importante?

A Hierarquia Visual é importante justamente porque não lemos todas as informações que ficam dispostas à nossa frente, simplesmente por estarem lá. Nós temos a tendência de escanear e escolher o que lemos primeiro.
Quando entendemos os níveis de atenção que devemos proporcionar através da interface, conseguimos construir e desenvolver produtos mais eficientes e que atendem ou superam as expectativas do usuário.
Nesse sentido, a Hierarquia Visual é determinante para:
- Informar os usuários: a Hierarquia deve conduzir o usuário através do conteúdo, garantido que a jornada seja percorrida de forma fluida;
- Criar Relações entre os conteúdos: A interface deve criar a sensação de organização e mostrar como os conteúdos estão relacionados e priorizados;
- Criar emoções: a experiência do usuário vai além da qualidade do conteúdo da sua interface. Para ele, também é importante como ele se sente enquanto navega pelo seu produto.
Portanto, a Hierarquia Visual tem um papel importante na construção das informações da sua interface, com o objetivo de reduzir o esforço de navegação do usuário, fazendo com que a sua experiência seja menos complicada e mais espontânea.
O que levar em consideração para construir uma hierarquia visual?
Às vezes podemos ficar tão ansiosos em desenvolver uma interface ou produto que nos esquecemos que nenhum trabalho é feito isoladamente.
Nesse sentido, antes de construir a Hierarquia Visual da sua interface, é importante primeiro definir algumas questões como:
Quais os objetivos da interface e da marca?
Qual é o objetivo da interface que está prestes a ser desenvolvida? É para gerar conversão ou apenas informar o usuário? Ou melhor ainda, qual é o objetivo de cada página, botão ou elemento da interface?
Além disso, é importante também conciliar os objetivos da interface com os objetivos de negócio da marca. O que se quer atingir com essa interface, em termos de mercado e perspectivas comerciais?
Com esses objetivos em mente, fica mais fácil efetuar o planejamento da sua interface, bem como a construção de sua Hierarquia Visual.
Dica de Leitura: Business Design e por que é importante saber sobre negócios?
Quais informações são mais importantes e quais são menos importantes?

Como vimos até agora, o conceito de hierarquia gira em torno de organizar e classificar o conteúdo da sua interface de modo que informações importantes sejam vistas primeiro pelo usuário.
Dessa forma, é relevante ter mapeado quais são as informações importantes e quais são as menos importantes.
Para isso, você pode ranquear as informações através de uma escala de prioridade. De 1 a 3 ou 1 a 5, sendo os números mais baixos correspondentes às informações de mais importância para o usuário.
Este mapeamento é importante porque nem sempre o que achamos que é relevante para o usuário realmente o é. Ou então, nem sempre o que consideramos importante é crucial para os objetivos da marca.
Portanto, antes de começar a construir a sua Hierarquia Visual, defina o que é importante e o que não é.
Contemple a Hierarquia Visual no seu Design System
Uma vez que você tem em mãos os objetivos e o ranque de priorização da sua hierarquia, o próximo passo é considerar essas informações no seu Design System.
Nesse sentido, um passo importante é construir um layout da sua interface, identificando os lugares onde as informações prioritárias devem ficar.
Esse mapeamento é importante para ter uma visão da interface e de como os elementos e conteúdos estarão organizados, antes de começar o desenvolvimento em si.
Como construir uma hierarquia visual?

A Hierarquia Visual transforma a sua interface de uma forma funcional e estética.
Nesse sentido, entender como o usuário pensa e se comporta ajuda no momento de estruturar a sua hierarquia de maneira com que ela "converse" com ele e indique as ações que devem ser feitas.
Por isso, antes de mais nada, é preciso efetuar as pesquisas necessárias e definir qual é a persona que se enquadra na utilização da sua interface.
No entanto, algumas regras básicas se aplicam independente do perfil do usuário:
- Usuários decidem muito rápido — questões de milissegundos — se vão continuar na sua interface ou não, a partir do momento que começam a interagir com ela;
- Os usuários seguem alguns padrões de leitura, como o Padrão F e o Padrão Z — os quais veremos mais à frente;
- Usuários preferem utilizar menos esforço ao interagir com uma interface — o que justifica a tendência de escanear o conteúdo ao invés de o ler por inteiro.
Com isso em mente, conseguimos fazer uso de certos elementos e fatores que contribuem para a construção de uma Hierarquia Visual eficiente, tais quais:
- Cores e contraste;
- Tamanhos dos elementos;
- Alinhamento do conteúdo;
- Formas;
- Motion Design;
- Perspectivas;
- Tipografia;
- Espaços Negativos;
- Proximidade dos Elementos;
- Textura.
A seguir, entraremos nos detalhes de cada um desses fatores e indicaremos como que eles ajudam a construir uma sólida Hierarquia Visual.
Cores e constraste

As cores talvez sejam um dos elementos visuais de mais impacto quando interagimos com uma interface pela primeira vez.
É fácil entender qual a sua relação com a Hierarquia Visual. Cores mais brilhantes e vivas chamam mais atenção do que cores mais opacas.
Dessa forma, as cores podem indicar desde simples estrutura de conteúdo até quais são as interações disponíveis em sua interface.
O contraste funciona da mesma maneira. Elementos com mais contraste vão aproximar mais o usuário daquele conteúdo. Nesse sentido, é uma forma eficiente de construir a Hierarquia Visual e dar o senso de importância de cada elemento ou conteúdo.
Tamanho dos elementos

Usar diferentes tamanhos é uma maneira fácil e até intuitiva de construir a Hierarquia Visual dos elementos da sua interface.
Isso porque elementos grandes chamam mais atenção do que elementos menores.
Dessa forma, você pode utilizar diferentes tamanhos para menus, botões e fontes para determinar a importância dos conteúdos.
No entanto, preocupe-se também com o equilíbrio correto que o peso de cada elemento terá dentro da sua interface. Não brinque com as escalas de tamanho sem ter um critério para tal. Caso contrário, você acabará criando elementos grandes e desproporcionais ao resto do seu conteúdo.
Além disso, é importante que os elementos que você aumente de tamanho sejam realmente importantes ou essenciais para a visualização do usuário. Não adianta aumentar o tamanho de informações que o usuário pode considerar irrelevantes.
Alinhamento do conteúdo

O alinhamento do conteúdo dentro da interface garante uma sensação de organização e de ordem dos elementos.
Este recurso deixa a interface mais legível e faz com que o usuário consiga encontrar mais facilmente os elementos dispostos nela.
Entretanto, apenas fazer uso do alinhamento não é o suficiente para garantir a Hierarquia Visual da sua interface.
Nesse sentido, imagine um site com todos os elementos dispostos, organizados e milimetricamente organizados. Em um primeiro momento, podemos sentir uma sensação de prazer ao observar uma interface toda organizada.
No entanto, a organização pode fazer com que nenhum elemento da sua interface se destaque para o usuário.
Dessa forma, o alinhamento em UI é super importante para a experiência do usuário, mas dispor elementos fora do alinhamento pode ajudar na Hierarquia Visual destacando elementos importantes do seu conteúdo.
É uma boa prática para os Designers pensar em estruturas que equilibram o conservadorismo com a disrupção. Esta abordagem pode trazer benefícios para a experiência do usuário como um todo, inclusive para a construção de uma Hierarquia Visual eficiente.
Dica de Leitura: Entenda mais sobre Alinhamento em UX Design
Formas

As formas geométricas, em UI, trazem um novo nível de comunicação com os usuários.
Através das formas, os usuários conseguem identificar os botões que curtem, compartilham, baixam ou comentam um conteúdo, por exemplo.
Nesse sentido, algumas formas usadas nas plataformas digitais possuem um significado quase que universal para qualquer usuário.
Portanto, utilizar as formas é um meio bastante interessante para construir uma Hierarquia Visual eficiente.
Construa a sua hierarquia levando em consideração as formas que o usuário está acostumado a observar, tratando-as como elemento crucial para sua interação.
Motion design

Elementos em movimento com certeza chamam mais a atenção do usuário do que elementos estáticos.
Dessa forma, o Motion Design é um recurso bastante interessante para criar a Hierarquia Visual da sua página.
No entanto, use o Motion com bastante cautela e equilíbrio, pois seu peso na atenção do usuário tende a ser grande. Dessa forma, usar muitas animações pode causar o efeito contrário. Ao invés de chamar a atenção do usuário, acabará dispersando-o de seu conteúdo.
Perspectivas

As interfaces com as quais estamos mais acostumados a interagir são desenvolvidas, geralmente, em 2 dimensões — sites, aplicativos, blogs, mídias sociais.
No entanto, um recurso interessante para a construção de Hierarquia Visual é a perspectiva.
A perspectiva trabalha de forma a enfatizar certos elementos e conteúdos da sua interface, trazendo a ilusão de profundidade.
Nesse sentido, você pode utilizar alguns recursos como:
- diferentes tamanhos de elementos;
- elementos com movimentos em velocidades diferentes;
- utilizar sombras e blur para dar emoção e efeitos dramáticos para os elementos.
Além disso, uma tecnologia que trabalha bastante com a questão de perspectiva é a de VR — Realidade Virtual. Neste caso, não estamos falando de jogos imersivos, mas sim de interfaces que combinam a realidade com o UI Design:
Tipografia

A tipografia é um recurso bastante relevante para o design e para a experiência do usuário.
Por meio das cores, dos tamanhos e das fontes, a tipografia é responsável por entregar uma comunicação completa do produto para o usuário.
Nesse sentido, é também possível e importante utilizar a tipografia para construir a Hierarquia Visual da sua interface, fazendo os textos mais relevantes se destacarem aos olhos do usuário.
A maioria das interfaces utiliza tamanhos de títulos diferentes para indicar a Hierarquia Visual de um texto e são indicadas como:
- H1: Títulos de tamanho grande, geralmente indicando o título de uma página ou texto inteiro;
- H2: Segunda hierarquia de títulos, utilizada geralmente para indicar subtítulos que dividem o texto principal;
- H3: Terceira hierarquia de títulos, utilizada para destacar conteúdos dentro do subtítulos e que possuem menos relevância e distinção.
Em termos de SEO — Search Engine Optimization — as hierarquias de título e texto podem continuar até a H6, em alguns casos. No entanto, para questões de UX/UI, o mais recomendando é manter apenas os 3 primeiros níveis da hierarquia de títulos.
Além disso, é possível utilizar fontes diferentes e de pesos (weight) e tamanhos diversos para destacar textos importantes para o usuário. Geralmente, fontes maiores e mais pesadas chamam mais a atenção do usuário.
Dessa forma, teste diferentes fontes, cores, contrastes e pesos para indicar as partes mais importantes do texto, ou para exigir alguma ação do usuário — Call To Action.
Dica de Leitura: Saiba mais sobre como a Tipografia contribui para a Experiência do Usuário
Espaços negativos são positivos para a hierarquia visual

Em uma interface, você possui os espaços que estão ocupados por conteúdo e elementos de UI, bem como também espaços em branco que não possuem nenhuma informação. Tais espaços são conhecidos como Espaços Negativos.
Apesar do nome indicar algo desfavorável, a verdade é que os espaços negativos são bastante necessários em uma interface no que diz respeito à Hierarquia Visual.
O espaço negativo ajuda a guiar os olhos do usuário pela interface, garantindo a visualização dos elementos que precisam de destaque. Os espaços em branco causam alívio visual e respiro, fazendo com que o usuário consiga escanear melhor o conteúdo da interface.
Não considerar os espaços negativos na interface fará com que o conteúdo fique todo misturado e confuso, proporcionando assim uma experiência cansativa para o usuário.
Proximidade dos elementos

Elementos que estão próximos uns dos outros dão a sensação de unidade e de que eles estão relacionados.
Dessa forma, agrupar os elementos da sua interface ajuda a construir a sua Hierarquia Visual. O usuário perceberá os elementos próximos como sendo algo único e será incentivado a consumir o conteúdo de forma mais natural.
Quando os elementos estão muito separados uns dos outros, a tendência é que o conteúdo não seja visualizado como um todo, fazendo com o que o usuário não escaneie naturalmente os elementos que estão relacionados.
Textura
Texturas mais encorpadas chamam mais atenção do que texturas lisas.
Nesse sentido, você pode utilizar a textura nos elementos para criar a Hierarquia Visual da sua interface.

Contudo, use este recurso com cautela porque muita textura pode acabar distraindo o usuário e fazendo com que ele se disperse pela sua interface.
Além disso, as texturas tendem a sobrepor outros recursos visuais como as fontes e tamanho dos elementos. Portanto, use de forma a dar mais equilíbrio para a sua interface, caso contrário seu ambiente ficará com um ar muito pesado e confuso.
Os padrões de visualização
Cada pessoa tem, em seu subconsciente, um padrão de visualização que geralmente é usado para escanear o conteúdo de uma interface.
Tais padrões podem se alterar dependendo do tipo do conteúdo e da cultura de cada pessoa. Por exemplo, nós brasileiros, como padrão, efetuamos a leitura da esquerda para a direita e de cima para baixo. Existem países, no entanto, onde a leitura é feita da direita para a esquerda.
Nesse sentido, é possível aproveitar os padrões de visualização para melhorar a leitura da sua interface e construir uma Hierarquia Visual mais eficiente.
Existem 2 padrões de visualização que podem ser considerados: O padrão F e o padrão Z.
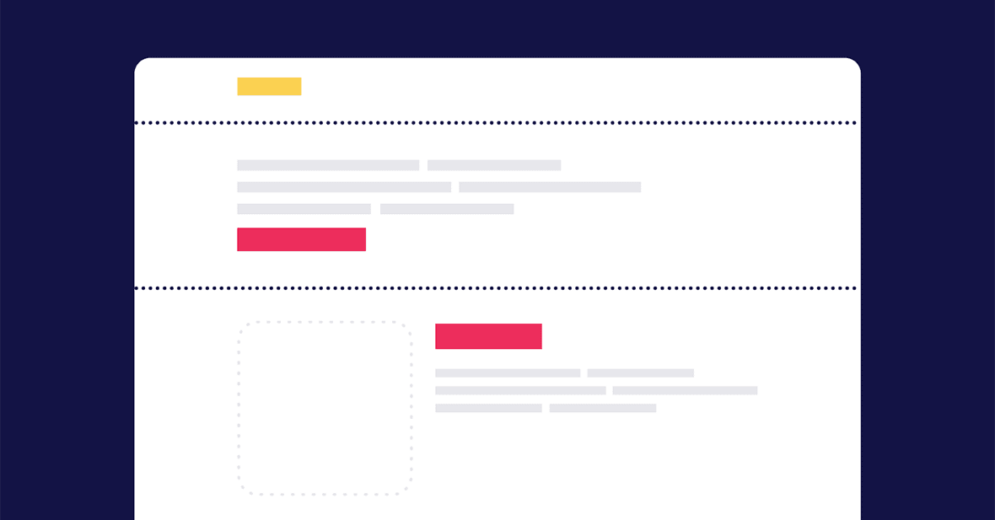
Padrão F
O padrão F é mais utilizado para interfaces que possuem mais texto, como uma página de um blog, por exemplo.
Dessa forma, o usuário tende a escanear o conteúdo de cima para baixo e, assim que identifica palavras ou termos de interesse, lê o conteúdo normalmente, da esquerda para a direita.
Colocando esse padrão em um mapa de calor, é possível ver a forma de um F. Daí o nome do padrão.

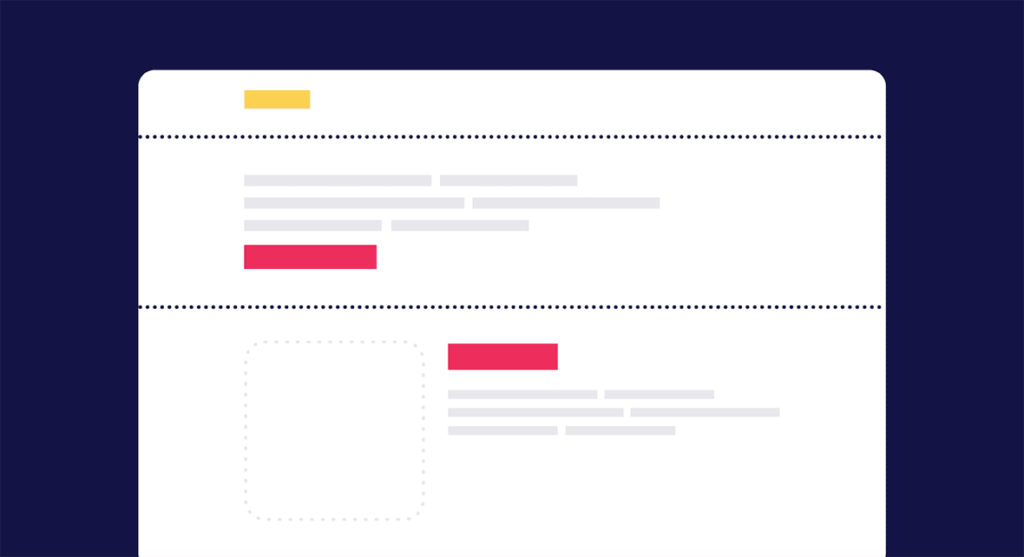
Padrão Z
O padrão Z é mais utilizado ao visualizar páginas com mais elementos e menos texto, como um aplicativo ou site, por exemplo.
Nesse padrão, o usuário percorre da esquerda para a direita a partir do topo da página. Em seguida, desce pela diagonal até a parte inferior esquerda da página e finaliza com a leitura novamente da direita para esquerda.
Colocando esse descrição de forma mais visual, podemos encontrar o formato da letra Z no padrão de visualização. Daí o nome do conceito.

Dica de Leitura: Como usar os sistema de Grids em seus projetos de UX?
A Hierarquia Visual é um conceito essencial para que você consiga chamar a atenção do usuário para o conteúdo mais importante da sua interface. As pessoas não lêem tudo o que aparece para elas, portanto, destacar o que elas devem consumir e indicar o que elas devem fazer faz parte de um bom design e garante uma boa experiência ao usuário.