Imagine um mundo onde cada clique, cada toque, cada deslizar de dedo em um dispositivo não seja apenas uma ação, mas uma conversa significativa. Este é o coração pulsante da Interação Humano-Computador (IHC) – a ciência e a arte que tornam essa conversa possível, eficiente e agradável.
Num cruzamento entre a tecnologia avançada e a compreensão profunda da psique humana, a IHC se dedica a facilitar o diálogo entre usuários e máquinas, transformando complexos códigos binários em experiências intuitivas e satisfatórias.
Cada elemento que você vê e interage em seu dispositivo é o resultado de inúmeras horas de estudo, design e testes, todos fundamentados em princípios de ergonomia, psicologia, ciência da computação e mais.
Neste conteúdo, exploraremos o vasto território da IHC, descobrindo como ela molda a tecnologia para se adaptar à humanidade, e não o contrário. Vamos desvendar como a IHC não apenas aprimora nossa eficiência, mas nos convida a uma jornada onde cada interação conta, cada feedback tem valor e cada usuário é reconhecido em sua individualidade.
Acompanhe-nos nesta exploração da interação humano-computador, onde a tecnologia encontra a humanidade.
O que é Interação Humano-Computador?

A Interação Humano-Computador estuda a interação entre pessoas e computadores, assim como as teorias e técnicas de projeto utilizadas para tornar um sistema interativo.
A IHC é baseada tanto no conhecimento da máquina quanto no lado humano. A relação entre esses componentes é extremamente relevante, já que os computadores têm utilizações quase infinitas e existem inúmeras possibilidades de “diálogo” entre usuários e computadores.
Ao analisar a comunicação entre o usuário e a interface, empresas podem fornecer produtos digitais mais eficientes e acessíveis, de acordo com seus consumidores.
O lado Humano
Quando humanos interagem com computadores, toda sua trajetória, aprendizados e experiência de vida influenciam essa interação.
Portanto, designers devem ter isso em mente ao criar interfaces ou produtos.
Diante disso, há alguns fatores que a Interação Humano-Computador deve sempre considerar:
- desejos e necessidades dos usuários;
- habilidades ou possíveis limitações físicas do usuário;
- como funciona o sistema de percepção do usuário — pistas que o nosso sistema perceptivo capta do ambiente e que nos leva a uma ação;
- o que os usuários acham atrativo ou agradável ao interagir com computadores.
O lado Máquina
As informações que um computador contém e as operações que ele realiza são representadas de uma forma que não podemos observar diretamente: dígitos binários codificados em dois níveis de carga elétrica.
O que um computador mostra externamente não reflete naturalmente o que está se passando internamente.
Sendo assim, qualquer feedback que o usuário possa precisar deve ser explicitamente planejado e programado.
As Interações
As interações entre usuários e computadores acontecem na interface, portanto, o design de uma interface tem impacto direto na eficiência dessas interações.
O modo como o usuário interage com a interface é onde a ciência comportamental, a ciência da computação e outros campos de estudo se cruzam.
O objetivo é minimizar o custo de interação — a quantidade de esforço físico e mental que um usuário deve exercer ao usar a tecnologia — e tornar as interações mais humanas.
Dica de Leitura: Design De Interfaces – 9 Dicas Para Despertar a Confiança Dos Usuários
Disciplinas da Interação Humano-Computador
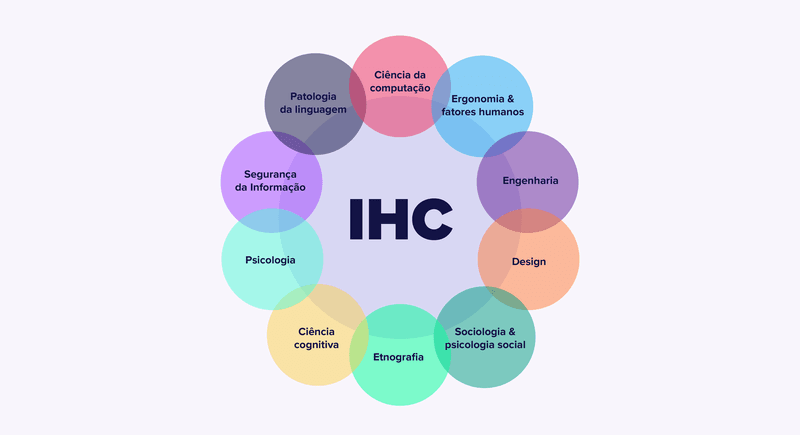
O campo de IHC cobre uma variedade de disciplinas e seu desenvolvimento contou com contribuições de diversas áreas.
Algumas das principais disciplinas que contribuíram para o estudo de Interação Humano-Computador são:
- Ciências da Computação;
- Psicologia Cognitiva;
- Psicologia Social;
- Ergonomia/ Fatores Humanos;
- Linguística;
- Inteligência Artificial;
- Filosofia, Sociologia e Antropologia;
- Engenharia e Design.
Como você pode ver, a Interação Humano-Computador é um campo multidisciplinar que se baseia em muitas linhas de pesquisa. Portanto, é essencial ter pessoas que atendam esses conhecimentos e habilidades específicas em cada fase do desenvolvimento de um produto.
Por que precisamos de IHC?
A Interação Humano-Computador é uma parte fundamental do mundo digital. Cada aplicativo, software e produto que construímos interage com um ser humano, e essas interações devem ser compreendidas para serem eficazes.
A IHC também torna a tecnologia mais acessível. Usuários possuem necessidades específicas, alguns podem ser idosos, outros podem apresentar deficiências intelectuais ou físicas. A Interação Humano-Computador busca entender cada usuário e como eles interagem com a tecnologia para melhorar essas interações.
Precisamos ser capazes de pensar criativamente para construir soluções inovadoras capazes de resolver os problemas do mundo de amanhã, e não apenas os de hoje.
Interação Humano-Computador na Prática

De modo geral, Interação Humano-Computador é o estudo, projeto e implementação de software para ser usado diretamente com usuários. Esses sistemas são chamados de Interface do Usuário (User Interface, UI), e é através dela que um humano irá interagir com um computador.
Entretanto, note que o campo de Interação Humano-Computador não se refere apenas ao design de uma interface gráfica do usuário (GUI) ou à criação de telas de menu. A IHC também se concentra na funcionalidade específica dos computadores e na função que eles desempenham ao lado dos seres humanos.
Ben Shneiderman, famoso cientista da computação e professor do Laboratório de Interação Humano-Computador da Universidade de Maryland, revela em seu livro “Designing the User Interface: Strategies for Effective Human-Computer Interaction“ oito regras de ouro para interações de sucesso entre humanos e computadores:
- Prezar pela consistência;
- Permitir que usuários frequentes usem atalhos;
- Oferecer feedback informativo;
- Projetar diálogos para gerar conclusão de tarefas;
- Previnir erros;
- Permitir uma fácil reversão de ações;
- Apoiar o locus interno de controle;
- Reduzir a carga da memória de curto prazo.
Prezar pela consistência
As mesmas sequências de ações devem ser solicitadas em situações semelhantes dentro do sistema.
Portanto, use todos os elementos em seu aplicativo de forma consistente. Um determinado estilo de botão deve sempre fazer a mesma coisa, ou a navegação deve funcionar de forma lógica, aprofundando-se na hierarquia.
Jakob Nielsen, co-fundador da Nielsen Norman Group, afirma que as pessoas passam a maior parte do tempo usando produtos digitais diferentes dos seus, e suas experiências com esses produtos definem suas expectativas.
Ações:
- Não confunda o seu usuário: mantenha palavras e ações consistentes;
- Siga as convenções estabelecidas do setor: de acordo com práticas do mercado ou da concorrência.

Permitir que usuários frequentes usem atalhos
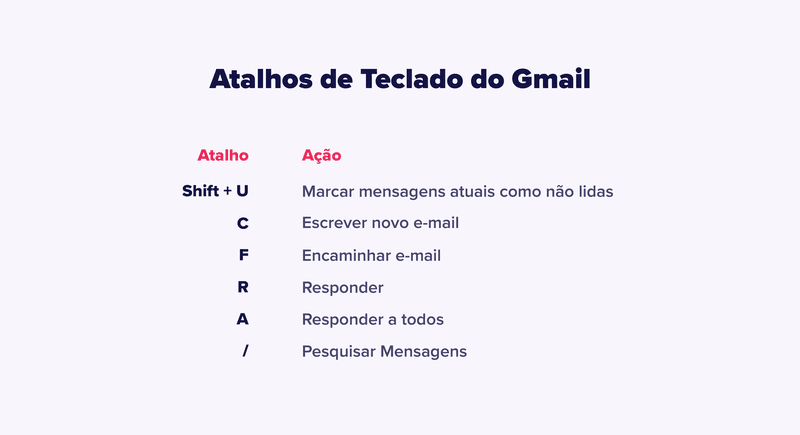
O design deve atender tanto a usuários novos quanto recorrentes. Isso pode ser feito com o uso de atalhos, que podem ser ocultados de usuários novatos.
Dessa forma, o usuário inexperiente pode acelerar a interação para o usuário experiente e o design pode atender simultaneamente tanto ao novo usuário quanto ao recorrente.
Portanto, deixe os processos flexíveis para que possam ser executados de diferentes maneiras.
Sendo assim, para uma boa Interação Humano-Computador, permita que usuários personalizem ações frequentes.
Ações:
- Abreviações, teclas de função, comandos ocultos e recursos de macro são muito úteis para um usuário experiente;
- Personalize o conteúdo e a funcionalidade para usuários individuais;
- Ative a personalização para que os usuários possam fazer seleções sobre como usar o produto;
- Automatize as operações usadas com frequência.

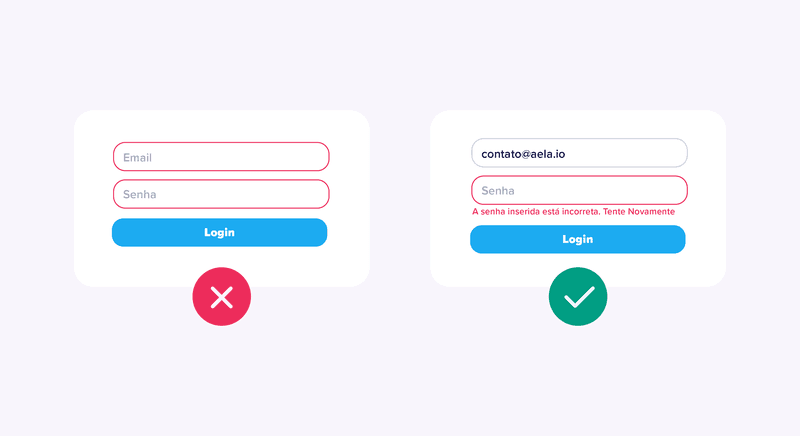
Oferecer feedback informativo
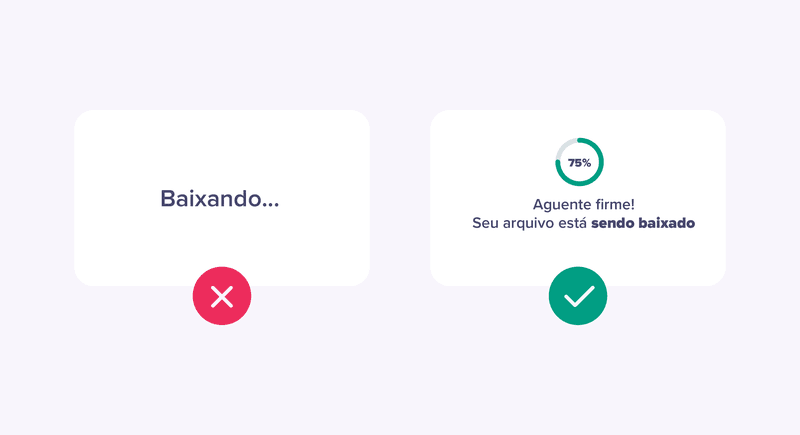
O sistema deve oferecer algum tipo de feedback para cada ação do usuário. Para ações frequentes ou secundárias, a resposta pode ser discreta; já para ações não tão comuns ou importantes, a resposta deve ser mais chamativa.
A interface deve sempre manter o usuário informado sobre o que está acontecendo. Não deixe os usuários adivinhando – diga a eles o que está acontecendo. Faça isso por meio de feedback apropriado dentro de um período de tempo razoável.
Quando os usuários sabem o status atual do sistema, eles aprendem o resultado de suas interações anteriores e determinam as próximas etapas. As interações previsíveis criam confiança no produto e na marca.
Ações:
- Toda ação com consequências deve gerar uma informação aos usuários;
- Apresente o feedback o mais rápido possível, de preferência imediatamente;
- O feedback deve ser relevante, compreensível e significativo;
- Faça essa comunicação de forma clara para construir confiança.

Projetar diálogos para gerar conclusão de tarefas
Sequências de ações devem ser organizadas em grupos com início, meio e fim. O feedback informativo na conclusão de uma tarefa dentro do sistema dá aos usuários a satisfação de trabalho concluído e uma indicação de que o objetivo foi concluído com sucesso, além de preparar para o próximo grupo de ações quando for necessário.
Lembre-se: o sistema deve falar a língua do seu público-alvo.
Para melhorar a Interação Humano-Computador, você sempre deve usar palavras, frases e conceitos familiares a eles, em vez de jargões internos. Quanto menos os usuários tiverem que adivinhar, melhor.
Portanto, use termos universais e tente soar o mais natural possível, isso facilitará o entendimento.
Tenha em mente o seu usuário específico (conhecido através de pesquisa do usuário) ao projetar determinadas interações e interfaces. Termos, conceitos, ícones e imagens que parecem perfeitamente claros para você como profissional podem ser estranhos ou confusos para seus usuários.
Quando um processo for concluído, sempre exiba uma mensagem de notificação, informando ao usuário que ele fez tudo o que era necessário.
Ações:
- Simplifique a linguagem para garantir que os usuários possam entender os termos e palavras sem ter que procurar definições;
- Conheça a persona do seu produto: aplique a pesquisa do usuário para descobrir a familiaridade dos usuários com a terminologia e a tecnologia;
- Forneça aos usuários opções bem definidas para a próxima etapa.
Dica de Leitura: Entrevista Com Usuários em UX Design – Saiba Como Preparar e Conduzir

Previnir erros
Ninguém gosta da sensação de ter feito algo errado, então é preciso cautela ao desenhar ações ou tarefas dentro do sistema que possam levar o usuário a erros.
Dessa forma, sempre que possível, projete o sistema para que o usuário não caia em erros graves. Uma forma de evitar isso é apresentando uma opção de confirmação antes de seguirem com uma determinada ação, como por exemplo: “Sair sem salvar?”
As mensagens de erro são importantes, mas os melhores designs guiam o usuário com cuidado para evitar que isso ocorra.
Note também que existem dois tipos de erros: enganos e erros. Enganos são inconscientes e causados por desatenção, como quando nosso dedo escorrega para a tecla do lado no teclado. Já os erros são conscientes e baseados em uma incompatibilidade entre o modelo mental do usuário e o design.
Lembre-se: faça pesquisas com o usuário para conhecer seu público-alvo a fundo. Sabendo como os usuários se comportam é mais fácil de projetar o sistema de forma que as interações se tornem mais intuitivas para eles, evitando assim, que cometam erros graves.
Ações:
- Priorize: evite erros maiores primeiro, depois pequenas frustrações;
- Forneça restrições de ações e mantenha uma lógica de padronização a fim de evitar erros;
- Ofereça soluções para problemas.

Permitir uma fácil reversão de ações
A facilidade para desistir de um processo ou desfazer uma ação promove uma sensação de liberdade e confiança.
Dessa forma, esse recurso alivia a ansiedade, pois sabemos que, ao cometer algum erro, essa ação pode ser facilmente desfeita. Isso oferece segurança ao usuário e o ajuda a explorar opções desconhecidas e, consequentemente, aprendizados sobre o sistema.
Outra situação comum, conforme mencionado, são ações realizadas por engano. Quando isso ocorre, precisamos de uma “saída de emergência” claramente marcada para deixar a ação indesejada sem ter que passar por um processo extenso.
As saídas permitem que os usuários permaneçam no controle do sistema, sem travar em determinado ponto da interação ou se sentirem frustrados.
Ações:
- Promova Desfazer e Refazer;
- Mostre uma maneira clara de sair da interação atual, como um botão Cancelar;
- Opções de cancelamento como: desfazer ação única ou histórico de ações.

Apoiar o locus interno de controle
Usuários experientes não querem surpresas ou mudanças num comportamento que já é familiar e ficam incomodados com repetições desnecessárias e dificuldade em obter informações ou ajuda.
Dessa forma, é importante manter a interface apenas com o essencial para não diminuir a visibilidade de algum elemento-chave. Cada informação extra na interface compete com outras informações que possam ser mais relevantes.
Ações:
- Simplifique as interfaces removendo elementos ou conteúdos desnecessários que não oferecem suporte às tarefas do usuário;
- Não deixe que elementos desnecessários distraiam os usuários das informações mais relevantes;
- Priorize o conteúdo e os recursos para oferecer suporte aos objetivos principais.

Reduzir a carga da memória de curto prazo
Nós humanos possuímos memória limitada de curto prazo, então leve em consideração que reconhecer algo é sempre mais fácil do que lembrar.
Minimize a carga de memória do usuário disponibilizando objetos, ações e opções; o usuário não deve ter que lembrar de informações de uma parte do diálogo para outra. As instruções devem ser visíveis.
Use a iconografia e outros recursos visuais como cores temáticas e posicionamento consistente de itens, para ajudar os usuários a encontrar as funcionalidades. As interfaces que promovem o reconhecimento reduzem a quantidade do esforço cognitivo exigido dos usuários e são mais bem-sucedidas.
Ações:
- Ofereça ajuda contextual em vez de um longo tutorial para memorizar;
- Reduza as informações que os usuários precisam lembrar;
- Use recursos visuais para auxiliar os usuários.

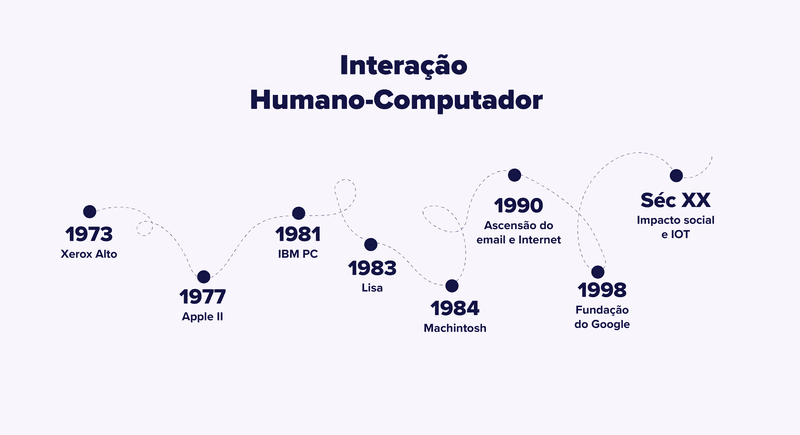
Origem e linha do tempo

A Interação Humano-Computador é uma área de pesquisa e prática que surgiu no final da década de 70, inicialmente como uma disciplina de Ciências da Computação. Desde então, esse campo vem evoluindo, ajudando a dissecar o comportamento humano para solucionar os problemas mais complexos da sociedade.
1970, a origem: computador pessoal
Até meados dos anos 70, a maioria dos escritórios funcionava a base de arquivos de metal, máquinas de escrever e muitos, muitos papéis. Os computadores eram enormes e ficavam trancados em salas refrigeradas onde eram operados por poucos — graças a Steve Jobs e Steve Wozniak isso logo mudaria.
Uma importante semente rumo a computação pessoal foi plantada logo no início dessa década: o Xerox Alto, desenvolvido pela Xerox em 1973. Apesar do Alto acabar se mostrando inviável, pois suas peças eram muito caras e jamais chegaria às prateleiras, ele teve o primeiro esboço de uma Interface Gráfica de Usuário (GUI) que mais tarde serviria de inspiração para o Macintosh e Windows.
Apple II e a Interação Humano-Computador
Felizmente, alguns anos depois, Steve Wozniak estava aperfeiçoando o Apple I para lançar o que finalmente seria o primeiro computador pessoal de sucesso, que abriu caminho para todas as máquinas que viriam depois, o célebre Apple II.
O Apple II vinha com 4 KB de RAM, mas podia ser estendido para até 48 KB. Além disso, ele incluía um interpretador BASIC, gráficos e um monitor colorido. Um dos recursos mais importantes do Apple II eram seus 8 slots de expansão na placa-mãe, que permitiu aos aficionados da computação adicionarem cartões adicionais feitos pela Apple — e outros fornecedores que logo surgiram.
Com a popularização do computador pessoal no final dos anos 70, os computadores deixaram de ser construídos somente para especialistas, o que permitiu com que todos no mundo se tornassem um usuário potencial.
Isso também ajudou a destacar vividamente as deficiências dos computadores no que diz respeito à usabilidade.
O desafio da computação pessoal se manifestou em um momento oportuno: assim como os computadores marchavam para o futuro, a ciência cognitiva também evoluía.
Assim, exatamente no momento em que a computação pessoal apresentava a necessidade prática da Interação Humano-Computador, as ciências cognitivas apresentavam uma visão para atender a essas necessidades através de uma convergência ambiciosa entre ciência e engenharia.
A Interação Humano-Computador foi um dos primeiros exemplos de engenharia cognitiva.
1980, a primeira onda: GUI e Modelos Mentais
Foi nessa década que os computadores tiveram sua grande evolução. Em 1981, a IBM lançou seu primeiro computador pessoal, o IBM PC (Personal Computer). Com uma versão do sistema operacional Microsoft BASIC, o computador vinha somente com teclado pois a televisão poderia ser usada como monitor.
Apesar dessas máquinas estarem finalmente chegando ao público, os computadores ainda eram difíceis de serem operados.
Assim, no mundo de pesquisa da Interação Humano-Computador, todas as linhas de desenvolvimento na ciência da computação apontavam para a mesma direção: compreender e capacitar o usuário para desenvolver sistemas que fossem fáceis de aprender e fáceis de usar.
A engenharia de software estava começando a se concentrar em processos de desenvolvimento de software baseados em experiências que dependiam fortemente de prototipagem iterativa e testes práticos. E então…
A Apple brilha novamente
Em 1983 , a Apple revolucionou o mercado ao lançar The Lisa, o primeiro computador comercial com uma interface gráfica de usuário (GUI) – avanço que finalmente tornaria os computadores utilizáveis por pessoas sem nenhum treinamento especial.
Infelizmente, o Lisa não teve sucesso devido à sua complexidade de desenvolvimento, mas a Apple já estava trabalhando numa versão reduzida e de custo mais baixo.
Dessa forma, um ano depois, a Apple mostraria mais uma vez todo seu poder criativo, originalidade e capacidade inovadora ao lançar o Macintosh. Ele foi considerado o primeiro computador com uma Interface Gráfica acessível e possuía monitor, teclado e mouse com botão.
O Macintosh era muito mais organizado que os computadores anteriores: as opções eram ordenadas em menus, e ao invés de digitar linhas de código havia ícones que podiam ser clicados para operar um programa. Esses ícones, como o da lixeira, eram representações do mundo real.
Havia também a possiblidade de editar textos mudando fontes, tamanho, colocar palavras em itálico e inserir imagens junto ao texto. Essa inovação, inclusive, teve repercussão direta no mercado editorial daquela época.
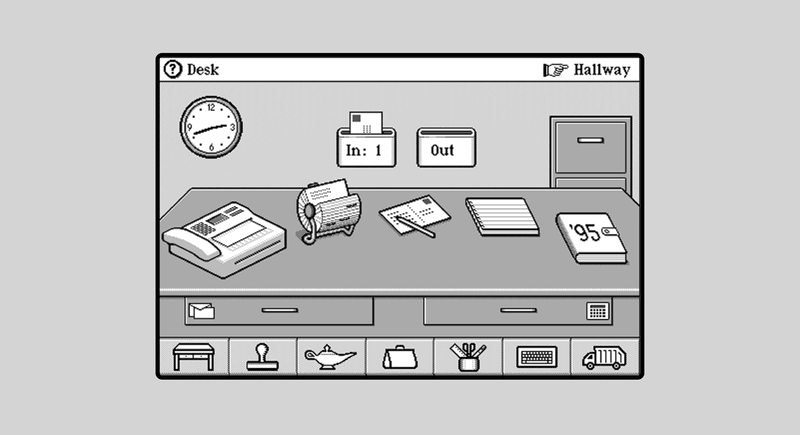
A metáfora da área de trabalho

O foco inicial do campo de Interação Humano-Computador era voltado para aplicativos de produtividade pessoal como editores de texto e planilhas, e foi o que impulsionou um estudo mais abrangente para aplicar modelos mentais à forma como usamos os computadores.
Resultado disso foi a metáfora da área de trabalho (desktop folders metaphor), utilizada comercialmente pela primeira vez pela Apple no Lisa OS, o que alavancou também o uso de Interfaces Gráficas (Graphical User Interface, ou GUI) por outras empresas.
Essa metáfora da área de trabalho representava uma mesa de escritório com vários papéis em cima, simbolizando os arquivos do computador. Foi estabelecido que, ao mapear o ambiente físico de escritório em uma interface no computador, os usuários compreenderiam com mais facilidade como as informações eram armazenadas no desktop.
Dessa forma, os modelos mentais e a engenharia de fatores humanos impulsionaram o desenvolvimento de software.
Desse ponto em diante, ficou claro que o computador pessoal era o futuro e a Interação Humano-Computador desempenharia o papel de capacitar os usuários através de projetos de sistemas mais intuitivos.
Dica de Leitura: Hierarquia Visual Em UI – Como Destacar o Que Precisa Ser Destacado?
1990, a segunda onda: internet e comunicação
Com a crescente influência da Internet nos anos 90, a segunda onda começa a direcionar o campo de Interação Humano-Computador para além dos modelos mentais.
Foi nessa década que o email explodiu, passando a transformar computadores em ferramentas de comunicação. As pessoas não estavam mais apenas interagindo com uma máquina, mas a usando como um meio para se comunicarem umas com as outras.
Havia uma necessidade crucial de entender como as interfaces influenciavam o comportamento.
Como resultado, os estudos da Interação Humano-Computador se integraram à sociologia, antropologia e à psicologia para estudar os componentes sociais das interações entre usuários e computadores.
Ainda nos anos 90, tivemos um grande marco: a gigante Google. Fundada no ano de 1998 por Larry Page e Sergey Brin, essa ‘pequena’ empresa mudaria para sempre a forma como produzimos e consumimos conteúdo.
Larry e Sergey estudaram na Universidade de Stanford, e seus trabalhos em artigos acadêmicos como ‘A Anatomia da Ferramenta de Busca Hipertextual na Web em Larga Escala’, foi o que deu start no algoritmo de pesquisa.
2000, a terceira onda: dispositivos e impacto social
A terceira onda traz a diversificação contínua dos dispositivos de computação.
No século XX, nos vimos obrigados a refletir sobre o papel da tecnologia em nossas vidas e o paradoxo de estarmos conectados, mas muitas vezes sozinhos.
Hoje, temos uma computação onipresente: as máquinas fazem parte do nosso dia a dia e estão em todo lugar. Ao realizar exames, marcar consultas, nos carros, nos eletrodomésticos, em nossas casas, ao comprar roupas, pagar contas e até para tirar o amigo secreto natalino.
Uma abordagem mais holística do design também aparece, enfatizando interações complexas entre pessoas, espaços e tecnologias. O entretenimento, a diversão e a curiosidade de explorar se tornaram temas centrais para o design.
Durante essa onda, o campo de Interação Humano-Computador se baseia cada vez mais na filosofia e na ética para fornecer retórica sobre as consequências da tecnologia na formação de hábitos.
É importante lembrar que profissionais da área possuem uma responsabilidade social perante os usuários ao criarem produtos e interfaces.

À medida que avançamos na era digital, a Interação Humano-Computador (IHC) emerge não apenas como um campo de estudo, mas como um elemento vital na criação de tecnologias que não só atendam às nossas necessidades, mas também ampliem nossas capacidades.
Ao abraçar as diversas disciplinas que formam o alicerce da IHC, somos desafiados a não somente compreender a complexidade da mente humana, mas também a utilizar essa compreensão para moldar experiências tecnológicas que sejam intuitivas, inclusivas e inspiradoras.
A jornada da IHC é, portanto, uma contínua dança de empatia e inovação, onde cada passo adiante é um movimento em direção a um futuro onde a tecnologia se alinha harmoniosamente ao ritmo da humanidade.
Concluindo, a Interação Humano-Computador não é somente sobre interfaces e algoritmos; é sobre entender a narrativa humana e tecer essa narrativa dentro do tecido da tecnologia.
Uma boa interface leva tempo e cuidado para amadurecer. Da mesma forma, a IHC nos ensina que a paciência, o cuidado e o foco no usuário final são ingredientes essenciais para criar soluções que não apenas resolvam problemas, mas que também celebrem a essência de ser humano.
Com a IHC, estamos escrevendo o futuro da interação digital, um em que cada usuário é reconhecido, respeitado e valorizado.