Do you know why interface design must build users' trust?
The world is evolving into a form where we hardly need to leave our homes anymore. We can handle just about everything over the Internet.
Shopping, bill payments, bank transfers, delivery orders, everything is just a few clicks away from our screens and our hands.
Several platforms have our personal data such as credit card numbers, IDs, photos, and several other documents.
So, the question that remains is: how can we have so much confidence to leave so much important information available on the Internet?
In the past few people dared to make an online purchase. Today, it is odd who has never done so. But if you look at the interfaces and their designs from that time, you understand where such mistrust came from, besides the fact that it was something new to most people.
Design can establish a relationship of trust with the users. This is extremely important to improve the experience and achieve the business goals of companies.
In this article, we have put together 9 essential tips for your interface design to create the necessary trust in your users!
1) Decrease cognitive distortion
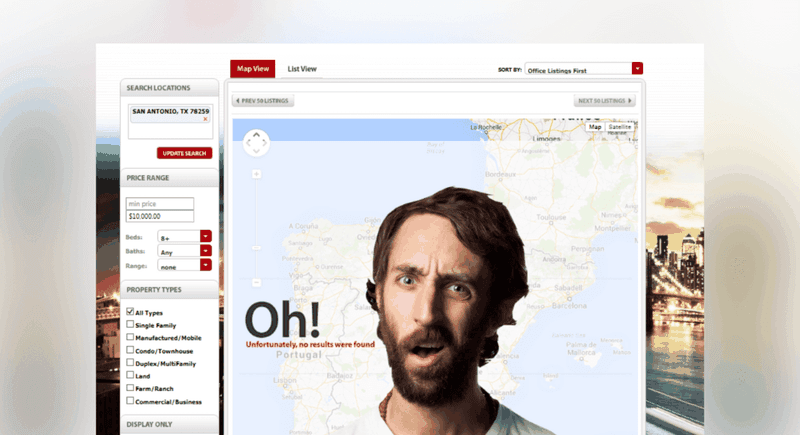
Cognitive distortion happens when we find a website or layout difficult to understand, decipher, read, or interact with.
This difficulty consequently makes the user not have a good experience and end up not trusting your site/application.
Therefore, for interface design, it is necessary to diminish the cognitive distortions that the user may experience during the journey.
A facilitated cognition consists of:
- Liking what you see (visual);
- Believing in what you hear;
- Trusting intuitions;
- Being familiar with the situation.
The intention is always to make the user experience easy, simple, and effortless. Therefore, be careful of some situations such as:
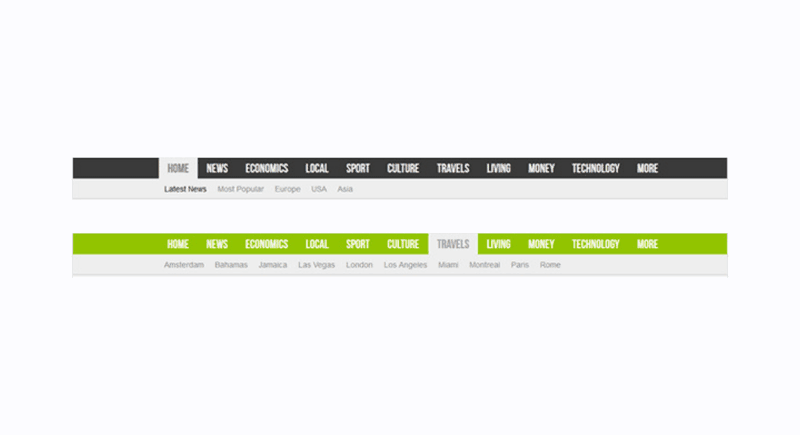
- Narrow, horizontal menus: the user gets difficulty accessing horizontal menus because if they move the cursor out of the menu, it disappears.

- Complex Language: Write in a simple way and with terms that the user is used to seeing in other interfaces;

- Illegible Texts: be careful when writing with thin fonts and low contrast, use bold and larger fonts;

Therefore, in interface design, avoid causing cognitive distortions as much as possible. Making it easy to navigate and understand creates trustworthy interfaces.
2) Use related and meaningful images
It's important to know how to choose well the images that make up the interface design of your app or website. They need to speak to your content and represent the credibility you want to convey to your users.
Check out these images from the Singapore Airlines and Tigerair websites, for example:


The two airlines have different proposals. While one focuses on the travel experience, the other focuses on low costs. Thus, the images and identity of the site represent and reflect the proposal of each one of them to the visitors.
Following the same logic, in another example: which of these car insurance companies would you hire?


Images are very important to reflect the positioning and seriousness of the company. Therefore, be careful when selecting images and photos for interface design. Keep in mind that the user will associate them directly with the company's values.
In addition, other good practices in the use of images include:
- Put photos of employees behind the company: this increases credibility and brings the user closer to the company;
- Include contextual photos: that is, photos of the products in use or in some context of use.
With the correct use of images, the interface design will bring more credibility and trust to the user.
Reading Tip: Nielsen’s Heuristics: 10 Usability Principles To Improve UI Design
3) Incorporate a pleasant and cheerful aesthetic
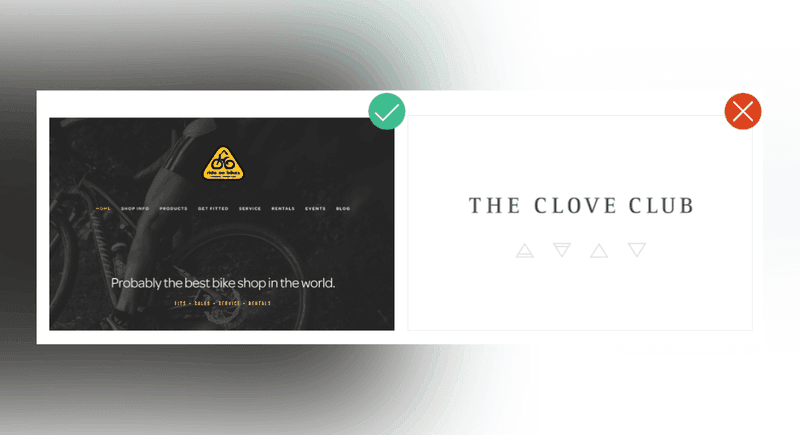
An interface conveys greater trust if the user has a positive and cheerful response to its aesthetics.
To create a cheerful aesthetic, you can think of the following characteristics:
- Energy: vibrant and warm colors;
- Abundance: variety and exuberance;
- Freedom: nature, open spaces;
- Harmony: symmetry, flow, and balance;
- Boldness: rounded forms;
- Surprise: contrast and whimsy;
- Transcendence: lightness.

But remember something important: you cannot impose joy on the user. Incorporating these features must be done slowly and with a lot of discretion and responsibility.
Otherwise, the interface design will hinder the user's experience.

So keep a few considerations in mind:
- The "joy level" of the interface should converse with the brand's purpose and your tone of voice. Otherwise, it will not seem genuine;
- Mirror the user's emotions during their Journey. Don't diminish their pain or needs. Think of a strategy to bring comfort rather than pleasure.
It is essential to understand which elements to incorporate into your design to create trustworthy interfaces. But this is something that takes time and has to be done very carefully so as not to become over the top or incoherent.
Reading Tip: Color management: Keeping Your Colors Consistent
4) Use good humor
Using good humor in your interfaces is important to create a closer and more human experience for your users.
But be careful. Do not use jokes or more stripped-down texts without a criterion. Before you create, think about the following considerations:
- Know your user: Are jokes and humor part of your communication with them? There is no point in creating humorous interfaces if this is not in accordance with the consumer's profile;
- Avoid using humor in conversion moments: Jokes can generate doubts when the user is buying a product, for example;
- A good way to use humor in interfaces is at times of error messages, help, etc.

5) Pay attention to the localization of your content
The internet allows users from all over the world to access your interface. Because of this, it's important that your content and your design speak to your audience as if they were fellow countrymen.
What does this mean?
- Make sure your content is translated correctly, if necessary;
- Monitor and update as needed;
- Include stories from local people that speak to your persona.
Interface design is also about creating products that talk to the user as if they were locals.
For example, even in English-speaking countries, there are regional differences. In American English, "cookie" is commonly used while in British English it is more common to use "biscuit".
6) Provide visual or tactile feedback
Feedback is a very important feature in the user experience.
When the green light on the coffee maker comes on, you know your coffee is being made, right? That's feedback. And it is through feedback that people feel they are in control and that they understand how to navigate the application or website. When, for example, they click on a button and the icon changes showing that something is loading.
So feedback is important to create trustworthy interfaces.
Here are some tips for adding feedback to interface design:
- Feedback should provide a coherent response to the user's action;
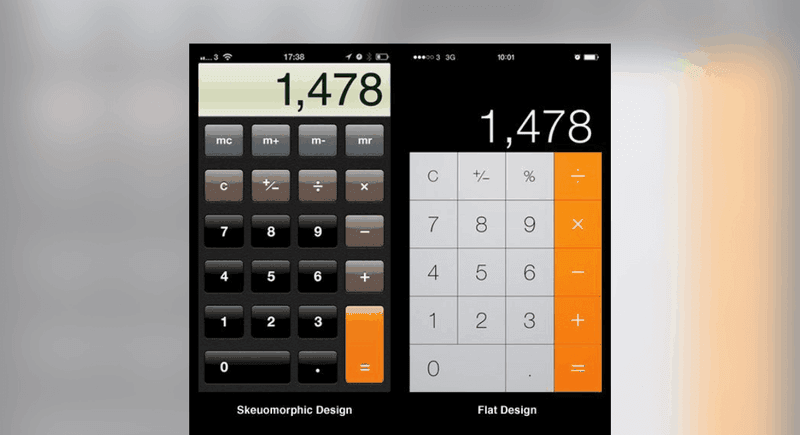
- Consider using examples of skeuomorphism – such as virtual keyboard buttons that have depth like the original ones;
- Keep feedback constant throughout the interface to increase user confidence;
- Avoid feedback that can distract the user.

Reading Tip: Visual Hierarchy: How To Prioritize and Highlight Information
7) Use movements and sounds wisely
Animations and sounds in interface design should be used with caution because it's part of human beings to feel uncomfortable with unexpected sounds and movements.
Therefore, keep in mind the following rule: allow the user to decide when they want to play some animation or sound. Because the users
- may not want to hear the sound or is already listening to a song;
- have several tabs opened and won't know where the sound is coming from;
- they are not in a place that allows them to hear the sound (work);
- you may be using accessibility tools such as screen reading for the blind.
This way you can reduce unexpected situations regarding the user experience and create a trustful environment and interface for the user.
Also, remember that animations and sounds are created in different ways depending on the product and the audience. So take a few points into consideration:
- How quickly is user action required?
- What is the cost of having this animation or sound?
- Is there a cost if the animation or sound does not exist?
Think and use these resources with caution, otherwise, the user may experience bad moments on your interface.
8) Communicate information well
This is perhaps one of the most important tips for you to create reliable interfaces for your users.
The entire interface and the entire customer journey need to be clear and with transparent information. This way, the user should understand that your product/website/application is not hiding information or manipulating it in any way.
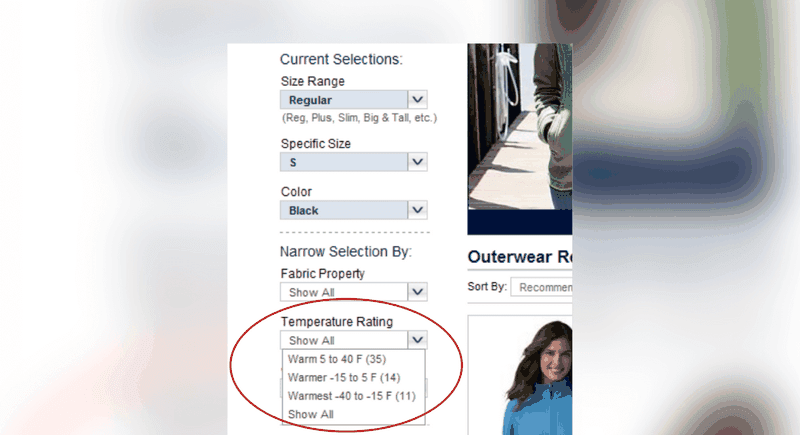
Therefore, to lay out the information clearly, think about the following aspects:
- Make the purpose of your product clear;

- Make prices and values visible;

- Inform the regular price, without discounts and freight;

- Put in all the relevant information so that the user can be sure of what they are buying/ordering;

- Provide clear information about after-sales or customer service for the user's help.

9) Always test and check interactions that can cause the user to become suspicious
In this text, we could not list all the possible situations that can take away the trust of your user. There are infinite possibilities for this to happen.
Therefore, the last tip may be the most valuable of all: test, test, and test the interface.
Promote tests with users and get feedback to understand which interaction points of the journey made them feel distrustful.
Additionally, always keep in mind the issue of transparency. Be transparent with the user, as you would like them to be with you. After all, although you are a designer, at other times you are also a user.
Reading Tip: A Brief Story About Usability
Why is trust essential in Interface Design?
Trust is one of the most important feelings there is. It is responsible for engaging people in the most diverse situations. And, as the popular saying goes, once it is broken, it becomes very difficult to regain it.
In the same way, trust establishes several relationships in the offline world, in the digital world, it could not be different.
Even more so in a world where attempts at manipulation, information leakage, and virtual attacks are not uncommon.
Therefore, establishing trust in interface design is essential to convert the user journey into sales or whatever the objective of the interface is.
The mathematics of trust
Computer scientist Ken Thompson has established a formula, like that of a mathematical equation, that aims to gain users' trust:
Trustworthiness = skill + benevolence + Integrity.
In this formula, we have:
- skill: is the designer's technique in creating trustworthy interfaces, ensuring a good user experience;
- benevolence: what is being proposed by the service is something good, that will really meet the user's needs;
- integrity: all the company's actions must reflect ethics, justice, and honesty.
Thus, it is crucial to establish trust within digital environments and extend it to companies' actions and postures.
It is the role of the Designer to work in the creation of interfaces that convey trust so that the users can, in their journey, have a good experience using the products to meet their needs. And this way the companies can achieve their business goals with the digital products created.