Existe um preconceito pelo lado daqueles que trabalham com UX Design, que dizem que se o UX é bem feito, o UI não tem importância. Mas a verdade é que tanto UX como UI são muito amarrados e devem ser trabalhados juntos.
Nesse artigo, vamos apresentar 6 dicas fundamentais para você, Designer, desenvolver interfaces funcionais; e que atuam de forma “invisível” para o usuário final. Além de mostrar como você pode impactar no resultado final do projeto.
Pesquisas mostram que usuários são sim influenciados pela estética, e que acreditam que algo funciona bem por ter um visual bonito. Da mesma forma, julgam que algo funciona mal por ter um visual não amigável.
Isso é chamado de Halo Effect: julgamento de algo por completo, levando em consideração apenas um traço ou um lado da interface.
Dessa forma, um bom Visual Designer deve pensar nos dois conceitos, tanto UI como UX Design, (além de outros mais) de forma equilibrada, tendo em mente a parte estética e a funcionalidade. Tudo deve estar amarrado de maneira estratégica.
Apesar do Design Visual ser, algumas vezes, colocado em segundo plano quando estamos falando de UX, ele desempenha um papel crucial para a execução de projetos que funcionam.
Quando o assunto é UX, o Designer de Interface possui um peso muito forte e uma influência grande na criação de interfaces funcionais. O UI Designer deve comunicar e expressar significado em seu trabalho, utilizando diversos elementos visuais diferentes; além de se atentar à detalhes da experiência do usuário com a interface final.

Esse artigo foi baseado em uma palestra apresentada pelo Product Designer Jon Vieira. Confira o vídeo da apresentação logo abaixo:
6 dicas de design visual para você criar interfaces funcionais
1) Pessoas querem algo inovador, mas familiar

Os seres humanos têm certa facilidade para se acostumar com rotinas. Mesmo que produtos e soluções inovadoras sejam atrativos, não é fácil se adaptar ao novo. Por isso, romper bruscamente a familiaridade com a qual as pessoas estão acostumadas pode ser perigoso em um projeto de UX.
Pensando nisso, para ajudar a não quebrar a conexão do usuário com alguma ferramenta, existem as guidelines; ou seja, princípios e padrões básicos que devem ser mantidos — ou ignorados, dependendo do caso.
Aqui, o papel do UI Designer é se manter atento ao padrão do usuário em cada tipo de projeto. Dessa forma, as mudanças e inovações devem ser feitas a partir desse padrão, ao invés de construir algo do zero.
2) Guidelines

Em termos gerais, guidelines são um conjunto de regras e boas práticas que um Designer deve seguir.
Nesse sentido, um bom exemplo são as guidelines do Material Design, utilizadas em dispositivos Android.
Estes guias contém regras e padrões em diversas facetas do Design, como componentes, navegação, formulários, entre outros. Cada dispositivo — Android ou IOS, por exemplo — possui suas regras de interação, e os usuários estão acostumados com esses padrões.
Enquanto algumas variações são aceitáveis, é importante que o profissional procure manter um padrão para não causar um sentimento negativo nos usuário; além de estar bem ciente das potenciais implicações negativas de se quebrar essas regras.
No entanto, existem também guidelines que não são usáveis, isto é, na hora de testar elas não desempenham bem ou quebram alguns princípios mais fundamentais de design. Por isso, enquanto é importante tentar manter estes padrões, é fundamental questionar e nunca utilizar as guidelines cegamente.
Dica de Leitura: Design de Interação – Os 6 princípios Fundamentais
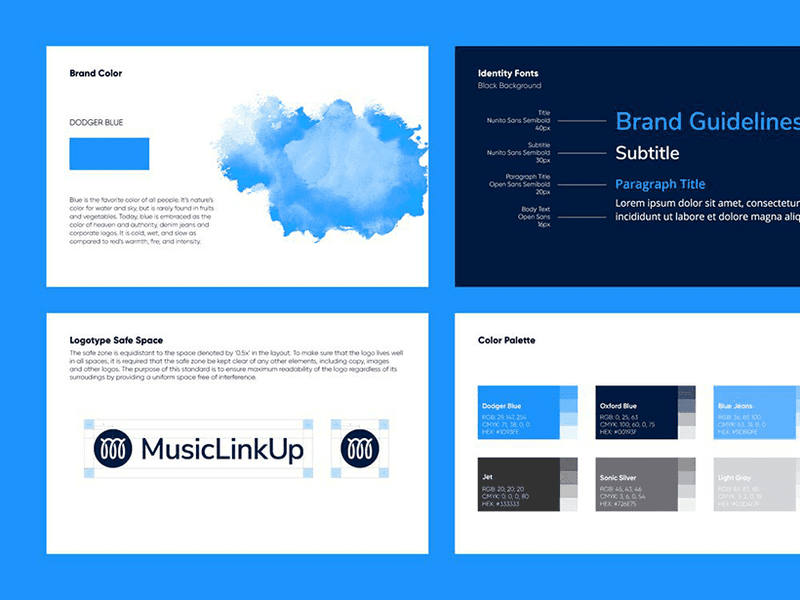
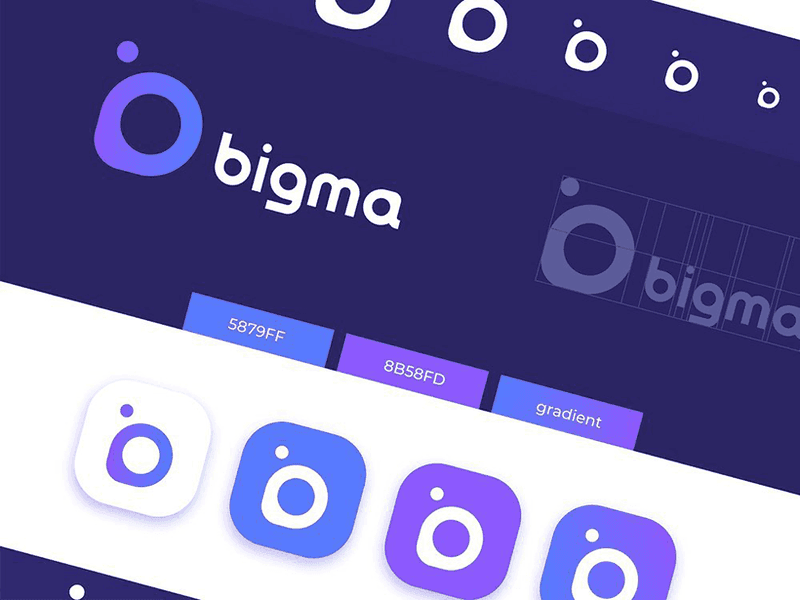
3) A importância da consistência visual com a marca

Um ponto muito importante para uma boa experiência do usuário com a interface criada é ter consistência com a identidade visual da marca. Muitas vezes, o Designer Visual precisa desenvolver várias frentes da interface, cada uma para um dos pontos de contato do usuário com a marca.
Conhecida como experiência omnichannel, essa convergência de pontos de contato exige que as interfaces possuam uma sólida consistência em alguns elementos visuais; principalmente cores e tipografia, mas que também englobam pontos como tom de voz, estilo e direção criativa.
Para o UI Designer, as cores e tipografia são elementos básicos que precisam estar em concordância ao longo do projeto. Elas criam muito facilmente a identidade visual de uma marca, estabelecendo — sempre que há consistência — uma sensação de relação e interação com o usuário.
No caso da tipografia, existem três elementos chaves aos quais o Designer Visual deve estar sempre atento:
- Tamanho da fonte (evite, sempre que possível, fontes pequenas — principalmente no mobile);
- Largura da linha;
- Altura da linha.
Além disso, é fundamental que não sejam utilizados mais do que dois tipos de fontes em todo o projeto.
4) Determine menos precisão de ações desejadas
As experiências do usuário variam muito quando o assunto é desktop e mobile. No entanto, curiosamente, o que mais causa diferença nessa experiência não é o tamanho da tela, mas sim o touch. O toque, que basicamente substitui o efeito do clique, ainda se torna mais complexo quando consideramos gestos e pressão (3D touch).
Considere que quando as pessoas estão utilizando o celular, elas acabam utilizando mais o polegar do que o indicador; isso torna os pontos de toque específicos muito mais complexos. Isso significa que para criar uma interface funcional, o Designer de Interface precisa criar elementos que sejam grandes.


Porém, quando o UI Designer deseja promover alguma ação, esses elementos precisam também parecer grandes, de forma a atrair a atenção o usuário e facilitar que sejam clicados. Requisitando menos precisão de ações desejadas, o profissional consegue gerar uma taxa maior de cliques ou conversões.
O mesmo pode ser feito para ações que o UI Designer não quer que sejam executadas com tanta frequência. Isso requisita uma precisão mais acurada para o usuário realmente estar consciente e se comprometer com a ação — um exemplo pode ser excluir seu perfil de alguma rede social. No entanto, é de extrema importância não cair no dark pattern, isto é, esconder elementos dos usuários.
Dica de Leitura: Design Emocional — Criando Produtos de Valor
5) Não faça o usuário pensar, ajude-o a encontrar o caminho da forma mais eficiente
Isso é algo comumente dito entre os profissionais de UI/UX Design. O seu usuário não quer gastar tempo pensando e procurando como fazer uma determinada ação, ele quer executá-la. O papel do UI Designer, nesse caso, é ajudar o usuário a encontrar o caminho que ele procura da forma mais rápida e fácil possível.
Sobre esse tema indicamos a leitura do Livro do Steve Krug “Não Me Faça Pensar“.

Por isso, são aplicados vários elementos da Gestalt no Design Visual. Conhecido por defender que para se compreender as partes é preciso compreender o todo, o conceito apresenta pontos fundamentais para uma melhor interação.
Esses pontos, apontam o caminho para o usuário interagir com a interface sem nenhum esforço; por exemplo, cores, pontos de proximidade e continuidade, ilusões de ótica, entre outros.
Geralmente, as pessoas não leem tudo que está exposto em uma interface. Como as cores sugerem interatividade, é interessante que o UI Designer as utilize em elementos que sejam, de fato, interativos.
Os pontos de proximidade são criados quando um elemento visual (como um ícone ou uma fotografia) é colocado próximo de uma palavra, permitindo que o usuário faça a associação de que os elementos estão agrupadas e passam, juntos, uma mesma mensagem.
Já os pontos de continuidade são utilizados quando se quer que o usuário tenha a sensação de infinito, como quando ele rola uma página para baixo e ela continua descendo.
É fundamental que o UI Designer ajude o usuário ao máximo, sinalizando de forma efetiva todas as rotas e caminhos que ele procura para realizar determinada ação e facilitando a navegabilidade através da interface.
6) Animação por animação é desperdício de tempo

Animações são elementos muito interessantes de se utilizar em uma interface, pois tornam o UX mais efetivo e interessante. Elas chamam muito a atenção, atraindo a visão periférica do usuário.
No entanto, é fundamental que o Designer Visual tenha bastante bom senso na hora de inserir animações em seu trabalho e lembrar que elas precisam ter sempre um significado e um motivo para estar ali. Utilizar uma animação que não passa nenhuma mensagem significa desperdiçar o tempo do usuário e, provavelmente, causar uma certa frustração nele.
As animações podem ser inseridas como complemento de algum texto ou então para expressar algum sentimento, mas não devem ser repetitivas — isso não causa uma boa impressão no usuário e se torna cansativo rapidamente.
Importância do UI Designer
Depois de todas essas dicas e insights, fica claro que o Visual Design não se trata apenas de visual e estética — pesquisas e estudos têm muita importância para a funcionalidade de uma interface. Um exemplo é a Apple, que conquistou o público com um design inovador, estético e funcional.
O UI Designer é responsável pela funcionalidade da interface final, portanto é muito importante que consiga transmitir significado e funcionalidade nos elementos utilizados. Este é um dos pontos cruciais que diferem um UI Designer de um Designer Gráfico, pois coloca-se de lado as preferências pessoais e o foco na experiência passa a ser o fator primário, mesmo que sacrifique os padrões e tendências de beleza.
Como está diretamente relacionado com a funcionalidade de uma interface, o Designer de Interface possui um papel fundamental na experiência do usuário. Através de sua atenção aos detalhes e comprometimento com a qualidade estética do projeto, o UI Designer consegue refletir a personalidade de uma marca e desenvolver pontos chaves para interações sem atrapalhar o usuário.