A tecnologia muda a todo instante, e graças ao UX Design, é possível aproximar um determinado produto/serviço das pessoas, gerando valor para elas.
Apesar do UX Design tratar todo o processo de desenvolvimento de experiência com excelência, ele não é algo isolado. Diversas áreas compõem o trabalho do UX Design.
No entanto, antes de nos aprofundarmos em cada uma dessas áreas, é importante entender primeiro o que é UX Design.
Por que esse termo ficou tão famoso nos últimos tempos?
Essas e outras perguntas serão respondidas neste artigo. Se acomode e venha entender como funciona essa experiência e o que a fez ser uma área que engloba várias disciplinas.
O que é UX Design?
O UX Design surgiu pela necessidade de desenvolver uma boa experiência para as pessoas que utilizam determinado produto ou serviço.
Então, UX (User Experience) trabalha com a interação entre o produto e as pessoas.
Com isso, podemos dizer que o processo de compra num site ou loja física até seu recebimento, é uma experiência de usuário.
Mas não pense que UX Design se concentra apenas nesse fluxo, pois ele vai muito além. Don Norman, um dos fundadores da NN/g, diz o seguinte:
UX é tudo, é a maneira como você experimenta o mundo
Ou seja, o objetivo do UX é melhorar a experiência que as pessoas têm ao contratar um serviço ou usar um produto, agregando valor e focando nas etapas de sua jornada.
Para que serve o UX Design?
Todos nós queremos produtos que tragam boas experiências, que sejam fáceis de serem utilizados e realmente atendam às expectativas.
Por isso, o UX Design garante que a boa experiência seja alcançada. É importante que o usuário consiga desfrutar do processo durante essa interação.
Imagine que você realizou a compra de um serviço ou produto recentemente, mas não gostou do que foi prestado, ou no site do produto falava uma coisa, mas no momento em que recebeu em sua casa, foi totalmente diferente.
Esse é o motivo que torna UX Design muito importante nas nossas vidas, garantir que os processos sejam satisfatórios.
Ficou interessado em conhecer melhor essa área? Recomendamos ler nosso artigo:
Agora que você já tem uma noção sobre o que é UX Design, vamos trazer algumas áreas que fazem relação com o que discutimos. São elas:
- Design de Interação;
- Arquitetura da Informação;
- Visual Design;
- Psicologia;
- Storytelling;
- Design Thinking.
Iremos abordar cada tema de maneira clara e também faremos a ponte mostrando onde o UX está presente. Vem com a gente?
Design de Interação

O Design de Interação é um componente importante dentro do guarda-chuva do design de experiência de usuário.
Essa frase foi dita pela psicóloga Ditte Hvas Mortensen no vídeo da Interaction Design Foundation.
O que isso quer dizer? Qual foi a relação identificada? A interação entre usuário, produto, serviço ou sistema, é o objetivo central do Design de Interação.
Se antes o foco era a experiência como um todo, agora ele passa a se concentrar no diálogo entre as partes. A ideia é fornecer a melhor sensação durante o uso de um produto para causar boa impressão.
Esse sentimento pode ser motivado por vários fatores, por exemplo quando estamos navegando em uma interface de algum aplicativo e sentimos fluidez, quando ouvimos o som da notificação do nosso smartphone.
As funções são inúmeras, mas o ambiente em que estamos também ajuda.
Quando interagimos em um site dentro do nosso quarto, a sensação é diferente de quando estamos ao ar livre, em um parque, ou esperando um ônibus.
Podemos concluir que o Design de Interação também está presente na experiência de usuário, mas abrange uma área menor.
As cinco dimensões da interação
As dimensões são importantes porque ajudam no entendimento sobre Design de Interação, elas contemplam a área e enriquecem seu estudo.
Quatro das cinco dimensões surgiram através da acadêmica Gillian Crampton Smith quando introduziu o conceito. A quinta dimensão surgiu pelo designer de interação Kevin Silver.
1D: Palavras. As palavras utilizadas nas interações precisam informar aquilo que é importante e devem ser de simples entendimento para não confundirem os usuários.
2D: Representações visuais. É todo elemento gráfico que o usuário interage, podendo ser imagens, figuras, gráficos entre outros. O objetivo é auxiliar na comunicação e complementar as palavras.
3D: Objetos físicos ou espaço. Objetos são os meios que fazem a ligação com o produto e são estritamente relacionados. Podemos citar o teclado de um notebook e um mouse, ambos são relacionados ao produto que estamos interagindo.
O espaço nada mais é do que o meio em que essa interação ocorrerá, podendo ser num lugar aberto ou fechado.
4D: Tempo. Significa as transições das mídias, interfaces e sons que podem mudar com o tempo. Ele também foca no período em que gastamos em um sistema.
5D: Comportamento. Esse termo cita uma ação e reação, tanto do produto, quanto do usuário.
Dica de leitura: Mudando o Mundo Com UX Design — Entrevista Com Victor Hugo Araújo
Relação com UX
Depois de apresentarmos o Design de interação e mostrarmos suas dimensões, fica a pergunta: qual relação ele tem com UX Design?
Como falamos, Design de interação é uma pequena parte de UX. Seu objetivo também é proporcionar a melhor experiência, porém o foco é na interação entre ambas as partes e não se tem a visão de interação com o mundo.
Arquitetura da Informação

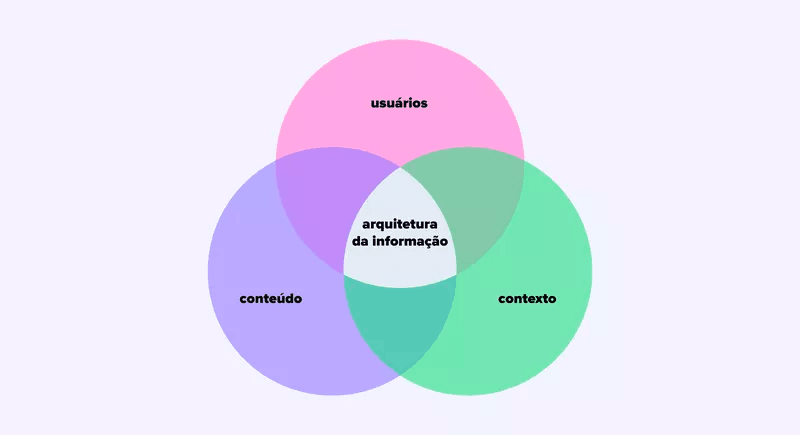
A Arquitetura da Informação (AI) estuda a estrutura das interfaces gráficas, que podem ser sites ou aplicativos, e organiza a maneira com que esse conteúdo será produzido para o usuário final.
O papel da AI é facilitar a percepção da informação passada através dos aplicativos em geral, isso inclui todo seu funcionamento, função e usabilidade. A apresentação do produto é primordial, será ela que atrairá, ou não, o usuário.
Isso quer dizer que quanto mais objetivo e completo essas informações sejam, mais fácil será a interação com as pessoas. Os designers devem pensar em atender todo tipo de usuário e precisam imaginar como esse feedback será feito.
O objetivo é contribuir para o bom e fluido funcionamento dos recursos disponíveis. Os profissionais que atuam nesse parte exercem um papel importante, detalhando as funções e informações de modo a deixar a estrutura e conteúdo melhores.
Portanto, podemos dizer que a Arquitetura de Informação é fundamental no desenvolvimento e estudo de novas funcionalidades, recursos e ideias para que o usuário consiga tomar a melhor decisão.
Principais componentes
Para complementar o entendimento, a AI oferece três componentes que abrangem o que acabamos de discutir, são eles:
- Ontologia
- Taxonomia
- Coreografia
Ontologia
Diz respeito a entender o significado de algo que acabou de ser dito.
Os profissionais envolvidos na construção do produto para o usuário podem se reunir para criar um manual sobre as informações interpretadas e comportamentos que eles podem ter.
É preciso entender que as pessoas já têm ideias estabelecidas sobre como gostariam que algo fosse construído, por isso é importante analisar as informações, imagens e interações que serão propostas.
Nesse sentido, realizar uma pesquisa de mercado não é uma má ideia, até porque cada região tem sua diversidade cultural e nós precisamos encontrar um equilíbrio entre o entendimento e facilidade na comunicação.
Taxonomia
Significa organizar. É uma forma de agrupar, relacionar e classificar os itens com os seus semelhantes. Nesse processo ocorre uma separação dos objetos através de suas categorias.
A escolha para essa organização irá depender do público que será atingido.
Taxonomia se divide em dois conceitos:
- Classificação
- Hierarquia
A classificação é feita para agrupar seus itens semelhantes, ou seja, para juntar os objetos que são parecidos entre si.
Hierarquia é utilizada para classificar informações através de uma ordem alfabética, importância ou frequência.
Coreografia
Esse componente deve ditar qual é o melhor caminho para a criação do conteúdo que será entregue.
É preciso definir quais informações serão utilizadas, quais estratégias serão adotadas, e todos os membros da equipe devem trabalhar em conjunto. Ao final, os três componentes se complementam para facilitar a comunicação com o usuário.
Como AI se relaciona com UX?

A AI se relaciona com UX Design em vários contextos, pois o objetivo central é fazer com que o usuário escolha algo que realmente atenda suas expectativas. É com isso que arquitetura se preocupa, em facilitar a percepção através do que foi ofertado, de maneira clara e organizada.
Dica de leitura: Arquitetura Da Informação: Planejando O Conteúdo Da Sua Interface
Visual Design

Essa área se concentra em melhorar a parte estética de um site que está em desenvolvimento, relacionando sua usabilidade, imagem, cor, textura e organização das palavras.
A finalidade é apresentar um produto mais elaborado e intuitivo para o usuário, fazendo com que ele se interesse pela parte visual apresentada.
Lembre-se, a primeira impressão é a que fica, ou seja, se o usuário não gostar do que está vendo, possivelmente não voltará.
O papel do Visual Design, ou Design Visual, é garantir que a comunicação visual interaja de maneira independente com o usuário, dessa forma, ele reagirá conforme a situação.
O designer precisa desempenhar um papel-chave na criação desses itens, pois a empresa depende muito dessa exposição. É crucial que eles sejam detalhistas, pois qualquer detalhe pode contar.
Vamos imaginar que você vai comprar um produto em um determinado site. Qual é a primeira coisa que vai te chamar a atenção? Possivelmente, a organização das cores e das imagens, dos botões, a uniformidade desses elementos irá causar uma boa, ou má impressão.
Todos esses processos ocorrem desde o momento do acesso ao site até o momento da conclusão da compra. Em todos eles, estaremos ligados nos contrastes e gráficos que serão exibidos.
Cada etapa de interação irá definir se o usuário permanece ou vai embora do site, então a parte visual tem um grande valor porque causa esse “impacto” durante o acesso.
Elementos do Visual Design
Os elementos do Visual Design compõem aquilo que será mostrado ao usuário. São eles:
- Linhas;
- Formas;
- Espaço;
- Volume;
- Valor;
- Cor;
- Textura.
Linhas: todas as formas, retas, curvas, geométricas e não geométricas. São utilizadas para fazer a divisão, criar forma e dar textura.
Formas: utilização de cores e linhas diferentes para a criação de áreas geométricas.
Espaço: área em branco usada para a criação de efeitos de figura.
Volume: informações de linhas, formas e espaço reunidas em telas bidirecionais.
Valor: claridade, escuridão, contraste feito por uma fonte de luz para criar sombras.
Cor: utilizada para ajustar o tom, definir um tema específico e trazer a atenção dos olhos.
Textura: ajustar a medida de algum objeto selecionado.
Os elementos citados se relacionam entre si para a criação de um produto que atenda às expectativas do usuário, mas além deles, existem também os princípios visuais.
- Unidade;
- Gestalt;
- Hierarquia;
- Equilíbrio;
- Contraste;
- Escala;
- Domínio.
Unidade: feita para estabelecer união nos elementos em um site.
Gestalt: são princípios de como os indivíduos percebem os objetos ao seu redor e se orientam.
Hierarquia: padrões de posição para organizar as informações importantes.
Equilíbrio: distribuição dos elementos em um layout de maneira uniforme.
Contraste: tons diferentes de cores para serem utilizados em determinados figuras.
Escala: organização de profundidade sobre os elementos.
Domínio: destacamento de um item através de sua característica, por exemplo: cor, tamanho, classificação.
O UX enxerga o Design?
Observamos que a parte visual é o primeiro contato que temos com o produto. Um layout atrativo que contenha elementos estruturados, certamente chamará atenção.
Com isso é possível dizer que o design faz parte da experiência de usuário com certa propriedade.
Recomendamos a leitura do seguinte artigo que fala sobre um dos princípios visuais que listamos:
Psicologia

Não podíamos falar sobre sensações, sentimentos e interações sem citar a grande ciência chamada psicologia. Veja bem, o foco dela é o estudo do comportamento humano, ou seja, tudo o que sentimos e fazemos está relacionado a um motivo.
A experiência que o usuário tem em uma determinada interface está inteiramente ligada as suas sensações. Toda sensação é fruto desse estudo.
Mas como vamos identificá-la durante as interações de um produto ou serviço?
Categorias da psicologia relacionadas ao UX Design
Existem duas categorias que se enquadram diretamente nisso, que são:
- Cognitiva
- Comportamental
Psicologia cognitiva: estuda o processo de cognição e pensamento humano abrangendo a atenção, memória, tomada de decisão e linguagem falada.
A percepção e a maneira que capturamos as informações e visões do ambiente a nossa volta. Ou seja, nossos sentidos são primordiais para entendermos o que está acontecendo.
Esse gatilho está ligado à atenção, com ela podemos encontrar mais detalhes e visualizar, sentir e tocar melhor as coisas.
Para que tenhamos uma boa experiência, é necessário que nossos sentidos estejam trabalhando, pois são eles que vão identificar esses pontos.
Por exemplo, o design de um produto só e visto através da visão, com ela podemos ter nossa sensação. Podemos tocar em um produto através das mãos para poder sentir sua textura, ou podemos ouvir uma música em um novo aparelho de som graças a audição.
Então, veja como tudo se encaixa, no fim precisamos das percepções para construir interações.
Psicologia comportamental: estuda o comportamento das pessoas e animais a certos estímulos. Essa técnica é utilizada em sites para garantir que um estímulo leve o indivíduo a realizar um determinado comportamento.
4 Reforços da psicologia
Entenda que existe uma estratégia por trás e o objetivo é simples, a conversão do usuário. São quatro condicionais dentro da psicologia comportamental:
- Reforço positivo;
- Reforço negativo;
- Punição positiva;
- Punição negativa.
Reforço positivo: determinado comportamento que recebe um reforço de estímulo
Reforço negativo: determinado comportamento que perde reforço de estímulo
Punição positiva: determinado comportamento sem estímulo que recebe esforço de estímulo
Punição negativa: determinado comportamento sem estímulo que recebe perca de estímulo.
Não existe UX Design sem psicologia
Como essa ciência estuda a mente, ações e sensações a partir da nossa perspectiva de mundo, então automaticamente toda interação com um produto será fruto disso.
Storytelling

A arte de construir um bom enredo que atinja o público é uma tarefa difícil, porém é uma ótima estratégia de engajamento.
Desenvolver um roteiro, contar uma história não existe apenas em filmes ou novelas, eles são uma fonte de conversão profissional.
Essa forma de transmitir os eventos em forma das palavras, se chama Storytelling, seu objetivo é revelar através dos acontecimentos, uma narrativa que chame a atenção do público e o encante.
Embora esse termo seja a premissa para contar algo, no mundo da informação e tecnologia, se tornou essencial.
Podemos observá-lo em quase todos os comerciais de tv, seja para promover algo ou indicar um serviço, a verdade é: montar uma história tem o poder comover o usuário.
Storytelling é muito utilizado por designers que pretendem trazer pessoas usuárias através das pesquisas de mercado e insights sobre suas necessidades e preferências.
Através dessas respostas, pode existir a necessidade de construção do enredo ligado ao produto.
A primeira fase é buscar a necessidade do indivíduo, após isso, precisamos criar algo que traga sua atenção e desperte essa vontade, é uma jogada de marketing.
Em geral, eles criam um “problema” e também uma “solução” através dessas informações. Podemos citar três elementos que fazem essa construção.
Personagens: é necessário construir uma pessoa chave dessa história, alguém que se coloque no lugar do público e os envolva na narrativa, ele será essencial para o sucesso do produto.
Conflito: uma situação inesperada que acontecerá com o personagem de maneira que ele consiga superar esse desafio. Geralmente essas situações aproximam mais as pessoas.
Resolução: é o resultado do fim da história contada, o ponto de conexão entre o que o usuário irá assimilar sobre aquilo que foi contado.
Contando uma história para o usuário
Os elementos do storytelling são importantes para promover um produto.
Adicionar um enredo no desenvolvimento, torna a experiência melhor, muitas vezes o público não compra apenas o “produto”, mas sim a história que ele passa.
Gostou de aprender sobre storytelling? Gostaria de entender melhor essa narrativa de contar histórias? Recomendamos a leitura do seguinte artigo:
Design Thinking

Design Thinking é uma abordagem que contempla a aplicação de processos e ferramentas, com o intuito de encontrar uma solução inovadora para determinado problema.
Resolver um problema não é tão simples, ainda mais quando o objetivo é solucionar e atender as necessidades das pessoas que vão usar nossos produtos.
Por conta disso, o Design Thinking é um conceito muito importante dentro do UX Design, porque ele permite que designers encontrem soluções de maneira processual, ordenada e inovadora.
Tim Brown, CEO da IDEO diz o seguinte:
O Design Thinking depende de nossa capacidade de ser intuitivo, de reconhecer padrões, de construir ideias que tenham significado emocional e funcional, de nos expressar em outras mídias que não palavras ou símbolos.
Benefícios do Design Thinking
Valor: quando a prática é utilizada na identificação dos problemas, preocupações, frustações e dores, o resultado é gerar valor e promover a melhoria constante
Preocupação emocional: a capacidade de pensar como o usuário, compreender suas ideias e agir em prol do seu bem estar, é de grande valia para uma empresa e principalmente no produto que está sendo oferecido.
Ajuste de pensamento: Design Thinking deve pensar na colaboração das ideias e pode propor a melhor solução para um determinado acontecimento, é importante que a pessoa seja ouvida a todo momento, a ideia é ajustar aquilo que não está nos trilhos.
Melhoria da comunicação: essa característica é bem vinda para ambos os lados, pois a resolução dos problemas pode resultar na exposição das ideias e isso trará um resultado melhor para todos.
Tempo: a prática tem o objetivo de ajudar em todos os aspectos, mas não vai passar por cima de nenhuma ideia do usuário, pelo contrário, tentará encontrar a melhor maneira de realizar o ajuste dando o tempo necessário para isso.
Pilares do Design Thinking
Existem três pilares que compõem o Design Thinking, que são:
- Empatia
- Colaboração
- Experimentações
A empatia é o processo de se colocar no lugar de outra pessoa de modo a entender o que o aflige buscando melhorias constantes.
Colaboração é ajuda entre os membros da equipe através de muita comunicação para alcançar os objetivos.
Experimentação são os testes, ideias das soluções que precisam de exploração.
O Design Thinking propõem o ajuste em qualquer negócio, produto ou pessoa, sua aplicação correta resultará em melhorias, mas sua necessidade pode variar dependendo de seu uso.
Caso queira aprender mais sobre Design Thinking, recomendamos o seguinte artigo:
A empatia será uma eterna experiência
Entender as sensações e sentimentos de outra pessoa será sempre um desafio, é por isso que esse método é importante nas grandes organizações, porque além de tratar assuntos internos, ele pode se expandir para tudo o que pensarmos
UX Design exige essa empatia, sem ela dificilmente desenvolveremos um produto que impacte nosso usuário, porque antes de tudo, precisamos pensar no seu bem-estar e nas suas preocupações diárias.
Consideração final
Entendemos que cada área se complementa para aumentar a experiência final do indivíduo.
Todos eles possuem seu grau de importância, mas é importante saber que utilizadas juntas, de maneira correta, a experiência final será um sucesso.
Espero que tenhamos ajudado a aumentar seu conhecimento sobre cada área.