Você sabe por que o design de interfaces deve despertar a confiança dos usuários?
O mundo evolui para uma forma onde quase não precisamos mais sair de nossas casas. Conseguimos resolver praticamente tudo através da internet.
Compras, pagamento de contas, transferências bancárias, pedidos de delivery, tudo a poucos cliques de nossas telas e de nossas mãos.
Diversas plataformas possuem nossos dados pessoais como: número do cartão de crédito, CPF, RG, foto e diversos outros documentos.
Dessa forma, a pergunta que fica é: como conseguimos ter tanta confiança para deixar tantas informações importantes à disposição na internet?!
Antigamente eram raras as pessoas que ousavam efetuar uma compra online. Hoje, estranho é quem nunca o fez. Mas se você olhar para as interfaces e seus designs daquela época, dá para entender de onde vinha tanta desconfiança, além do fato de que era algo novo para grande maioria das pessoas.
O design consegue estabelecer uma relação de confiabilidade para com os usuários. Isso é extremamente importante para melhorar a experiência e alcançar os objetivos de negócios das empresas.
Neste artigo compilamos 9 dicas essenciais para que seu design de interface crie a confiança necessária em seus usuários!
1) Diminua a distorção cognitiva
A distorção cognitiva acontece quando encontramos um site ou layout difícil de entender, decifrar, ler ou interagir.
Essa dificuldade, consequentemente, faz com que o usuário não tenha uma boa experiência e acabe por não confiar no seu site/ aplicativo.
Portanto, para o design de interfaces é preciso diminuir as distorções cognitivas que ele poderá experienciar durante a jornada.
Uma cognição facilitada consiste em:
- Gostar do que vê (visual);
- Acreditar no que ouve;
- Confiar nas intuições;
- Estar familiarizado com a situação.
A intenção é sempre deixar a experiência do usuário mais fácil, simples e sem esforço. Portanto, tome cuidado com algumas situações como:
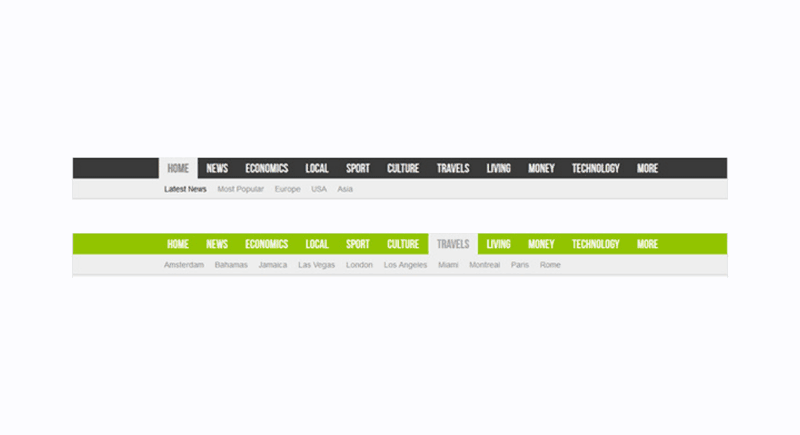
- Menus estreitos e horizontais: o usuário fica com dificuldade de acessar menus horizontais porque caso ele mova o cursor para fora do menu, ele desaparece;

- Linguagem Complexa: escreva de maneira simples e com termos que o usuário está acostumado a ver em outras interfaces;

- Textos ilegíveis: cuidado ao escrever com fontes finas e com pouco contraste, use negritos e fontes maiores;

Portanto, no design de interfaces, evite ao máximo causar distorções cognitivas. Facilitar a navegação e o entendimento criam interfaces de confiança.
2) Use imagens relacionadas e com significado
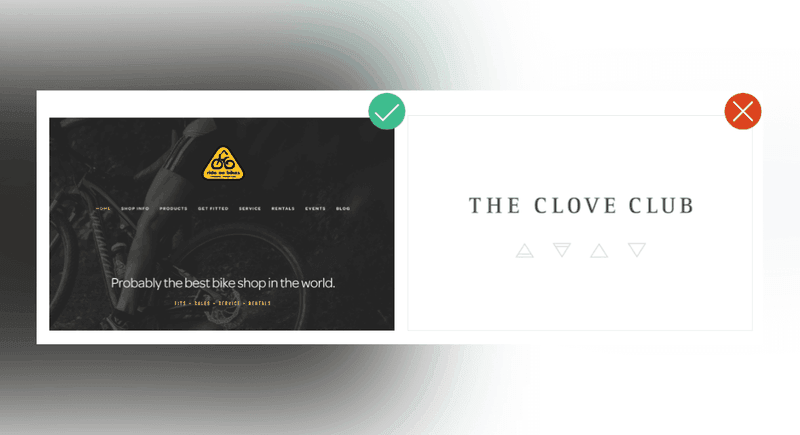
É importante saber escolher bem as imagens que compõem o design de interfaces do seu aplicativo ou site. Elas precisam conversar com o seu conteúdo e representar a credibilidade que você quer passar para os seus usuários.
Veja essas imagens do site da Singapore Airlines e da Tigerair, por exemplo:


As duas companhias aéreas tem propostas diferentes. Enquanto uma dá foco na experiência da viagem, a outra tem foco em baixos custos. Dessa forma, as imagens e a identidade do site representam e refletem a proposta de cada uma delas para os visitantes.
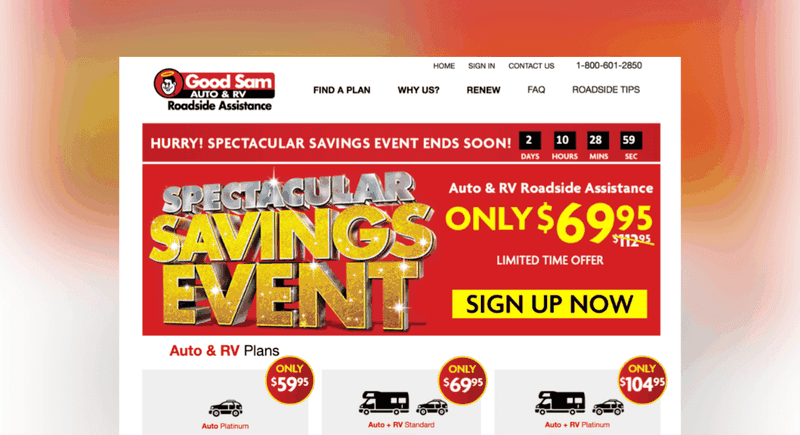
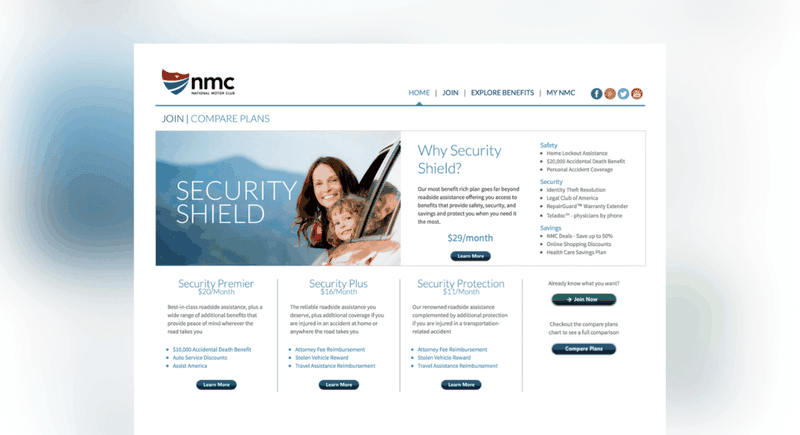
Seguindo a mesma lógica, em um outro exemplo: qual dessas companhias de seguro de veículos você contrataria?


As imagens são muito importantes para refletir o posicionamento e a seriedade da empresa. Portanto, cuidado ao selecionar as imagens e fotos para o design de interfaces. Tenha em mente que o usuário irá associá-las diretamente com os valores da companhia.
Além disso, outras boas práticas no uso de imagens contemplam:
- Colocar fotos dos funcionários por trás da empresa: isso aumenta a credibilidade e aproxima o usuário da empresa;
- Inclua fotos contextuais: ou seja, fotos dos produtos em uso ou em algum contexto de utilização.
Com o uso correto de imagens, o design de interfaces trará mais credibilidade e confiança para o usuário.
Dica de Leitura: Heurísticas de Nielsen – 10 Dicas para melhorar a Usabilidade de sua Interface
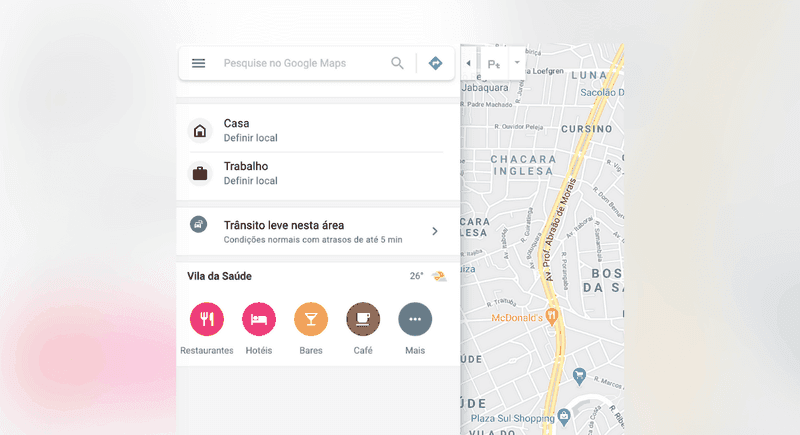
3) Incorpore uma estética agradável e alegre
Uma interface transmite maior confiança se o usuário tem uma resposta positiva e alegre à sua estética.
Para criar uma estética alegre, você pode pensar nas seguintes características:
- Energia: core vibrantes e quentes;
- Abundância: variedade e exuberância;
- Liberdade: natureza, espaços abertos;
- Harmonia: simetria, fluxo e equilíbrio;
- Arrojo: formas arredondadas;
- Surpresa: contraste e capricho;
- Transcendência: leveza.

Mas lembre-se de algo importante: você não pode impor alegria para o usuário. A incorporação dessas características deve ser feita aos poucos e com bastante critério e responsabilidade.
Caso contrário, o design de interfaces atrapalhará a experiência do usuário.

Sendo assim, tenha em mente algumas considerações:
- O “nível de alegria” da interface deve conversar com a proposta de marca e com o seu tom de voz. Caso contrário, não parecerá genuíno;
- Espelhe as emoções do usuário durante a sua Jornada. Não diminua suas dores ou necessidades. Pense em uma estratégia para levar conforto ao invés de prazer.
É essencial entender quais elementos incorporar ao seu design para criar interfaces de confiança. Mas isso é algo que leva tempo e tem que ser feito com bastante cuidado para não ficar exagerado ou incoerente.
Dica de Leitura: Cores em UI – Um Guia Rápido Para Usar em Seus Projetos
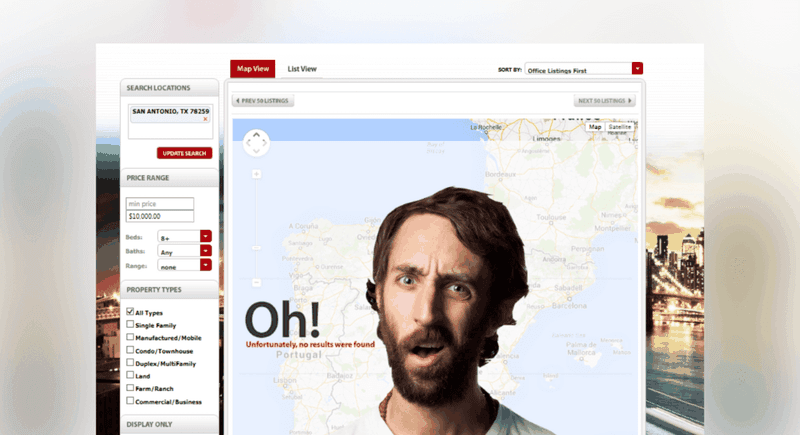
4) Use bom humor
Usar o bom humor em suas interfaces é importante para criar uma experiência mais próxima e humana dos seus usuários.
Mas tome cuidado. Não utilize piadas ou textos mais despojados sem um critério. Antes de criar, pense nas seguintes considerações:
- Conheça o seu usuário: A piada e o humor fazem parte da comunicação com ele? Não adianta criar interfaces bem humoradas se isso não está de acordo com o perfil do consumidor;
- Evite utilizar o humor nos momentos de conversão: Piadas podem gerar dúvidas quando o usuário foi comprar um produto, por exemplo;
- Uma boa maneira de utilizar humor nas interfaces são nos momentos de mensagens de erro, ajuda, etc.

5) Preocupe-se com a localização do seu conteúdo
A internet permite que usuários de diversos lugares do mundo consigam acessar a sua interface. Por conta disso, é importante que o seu conteúdo e o seu design conversem com o seu público como se fossem conterrâneos.
O que isso quer dizer?
- Preocupe-se em traduzir corretamente seu conteúdo, caso seja necessário;
- Monitore e atualize sempre que for preciso;
- Inclua histórias de pessoas locais que conversem com a sua persona.
O design de interfaces também se baseia em criar produtos que conversem com o usuário como se fossem conterrâneos.

6) Forneça feedback visual ou tátil
O feedback é um recurso bastante importante na experiência do usuário.
Quando a luz verde da cafeteira acende, você sabe que seu café está sendo feito, certo? Isso é feedback. E é por meio dele que as pessoas sentem que estão no controle e que entendem como navegar no aplicativo ou site. Quando, por exemplo, clicam em um botão e o ícone muda mostrando que algo está carregando.
Por isso, o feedback é importante para criar interfaces de confiança.
Confira algumas dicas para adicionar feedback ao design de interfaces:
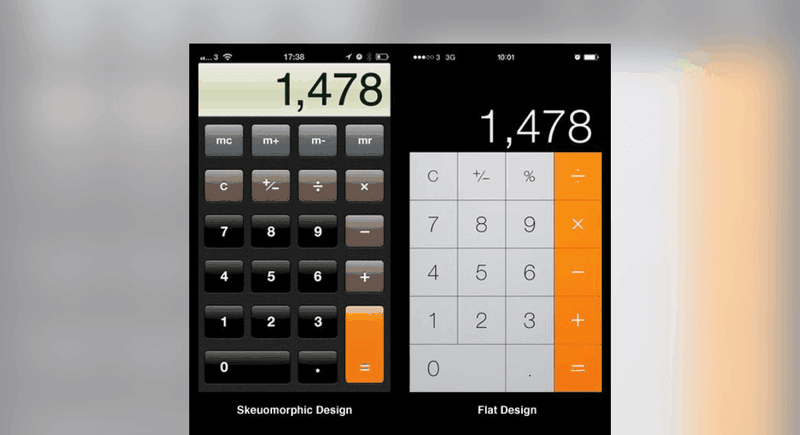
- O feedback deve dar uma resposta coerente à ação do usuário;
- Considere utilizar exemplos de esqueumorfismo – como os botões de teclado virtual que possuem profundidade como os originais;
- Mantenha os feedbacks constantes em toda a interface para aumentar a confiança do usuário;
- Evite feedbacks que possam distrair o usuário.

Dica de Leitura: Hierarquia Visual em UI – Como Destacar o Que Precisa Ser Destacado?
7) Use movimentos e sons com moderação
As animações e sons no design de interfaces devem ser utilizados com cautela, pois faz parte do ser humano se sentir desconfortável com sons e movimentos inesperados.
Portanto, tenha em mente a seguinte norma: permita que o usuário decida quando ele quer dar o play em alguma animação ou som. Porque o usuário:
- pode não querer ouvir o som ou já está ouvindo uma música;
- está com várias abas abertas e não vai saber de onde o som está vindo;
- não está em um lugar que permita ouvir som (trabalho);
- pode estar usando ferramentas de acessibilidade como leitura de telas para cegos.
Dessa forma, você consegue reduzir situações inesperadas com relação à experiência do usuário e cria um ambiente e uma interface de confiança para ele.
Além disso, lembre-se de que as animações e sons são criados de maneiras diferentes, dependendo do produto e do público. Portanto, leve em consideração alguns pontos:
- Com qual rapidez é necessária a ação do usuário?
- Qual é o custo de se ter essa animação ou som?
- Há algum custo se a animação ou som não existir?
Pense e utilize esses recursos com cautela, caso contrário o usuário poderá experienciar maus momentos na sua interface.
8) Comunique bem as informações
Talvez esta seja uma das dicas mais importantes para você criar interfaces de confiança para os seus usuários.
Toda a interface e toda a jornada do consumidor precisa estar clara e com informações transparentes. Dessa forma, o usuário deve entender que seu produto/site/aplicativo não está escondendo informações ou manipulando-as de qualquer forma.
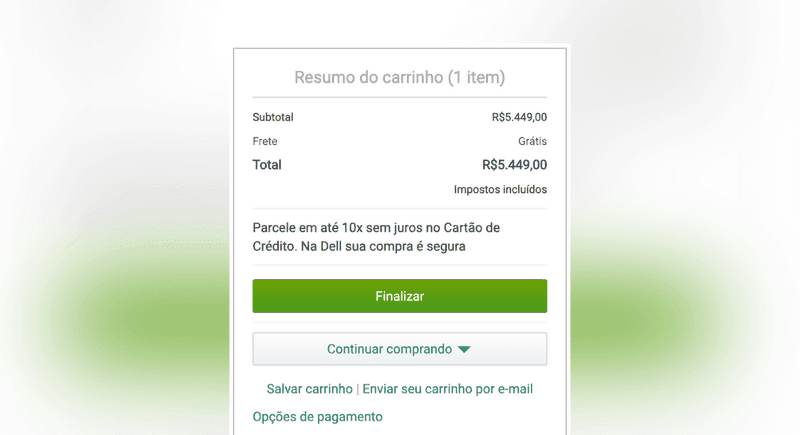
Portanto, para dispor as informações com clareza, pense nos seguintes aspectos:
- Deixe claro o propósito do seu produto;

- Deixe os preços e valores visíveis;

- Informe o preço regular, sem descontos e sem frete;

- Coloque todas as informações relevantes para que o usuário tenha certeza daquilo que está comprando/ solicitando;

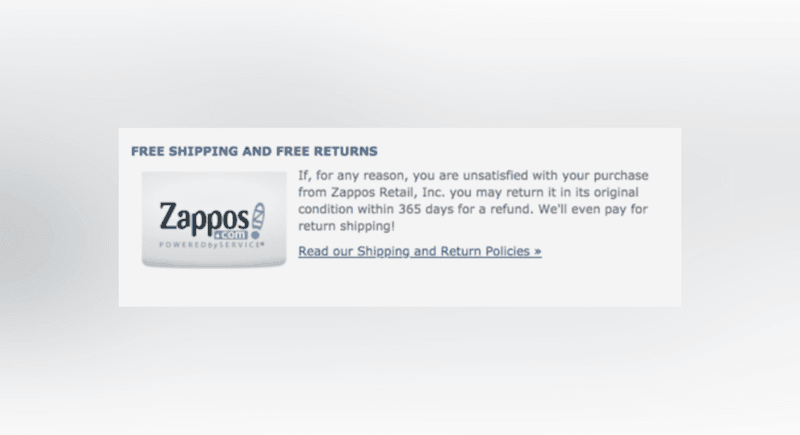
- Deixe claras as informações sobre pós venda ou atendimento para ajuda do usuário.

9) Teste sempre e verifique interações que podem deixar o usuário desconfiado
Neste texto, não conseguimos listar todas as situações possíveis que podem tirar a confiança do seu usuário. Até porque existem infinitas possibilidades para que isso aconteça.
Portanto, a última dica pode ser a mais valiosa de todas: teste, teste e teste a interface.
Promova testes com usuários e receba os feedbacks para entender em quais pontos de interação da jornada fizeram com que eles se sentissem desconfiados.
Adicionalmente, tenha sempre em mente a questão da transparência. Seja transparente com o usuário, assim como você gostaria que fossem com você. Afinal de contas, apesar de ser Designer, em outros momentos você também é um usuário.
Dica de Leitura: 10 Dicas Para Preparar e Conduzir um Teste e Usabilidade
Por que confiança é essencial no Design de Interfaces?
A confiança é um dos sentimentos mais importantes que existem. Ela é responsável por engajar as pessoas nas mais diversas situações. E, assim como dizem os ditados populares, uma vez que ela é quebrada, se torna muito difícil conquistá-la novamente.
Da mesma forma com que a confiança estabelece diversas relações no mundo offline, dentro do digital não poderia ser diferente.
Ainda mais em um mundo onde não são raras as tentativas de manipulação, vazamento de informação e ataques virtuais.
Portanto, estabelecer a confiança no design de interfaces é essencial para converter a jornada do usuário em vendas ou em qualquer que seja o objetivo da interface.
A matemática da confiança
O cientista da computação Ken Thompson estabeleceu uma fórmula, como o de uma equação matemática, que tem como objetivo ganhar a confiança dos usuários:
Confiabilidade = habilidade + benevolência + Integridade
Nesta fórmula, temos:
- habilidade: é a técnica do designer em criar interfaces de confiança, garantindo uma boa experiência para o usuário;
- benevolência: o que está sendo proposto pelo serviço é algo do bem, que irá atender realmente as necessidades do usuário;
- integridade: todas as ações da empresa devem refletir ética, justiça e honestidade.
Portanto, a questão da confiança pode e deve ser construída dentro dos ambientes digitais e devem extrapolar para as ações e postura das empresas.
É papel do Designer trabalhar na criação de interfaces que transmitam confiança para que o usuário consiga, em sua jornada, ter uma boa experiência utilizando os produtos para atender as suas necessidades. E dessa forma as empresas possam atingir seus objetivos de negócios com os produtos digitais criados.