A Arquitetura da Informação é um trabalho que pode passar despercebido aos olhos dos usuários, mas se trata de um processo fundamental em UX e na construção de produtos digitais.
Para desenvolver websites e aplicativos de fácil navegação, profissionais da área precisam organizar, planejar e estruturar conteúdo para que os usuários possam encontrar com facilidade o que estão buscando.
É aí que entra a Arquitetura da Informação; os responsáveis pela AI determinam qual a melhor organização e o melhor fluxo dos elementos.
Continue lendo para saber tudo sobre esse processo que permite aos visitantes de um site ou app encontrar tudo que precisam com o mínimo esforço!
Afinal, o que é Arquitetura da Informação?
A Arquitetura da Informação (AI) é o estudo e a representação de como organizar, categorizar e apresentar o conteúdo de um site ou aplicativo de forma que o usuário consiga encontrar o que procura. Esse planejamento também ilustra como um produto deve funcionar.
O grau de profundidade vai depender de cada designer, mas deve abranger a estrutura completa do produto de modo que qualquer pessoa consiga visualizar o plano e entender o conteúdo, as etapas e a lógica de navegação.
A AI muito se assemelha a um blueprint: assim como um blueprint de serviços detalha cada etapa de um processo e ponto de contato com o cliente, a Arquitetura da Informação detalha todo conteúdo de um site de modo que os profissionais envolvidos no projeto consigam compreendê-lo e contribuir para o seu funcionamento.
Assim, a Arquitetura da Informação é fundamental para melhorar ou desenvolver novos recursos, auxiliar na tomada de decisões para futuras alterações, e até a entender os cronogramas de entregas.
O resultado do trabalho da Arquitetura da Informação permite aos usuários entenderem a lógica do ambiente em que estão e encontrar o que estão procurando de forma rápida e fácil.
Dica de leitura: Design Thinking – Criando Soluções Inovadoras
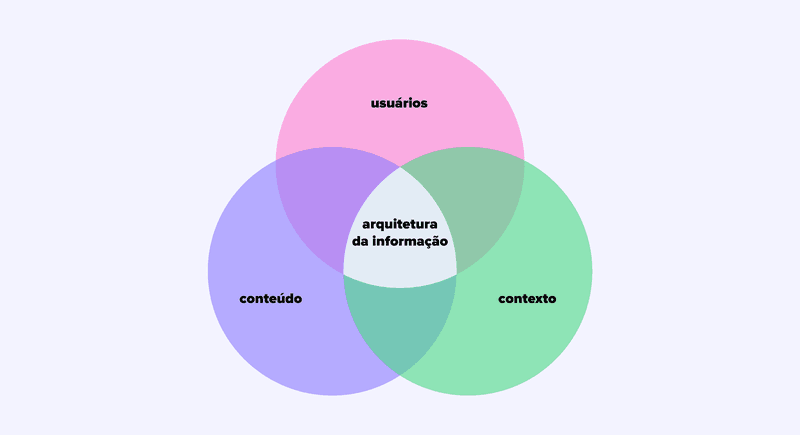
Arquitetura da Informação: Usuário + Conteúdo + Contexto

Para que UX designers possam armazenar e tornar as informações acessíveis para o usuários de um produto, é preciso primeiro conhecer quem são seus usuários e claro, quais são os objetivos do negócio.
Após esse entendimento, é que será possível classificar, indexar e catalogar as informações de maneira que faça sentido ao público-alvo.
Dessa forma, a Arquitetura da Informação serve para definir as funções necessárias para um site ou app, de acordo com as preferências de usabilidade de seu público-alvo.
Principais componentes: Ontologia, Taxonomia e Coreografia

Muitos profissionais de UX se beneficiam dos processos abaixo sem perceber a teoria por trás de cada método; então pode ser que você já tenha utilizado alguma prática proveniente da Ontologia, Taxonomia ou Coreografia sem estar ciente disso.
Ontologia: entender
Ontologia significa estabelecer o significado por trás do que queremos dizer. Nessa fase, são definidas regras e padrões.
Designers ou UX Writers podem criar um glossário que guie o time e também os ajude a entender como os usuários interpretam informações levando em consideração fatores como linguagem, palavras, e símbolos.
É preciso tomar cuidado ao nomear seus produtos, atividades, funções e recursos, pois as palavras devem refletir significados que sejam familiares aos usuários, evite jargões ou palavras não usuais.
Lembre-se: As pessoas têm ideias pré-concebidas de como as coisas devem ser rotuladas e organizadas com base em suas vivências.
As diferenças regionais ou culturais podem ter um impacto significativo na compreensão de como as coisas são organizadas.
Taxonomia: organizar
Taxonomia é a prática de agrupar, classificar e rotular itens de acordo com suas semelhanças. Esse processo normalmente segue os processos de pesquisa de usuários e inventário de conteúdo.
A Arquitetura da Informação pode classificar os itens usando categorias, seções ou tags de metadados. A AI escolherá as taxonomias mais apropriadas com base no modelo mental de seu público-alvo.
Dessa forma, designers “marcam” o conteúdo com metadados para que os usuários possam pesquisar conteúdo com base nas taxonomias designadas.
Por exemplo, um e-commerce de roupas pode considerar várias taxonomias: uma baseada no tipo de tecido, outra baseada na peça de roupa e outra baseada na cor. O arquiteto da informação então marcaria um item com as seguintes tags: algodão (tipo de tecido), camisa (peça de roupa), e vermelho (cor).
Assim, um comprador com o modelo mental “Preciso de uma camisa vermelha” poderia facilmente encontrar esse item.
Durante esse processo, é importante lembrar que o conteúdo e a funcionalidade do produto estão sempre aumentando, portanto, a forma como ele é organizado deve ser facilmente escalável.
As taxonomias podem ser divididas em dois conceitos:
- Classificação: usado para juntar elementos semelhantes;
- Hierarquia: usado para classificar informações – de acordo com sua importância, frequência, por ordem alfabética, numérica ou visto por último.
Coreografia: integrar e criar o fluxo
A coreografia descreve as regras de como todas essas partes devem interagir. É a capacidade de encontrar a melhor rota para a estrutura do conteúdo de acordo com o público-alvo e os objetivos do negócio.
Claro que para estruturar o melhor fluxo é preciso planejamento e organização de dados em diferentes partes do sistema, considerando questões de Ontologia (significado) e Taxonomia (categorizaçã0) para criar uma experiência que encante o usuário e não o distraia do que está tentando fazer.
Disciplinas e métodos da Arquitetura da Informação
A Arquitetura da Informação se baseia em diversos campos e disciplinas para organizar informação dentro das interfaces.
Confira abaixo alguns dos elementos mais valiosos para a Arquitetura da Informação:
Psicologia cognitiva

Como é a Psicologia Cognitiva que define a forma com que estruturamos informações, esta acaba sendo uma disciplina indispensável para o campo de Arquitetura da Informação.
A Psicologia Cognitiva estuda como nossas atividades mentais funcionam, e os diferentes fatores que influenciam a percepção humana.
Modelos mentais: modelos mentais são ideias pré-concebidas, suposições que já temos em mente antes de interagir com um produto. Dessa forma, quando designers levam em consideração os modelos mentais de seus usuários, eles criam AI de acordo com a linguagem dos usuários e de como esperam que o sistema se comporte, facilitando assim, o encontro de informações– ou seja, as informações estão localizadas em lugares onde os usuários esperam encontrá-las. Por exemplo, quando um usuário está procurando informações de contato, a primeira coisa que ele procura é um link que diga “Fale Conosco” ou “Contato”.
Princípios Gestalt
Os Princípios de Gestalt exploram a percepção visual dos usuários sobre a relação entre os objetos, como similaridade, continuidade, proximidade, simetria e fechamento. Todos esses fatores podem influenciar como desginers organizam a informação gráfica nas telas. Dessa forma, os princípios Gestalt são usados para decidir como apresentar e organizar as informações na interface.
Biblioteconomia
Biblioteconomia estuda como arquivar, catalogar, e localizar recursos. As áreas mais valiosas para a Informação da Arquitetura em especial, são as partes de catalogar, e arquivar.
- Catalogação: é o processo de criar metadados e vinculá-los ao conteúdo de forma que possam ser encontrados futuramente.
- Arquivística: é o processo de construção e curadoria de arquivos que estão cheios de documentos e dados (conteúdo). Para construir e curar um arquivo, é preciso avaliar informações e poder acessá-las posteriormente. A arquivística procura melhorar os métodos de avaliação, armazenamento, preservação e catalogação de conteúdos.
Ambos os elementos são diretamente traduzíveis para o trabalho de experiência do usuário, onde o objetivo é criar uma Arquitetura da Informação que tenha metadados apropriados e utilizáveis, com conteúdo disponível em arquivos bem estruturados.
Esse processo de categorização é o que te ajuda a encontrar filmes com mais facilidade, e também a descobrir novos filmes, categorizados e armazenados na mesma categoria de gênero, por exemplo.
Sistemas de Navegação

Um bom sistema de navegação apresenta a estrutura da hierarquia de informações e indica claramente a localização atual do usuário, isso é especialmente importante em um sistema complexo.
De acordo com Nielsen, um sistema de navegação deve estar sempre respondendo a três perguntas:
- Onde estou?
- Onde estive?
- Para onde posso ir?
Um sistema de navegação bem feito ajuda os usuários a construir um modelo mental da hierarquia de informações para entender facilmente a lógica do site ou app.
O principal tipo de Navegação é o chamado "embedded" ou incorporado, e ele se divide em três tipos:
- Global;
- Local;
- Contextual.
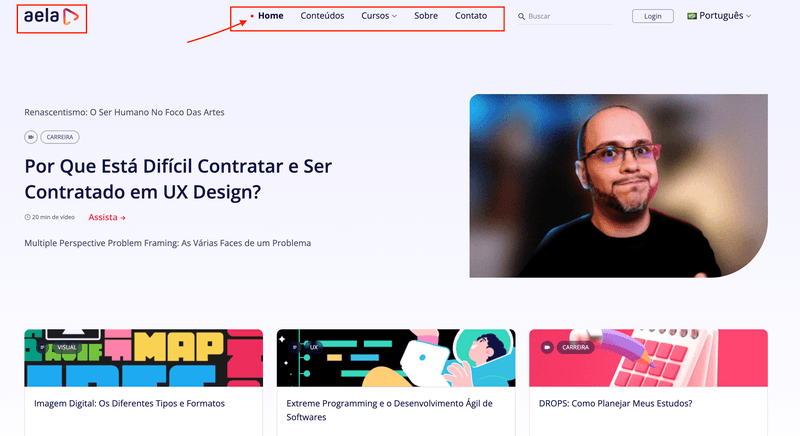
1) Navegação global: apresentado em todas as páginas e comumente chamado de "site-wide navigation bar" ou "barra de navegação em todo o site". Normalmente fica no topo da página, consistindo em um conjunto de links que permitem aos usuários acessar as páginas de nível superior de um site e um link para a página inicial (apresentado como o logotipo).
2) Navegação local: ajuda os usuários a explorar o que está próximo. Também é conhecido como sub-navegação ou navegação de página. É como se fosse uma extensão da navegação global. Existem 3 maneiras comuns de organizar a navegação global e local: L invertido, horizontal e vertical incorporado.
3) Navegação contextual: quando as informações não podem ser encaixadas na estrutura de navegação global ou local, podemos fazer uso da navegação contextual para direcionar os usuários às páginas relacionadas, apoiando o aprendizado associativo. Em um e-commerce, podem ser “produtos relacionados” ou links “você também pode gostar”, normalmente usados para vendas cruzadas.
Outros tipos de navegação podem ser: social, por tags ou suplementar.

Sistemas de Rotulagem
A rotulagem, ou o nome que damos às páginas e links em um site, garante que a navegação e a hierarquia sejam devidamente intituladas. Com as informações agrupadas e organizadas é possível construir um sistema de navegação que facilite o reconhecimento da informação.
Princípios da Arquitetura da Informação

Dan Brown, fundador da EightShape definiu oito princípios para orientar a Arquitetura da Informação:
Princípio dos objetos
O conteúdo do seu site deve ser visto como algo vivo. Conteúdos possuem um ciclo de vida e por isso, estão sempre mudando. Objetos são como templates, então suas características e comportamentos fornecem uma estrutura para pensar sobre todas as circunstâncias de um objeto em particular.
Quando Dan Brown fala de objeto, ele se refere a:
- uma estrutura interna consistente e reconhecível;
- um conjunto de comportamentos.
Ao começar um novo projeto, faça um mapeamento e identifique todos os tipos de conteúdo: estruturas comuns que serão usadas em todo o site.
Brown cita o exemplo de um site de receitas, em cada página já conseguimos imaginar o conteúdo que deve aparecer como ingredientes, quantidade, tempo de preparo, etc. Essa estrutura pode ser organizada, apresentada e conectada a outros conteúdos de diversas formas. Pode ser criada uma relação com receitas que possuem os mesmos ingredientes principais. As receitas também podem ter comportamentos, como receitas natalinas terem maior prioridade no final do ano.
Princípio das escolhas
Suas páginas devem oferecer apenas opções relevantes para seus usuários. Muitas alternativas podem confundir, causar ansiedade ou espantar o usuário — paradoxo das escolhas.
Portanto, na parte mais alta da hierarquia, tente manter as opções o mais restritas possível. Mantenha escolhas que forneçam aos usuários exatamente o que eles precisam naquele ponto da jornada e nada além isso.
Princípio da divulgação
Mantenha os usuários interessados e curiosos. Este princípio vem de um conceito de Design chamado "progressive disclosure" que se refere a capacidade das pessoas em processar informações novas, ou seja, temos um limite de conteúdo a ser absorvido por vez. Isso deve ser usado de forma estratégica para que usuários possam antecipar o que está por vir.
Dessa forma, divulgue as informações gradualmente. Organize seus dados para que usuários possam ter tempo de absorver as informações antes que mais conteúdo seja apresentado. Pense num e-commerce de roupas, você não terá acesso a todas as informações de uma peça, como tecido, comprimento da saia e caimento, na página principal.
Princípio dos exemplos
Mostre exemplos dos tipos de conteúdo que seus usuários terão em cada categoria que você apresentar. Por exemplo, se for um site organizacional corporativo podem ter categorias como:
- Formulários (requerimento para equipamentos, relatório de despesas);
- Políticas e Regulamentos (férias, trabalhar de casa, licença maternidade).
Aproveite para dar exemplos com os itens mais procurados, além de ajudar o usuário a encontrar o que ele busca mais rápido, os exemplos servem para mostrar como o site está organizado.
Princípio da entrada
O usuário nem sempre chegará ao seu site pela página inicial. Lembre-se disso e leve isso em consideração. Assim, cada página deve servir para ambientar o visitante ao seu site.
Sempre diga aos seus usuários onde eles estão; se "pousaram" na página de um produto através de um anúncio no Instagram, o site deve indicar em que página o usuário se encontra, dando dicas de como voltar à home e navegar por produtos semelhantes.
Isso é importante para dar aos novos usuários uma ideia de lógica sobre como navegar pelo seu site.
Princípio da classificação múltipla
Pessoas buscam por informações de forma distinta. Assim, seu site deve permitir que visitantes encontre opções por diferentes classificações.
Algumas pessoas digitarão o tópico geral dos dados que estão procurando (como massas, por exemplo, no caso de um site de receitas), enquanto outras buscarão pelo produto exato que desejam (como fetuccine al fredo).
É importante levar isso em consideração em seu sistema de pesquisa. Tenha cautela para não sobrecarregar o usuário, pois quanto mais maneiras de encontrar informações você fornecer, maior a probabilidade de distração.
Princípio da navegação focada
Brown percebeu que muitos times se referiam ao menu de navegação como "navegação global" ou "barra esquerda do menu".
O local da tela onde o menu aparece não deve ser o fator que o define. Dessa forma, desenhar a navegação significa estabelecer uma estratégia para encontrar conteúdo no site conforme o foco que deseja. Essa estratégia pode envolver várias formas de navegação.
Em um site que foca em conteúdo, por exemplo, a navegação pode ser de diferentes formas:
- Tópicos: o menu de navegação principal do site com as principais áreas temáticas.
- Oportuna: um pequeno menu fornecendo links para subtópicos que são especialmente relevantes ou sazonais.
- Sinalização (signposting): um menu que aparece nas páginas internas para mostrar como o artigo foi classificado, dando aos usuários a oportunidade de explorar essas categorias.
- Marketing: um pequeno menu que aparece ao lado da navegação por tópicos fornecendo links para serviços oferecidos pela organização.
Princípio do crescimento
O conteúdo do seu site estará sempre crescendo, então não esqueça que sua Arquitetura de Informações deve estar preparada para isso.
Projetar uma estrutura que pode acomodar no futuro o dobro de conteúdo que apresenta hoje é desafiador; e apesar de parecer que o espaço no cenário digital é ilimitado, o acesso e a apresentação do conteúdo devem corresponder com as limitações impostas por um espaço físico.
Isso porque os processos cognitivos que usamos para procurar livros numa biblioteca são os mesmo para buscarmos conteúdo num espaço digital.
Dessa forma, um site pode crescer de diversas formas simultaneamente:
- Adição de conteúdo em categorias existentes: mais artigos dentro de um tópico;
- Mais formatos de conteúdo em categorias existentes: vídeos em tópicos que eram dominadas por conteúdo em texto apenas;
- Adição de categorias: um novo tópico.
Dica de leitura: UX Writing – O Impacto das Palavras na Experiência do Usuário
Deliverables: o que os profissionais da Arquitetura da Informação podem entregar?
Mapa do Site

O mapa do site é um modelo visual de organização para mostrar todos os componentes e informações contidas em um produto digital. Dessa forma, o mapa do site ou "sitemap" representa a organização do conteúdo de um aplicativo ou site. Junto com os wireframes, ele é uma das entregas mais importantes e relevantes em UX Design.
O mapa do site ajuda a definir a Arquitetura da Informação – a arte e a ciência de organizar e rotular os componentes de um produto – para dar suporte à navegação, localização e usabilidade.
É também uma forma dos desenvolvedores obterem informações sobre a estrutura do site e como o back-end precisa ser configurado.
Sitemaps são referências úteis para se ter como recurso e ajustar à medida que o produto evolui com base em prototipagem iterativa e testes de usuário.
Durante o fluxo de trabalho do design, um sistema de numeração é frequentemente empregado para manter todos na mesma página ao discutir o conteúdo do produto.
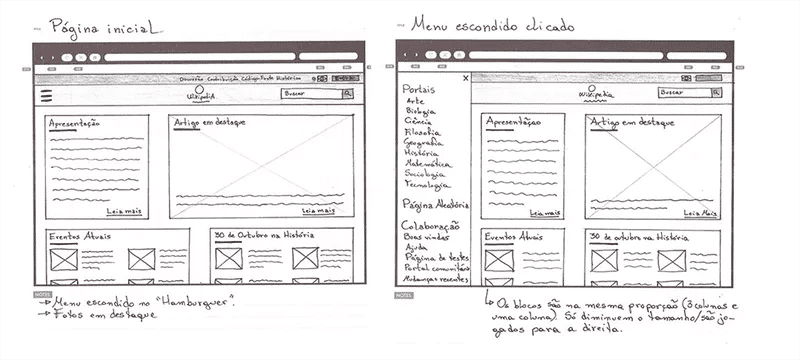
Wireframes

Os wireframes mostram o design do site sem se preocupar com o design visual. O objetivo é mostrar como as informações devem ser distribuídas e exibir a navegação de acordo com as especificações do mapa do site, usando a taxonomia e os metadados definidos para puxar informações.
As personas alimentam o conteúdo a ser exibido e onde ele deve ser exibido. É recomendável usar conteúdo de exemplo em seus wireframes para garantir que o design acomode o conteúdo.

Hierarquia Visual
A hierarquia visual de um site ou app é como os elementos de design são distribuídos pela interface. E como em qualquer hierarquia, os elementos deverão ser organizados de acordo com sua importância.
Assim, conteúdos ganham destaque de acordo com a hierarquia estabelecida pelos profissionais de AI que deve estar alinhada aos objetivos da empresa ou produto.
Por exemplo, a maioria de nós ocidentais lê de cima para baixo, da esquerda para a direita. Por isso, layouts de websites em forma de F ou Z são geralmente muito populares.
Dica de leitura: Hierarquia Visual Em UI – Como Destacar o Que Precisa Ser Destacado?
Inventário de conteúdo e Auditorias
Os profissionais de AI precisam ter uma boa compreensão do conteúdo que o produto oferece. Os inventários de conteúdo permitem aos arquitetos – e a todos os envolvidos no projeto – a terem uma visualização macro do conteúdo.
O inventário de conteúdo (normalmente uma planilha ou lista) deve mostrar todo o conteúdo do produto e onde ele se encontra.
Já as auditorias de conteúdo servem para fornecer a pessoa responsável pela AI uma visão do quão útil, preciso e eficaz é o conteúdo (os profissionais classificam o conteúdo com base nessas métricas).
UX Research
Os encarregados da Arquitetura da Informação também poder liderar ou fazer parte de entrevistas com os usuários. Assim, o profissional de AI se junta a outros membros da equipe para fazer perguntas relacionadas ao design do produto.
Através de ferramentas como Card Sorting e Tree Testing é possível ver como os usuários (target users) agrupam as informações em categorias, permitindo que os profissionais de AI entendam os modelos mentais dos usuários.
Por fim, os testes de usabilidade servem para determinar se a estrutura criada está funcionando para os usuários.
Ferramentas que podem facilitar sua vida
O Instituto de Arquitetura da Informação é uma organização sem fins lucrativos para promover o conceito de AI e a troca de conhecimento entre profissionais da área. No site você pode encontrar ferramentas e um glossário sobre termos de AI.
Confira abaixo, os apps e ferramentas mais usados pelos profissionais de Arquitetura da Informação que com certeza facilitarão o seu dia a dia:
- Omnigraffle;
- Visio;
- Axure;
- Balsamiq;
- MindMeister;
- MindManager, or XMind;
- Treejack;
- Lucidchart;
- Draw.io.